Free web design tools are a fantastic way to get your website up and running without having to pay for the privilege.
There are thousands of different tools out there, but we’ve narrowed down our favorites to just 10. We’ve also included some tips on how best to use each of these tools, so you’ll know exactly what you need to do in order to make the most out of them.
Let’s get started!

Free Web Design Tools Download
There are over 1.8 billion websites on the web today. That’s a lot of competition. Because of that, it’s important to think hard about how you can make your website stand out and attract visitors, especially if you can do it for free. Here’s where free web design software comes in handy.
It’s safe to assume that on and offline, people prefer to see something that’s beautifully designed over something simple and plain. That’s especially true for business sites and ecommerce stores.
Luckily, you can use free software to create a stunning website. Below, we’ll look at the top free tools that you can use to create an amazing design or improve your existing one.
Get Started on HubSpot’s CMS Software for $25/month
Free Web Design Software: Features to Look For
What critical features does website design software need to offer? When you’re considering tools, look for the following capabilities and features.
Visual Editor
Web design primarily focuses on the visual aspect of websites as opposed to the content management side. As such, good web design software should include a visual editor that allows you to design visually — no need to touch actual code unless you want to.
Compatibility with Current Systems
Whether you’re using CMS Hub or WordPress, your chosen web design software should be compatible with your current website builder or content management system (CMS). For instance, after using Sketch, you should be able to export the prototype’s CSS code and import it into your chosen CMS.
Templates
A piece of great web design software will offer you a point to work off of. Because this type of software is meant to be beginner-friendly, you shouldn’t have to start from scratch. That’s where templates come in. The software should offer various templates for you to create a site that looks and feels the way you envision it.
Fonts and Graphics
You shouldn’t feel short-changed when trying to use a free web design tool. Instead, you should have access to the fonts and graphics you need to create a stunning prototype or wireframe. It’s important that a web design tool offers you plenty of options for fonts and graphics.
Some web design tools will also include hosting services, SSL certificates, content management tools, and domain names. Others will only offer tools for wireframing and visual design. Others still are only designed for writing code. Whether you’re looking for an all-in-one solution or a standalone design tool, we’ve got you covered with this list of top web design software.
Best Free Web Design Software
CMS Hub: Best All-in-One Web Design Software for Beginners
WordPress: Best Free Blog Design Software for Beginners
Figma: Best Free Collaborative Wireframing Tool for Beginners
Sketch: Best User Interface Design Tool for Mac Users
Lunacy: Best Free User Interface Design Tool for Windows Users
Adobe XD: Best Prototyping Software for Adobe CC Users
Origami: Best Free Web Design Tool for Animations
InVision Studio: Best Free Mobile Responsive Prototyping Software
FluidUI: Best Simple Web Design Tool for Prototyping
Vectr: Best Simple Web Design Tool for Vector Drawing
GIMP: Best Simple Web Design Tool for Photo Editing
Marvel: Best Simple Web Design Tool for User Testing
Wix: Best Simple Website Builder
Framer: Best Simple Design Tool for Web Apps and Products
Bootstrap: Best Prebuilt Web Design Framework
Sublime Text: Best Free Code Editor for Mac
Visual Studio Code: Best Free Code Editor for Windows
With hundreds of tools available, it can be confusing and overwhelming to decide which to use. That’s why we’ve curated a list of some of the best design tools that you can use for free.
The list will be divided into three:
Best Free Web Design Software for Beginners
Simple Free Web Design Software
Code Free Web Design Software
Let’s get started.
