Table of Contents
Chrome Extension to Disable CORS in your Browser’s Settings
CORS is a great security measure, but it can be annoying to try and work around when you’re developing new websites and want to tinker with the APIs behind them.
This is a Chrome extension that allows you to disable CORS in your browser’s settings, so you can make and test requests to any web app on the internet without having to worry about whether or not they allow CORS.
Chrome Extension For Cors
Bypassing CORS with a Google Chrome extension
I’ve never had a CORS-related issue until just recently when I was working with JavaScript. Then again, I haven’t dealt much with CORS in general.
My only recollection of even bumping into the subject was by exploring the Gemfile in past Ruby projects. I think it comes with the initial Ruby on Rails API build but I’m not 100% sure at the moment. Either way, gems are pretty easy to add-on.
Simply add gem ‘rack-cors'to the Gemfile and run a bundle installon the command line.
Cross-Origin Resource Sharing (CORS)
“an HTTP-header based mechanism that allows a server to indicate any other origins (domain, scheme, or port) than its own from which a browser should permit loading of resources” -MDN
The most common situation is when 1 domain/app/website makes a request (XMLHttpRequest or Fetch APIs) for data (usually JSON) to another domain/app/website.
“The browser makes a ‘preflight’ request to the server hosting the cross-origin resource, in order to check that the server will permit the actual request.” -MDN
This is all for security purposes like preventing a malicious site from reading another site’s data. It also prevents legitimate access to “public resources”.
A way to get around this is by puting the appropriate information in the ‘header’ and ‘body’ of the request that will determine what data will be exchanged between the 2 origins. if approved, then it goes right on through. If not, then you’ll get an error message.
My First CORS Error Message
Access to fetch at [‘https://some-api.com] from origin ‘null’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
I’m still not 100% sure what this all means. Does this mean that the API doesn’t allow requests at all? Or, that I just need to add something else to my headers in my request?
Well, I added this to my fetch request header…
Access-Control-Allow-Origin’:’*’
The ‘*’ means to open everything up and basically allow anything. If I knew what to specify, I would then put it there instead.
My Second CORS Error Message
Access to fetch at [‘https://some-api.com] from origin ‘null’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The ‘Access-Control-Allow-Origin’ header contains the invalid value ‘null//undefined’. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
Well, it doesn’t like any of my header iterations.
Google Chrome Extension
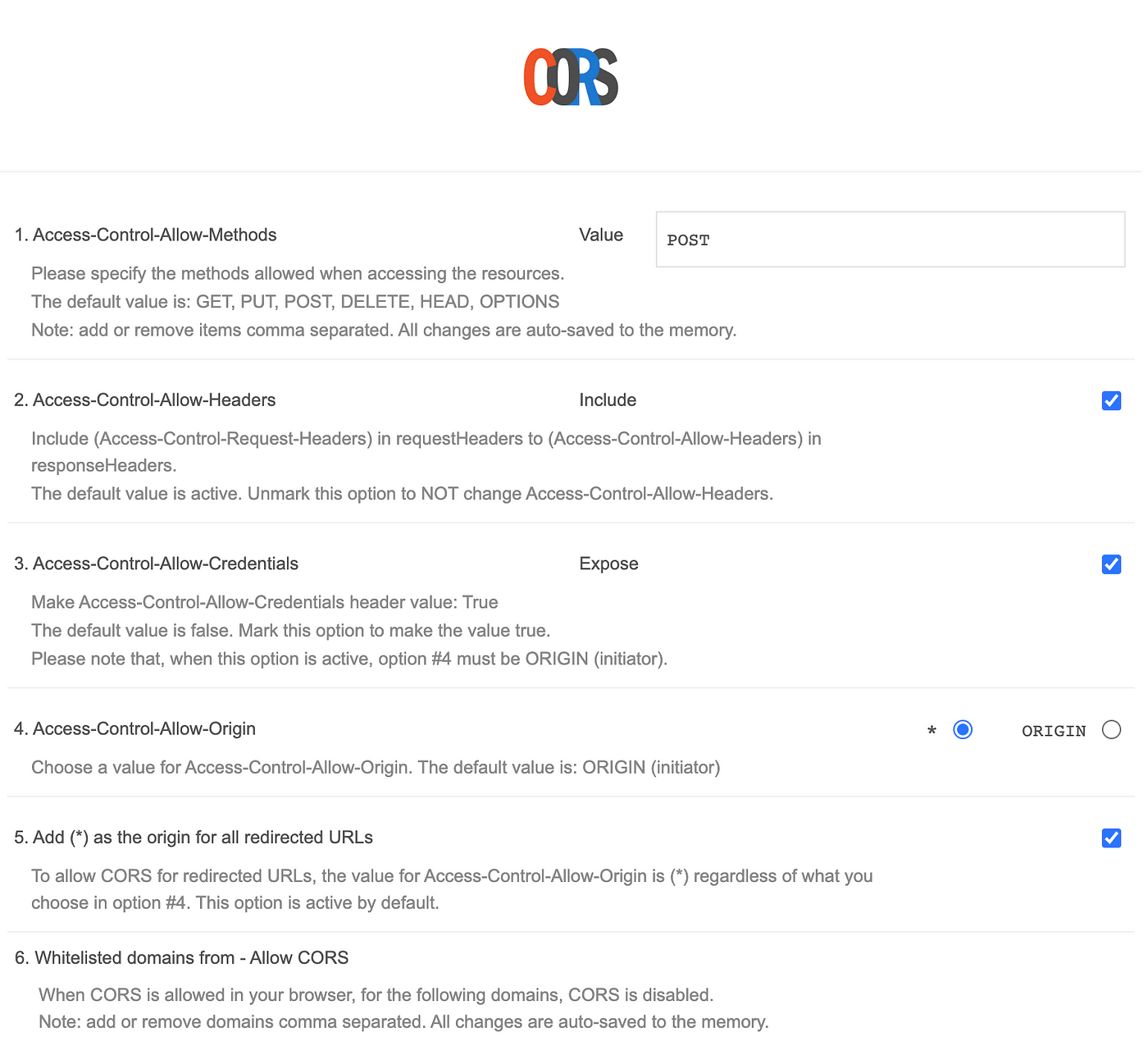
There seems to be a couple CORS extensions out there but I chose Allow CORS: Access-Control-Allow-Origin.
I played around with the settings on the options page until I got a different error message. Because, that’s part of programming, right?

Switching #4 from ‘ORIGIN’ to ‘*’ got rid of the previous error messages. But, not without a new error message!
My Third Error Message
A 400 error. So, I take it that it won’t process the request due to a client error like syntax or the request routing.
I spent a whole day trying to understand CORS and making requests. This Google Chrome extension seems pretty handy even if it didn’t quite solve all of my problems.
I think I should forget about the API and find another way like Postman to check my requests.
Disable cors chrome windows
Windows
Just do follow steps:
Right click on desktop, add new shortcut
Add the target as “[PATH_TO_CHROME]\chrome.exe” –disable-web-security –disable-gpu –user-data-dir=~/chromeTemp
Click OK.
NOTE: On Windows 10 command will be: “C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” –disable-web-security –disable-gpu –user-data-dir=~/chromeTemp
OSX
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome –args –user-data-dir=”/tmp/chrome_dev_test” –disable-web-security
Linux
google-chrome –disable-web-security
If you need access to local files for dev purposes like AJAX or JSON, you can use -–allow-file-access-from-files flag.
Remark
Since Chrome 22+ you will get an error message that says:
You are using an unsupported command-line flag: –disable-web-security. Stability and security will suffer.
However you can just ignore that message while developing.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