Best Free Web Design Software for Beginners
- CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub web design softwareCMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
Web Design
Collaboration
Wireframing
Content Management
Website Structure
URL Mapping
Analytics Reporting
Security
CMS Hub Pros
Comprehensive content management system
No coding required with an easy drag-and-drop page builder
Healthy selection of templates
Seamless integration with the rest of the HubSpot CRM platform
Hosting is include
CMS Hub Cons
Free trial only
Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
Rich functionality may be under-utilized by beginner website owners
- WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)
free web design tool wordpress and block editor
WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
Content Management
Blog Design
Website Structure
WordPress Pros
Most popular CMS on the web
Highly customizable and configurable thanks to its open-source build
Thousands of themes and plugins to customize and optimize your site
WordPress Cons
The WordPress CMS is free, but you’ll still have to pay for good hosting
Can feel too hands-on for those who want a more streamlined site-building experience
WordPress has known security vulnerabilities that leave your site at risk if not addressed
- Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
Figma web design softwareBest defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Figma Pros
An excellent piece of web design freeware for wireframing, mockups, and prototyping
Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
Real-time collaboration with team members
Figma Cons
Free version is limited in collaboration features
Only tracks 30 days of changes
Can experience performance issues, especially over weaker connections
- Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
free web design tool sketch editor with comments overlaidSketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Sketch Pros
Intuitive, easy-to-use, and popular design tool
Clean, simple displays for users who hate page clutter
Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
Free trial only
macOS only
Weaker collaboration features than other options on this list
- Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux
Free web design tool Lunacy editor
Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Lunacy Pros
Built-in graphic assets to quickly add content to your screens
Compatible with Sketch files, letting you edit them on a Windows device
Allows for offline editing, unlike web-based competitors
Lunacy Cons
Still a relatively new product with some minor bugs being resolved
Performance issues have been reported, especially dealing with large files
Lacks prototyping features
- Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool Adobe XD editor
Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Adobe XD Pros
Great reputation as an end-to-end UX design tools
Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
Good performance when handling large files
Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
Free trial only
Lacks real-time collaboration ability
While there is an extensions library, it is not as rich as some competitors’
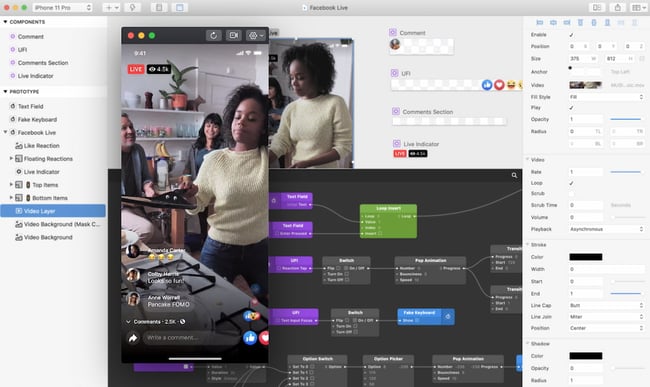
- Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
Origami web design softwareOrigami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
User Interface Design
Animation
Wireframing
Prototyping
Origami Pros
Easy prototyping, animations, and micro-interactions
Specializes in mobile prototyping
Compatibility with Sketch and Figma
Origami Cons
Lacking in collaboration features
More difficult to learn than other options
Less support and community if you run into problems using the tool
- InVision Studio: Best Free Mobile Responsive Prototyping Software
Free
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool invision studio editor
Offering versions that work on PC and Mac desktops, InVision Studio offers an advanced mobile responsive feature that allows you to design for different screen sizes. Since its very first release, this tool has focused on providing a collaborative design experience. Moreover, it’s now on par with AdobeXD in terms of built-in functionality.
You can further extend its functionality by downloading apps from its AppStore. Many of these offer the same functionality as AdobeXD’s repeat grids feature. There are also UI Kits you can download and use to build screens immediately. The extensions and UI kits are all free.
InVision Studio Core Functionalities
User Interface Design
Animation
Wireframing
Responsive Prototyping
InVision Studio Pros
One of the best high-fidelity mockup and prototyping tools available
Advanced collaboration capabilities
Intuitive animation controls for more realistic prototypes
Many free extensions and UI kits
InVision Studio Cons
Collaboration tools exist but are not as convenient as competitors’
Users have experienced response issues with support
Occasional issues with tracking changes and saving files
Simple Free Web Design Software
- FluidUI: Best Simple Web Design Tool for Prototyping
Free
OS: Any (web-based)
FluidUI web design softwareFluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI Core Functionalities
Quick Prototyping
User Interface Design
Wireframing
FluidUI Pros
Quick, easy web design freeware for prototypes and wireframing
Accommodates both high-fidelity and low-fidelity prototyping
Real-time collaboration and easy sharing
FluidUI Cons
Free version is limited — you’re allowed one project with 10 pages and one user
Less ideal for higher-fidelity designs, as it’s meant for fast iterative prototypes
Paid plans are more expensive than other options here, but necessary for collaborative projects
- Vectr: Best Simple Web Design Tool for Vector Drawing
Free
OS: Any (web-based)
Free web design tool vector editor
A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application.
Learning how to use the drag-and-drop editor is easy, and because it’s cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache.
Vectr Core Functionalities
Vector Drawing
Prototyping
Wireframing
Vectr Pros
A solid Adobe Illustrator/Sketch alternative for vector graphics
Easy cloud-based collaboration
Simple, intuitive interface and features
Vectr Cons
Requires an internet connection to use
Importing and exporting have been reported as occasionally difficult
The tool displays ads
- GIMP: Best Simple Web Design Tool for Photo Editing
Free
OS: Windows, macOS, Linux
GIMP web design software
The GNU Image Manipulation Program (GIMP) is an open-source, popular photo editor supported by Linux, macOS, and Windows. Although the interface looks a bit outdated, it packs quite a bit of power and is capable of almost everything Photoshop can do.
It’s a wonderful choice for designers who have limited budgets and need to design UIs or edit photos.
GIMP Core Functionalities
Photo Editing
Prototyping
Wireframing
GIMP Pros
A powerful alternative to Photoshop for designers on a budget
Feature-rich and sufficient for rudimentary and advanced photo editing
Large community of users for support
GIMP Cons
Outdated interface
Tools and icons are not always intuitive for non-experts, resulting in a steeper learning curve
Primarily intended for photo editing and lacks out-of-the-box prototyping and wireframing features
- Marvel: Best Simple Web Design Tool for User Testing
Free
OS: Any (web-based)
marvel-web-design-software
Marvel is ideal for producing and refining an interface exactly how you want it to appear and for creating prototypes. It offers a truly innovative way for creating pages and enables you to simulate the design via a prototype.
There are several integrations available that enable you to insert your designs into the project workflow. There is also an integrated user testing feature, which is still rare in the web design space.
Marvel Core Functionalities
Prototyping
User Testing
Collaboration
Marvel Pros
Fast and efficient creation and user testing
Integrated user testing features
Simple, user-friendly interface
Includes a handoff option that translates prototypes into CSS
Marvel Cons
Free version limits you to one project and required Marvel branding on projects
Performance issues have been experienced with larger projects
Handoff does not include HTML, just CSS
- Wix: Best Simple Website Builder
OS: Any (web-based)
Free web design tool wix editor
An affordable, easy-to-use WordPress alternative, Wix is a website builder offering free and premium plans. Like WordPress, Wix makes it possible to build all kinds of sites, including stores and blogs, in just a few minutes. But the experience of managing a Wix site will be very different from WordPress.
If you opt for one of the premium plans, you’ll get a fully-managed subscription service. Meaning, Wix takes care of all the technical details around site hosting, back-ups, and security. You can also choose the free ad-sponsored plan, which comes with hundreds of options and templates to choose from.
Wix Core Functionalities
Web Design
Collaboration
Content Management
Wix Pros
Simple website builder aimed at helping anyone build a high-quality online presence
All-in-one option, including codeless building tools, hosting, and security
Ad-sponsored options available
Wix Cons
Wix’s free offering is pretty bare-bones and requires Wix branding in your site’s URL
Less flexible than WordPress — for example, you’re unable to twitch site template once you’ve started building
Limits in terms of page layouts, as well as color and text styling that make it less suited for visually complex sites
- Framer X: Best Simple Design Tool for Web Apps and Products
Free
OS: Any (web-based)
Free web design tool framer X editor
Originally, Framer was simply a library of JavaScript and a prototyping tool set. It has since evolved into one of the most powerful tools for creating responsive designs. Now called Framer X, this fast prototyping tool enables designers at every skill level to create complex animations and generate code for React components. This sets it apart from Sketch, although their vector-based interface looks similar.
Framer X Core Functionalities
Web App Prototyping
Wireframing
Collaboration
Framer Pros
Powerful all-in-one design alternative to tools like Figma and Adobe XD
Tight control over interactive components and animations
Compatibility with react components
Framer Cons
The free version of framer limits you to two editors and three projects
Steep learning curve due to intimidating interface and complex workflow
Having JavaScript knowledge is key to using the tool to its full potential
Code Free Web Design Software
- Bootstrap: Best Prebuilt Web Design Framework
Free
OS: Any
free web design tool bootstrap getting started pageBuilt originally by the Twitter engineering team, Bootstrap is now the most popular framework in the world for building mobile-first, responsive websites. It’s basically a free library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. There are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.
The component library has buttons, navigation bars, forms, headers, alerts, and so forth. You can simply download the current version of Bootstrap, or load it locally with BootstrapCDN, copy one of the sample templates, and begin customizing.
Bootstrap Core Functionalities
Front-End Web Design
User Interface Design
Bootstrap Pros
A must-know for mobile-first web development
Allows you to build websites for both desktop and mobile without creating two different sites
Dozens of responsive interface options, each with multiple easy style customization
Extensive documentation that’s clear for beginners
Bootstrap Cons
Coding knowledge is required (as it’s a CSS framework)
As far as styling goes, Bootstrap has native options for its components, but they’re not extensive, which can make Bootstrap-powered websites look homogenous
Minimal backward compatibility with older versions of the framework
- Sublime Text: Best Free Code Editor for Mac
Free
OS: macOS
Sublime Text web design softwareSublime Text is a free web design tool that’s optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you’ll be able to easily build a high performing website.
Sublime Text Core Functionalities
Coding
Text Editing
Sublime Text Pros
Among the most popular and well-reviewed free code editors available
Customizable interface
Essential code editing features like color coding, search functionality
Many plugins to try with the tool
Lightweight
Sublime Text Cons
Sublime Text is free to use, but sometimes displays pop ups asking to upgrade to the paid version
Coding knowledge is required (as it’s a text editor)
Some users have complained that Sublime is light on native features compared to its plugin offerings
- Visual Studio Code: Best Free Code Editor for Windows
Free
OS: Windows, macOS, Linux
Visual Studio Code web design software
Visual Studio Code is to Windows what Sublime Text is to macOS. Use it to intuitively write and edit HTML and CSS code. You can also use it to build a Bootstrap website. Visual Studio Code gives you access to a wealth of extensions to expand the functionality of the tool. For instance, you can download GitLive to collaborate with other developers and designers.
Visual Studio Code Core Functionalities
Coding
Text Editing
Visual Studio Code Pros
Lightweight and efficient
Large extension library to improve the editor, including a GitHub integration
Extensive documentation for beginner users
Visual Studio Code Cons
Coding knowledge is required (as it’s a text editor)
A steep learning curve compared to sublime, but still manageable for beginners
Why is using web design software important?
Website redesigns require a serious investment of time and resources, so it makes sense to consider why you should redesign your website.
Without web design software, though, you can easily build a website that won’t perform as expected. That’s why wireframing, prototyping, and coding is important — and you can use the tools above to get that done.
Here’s why using web design software is important:
- Your web design sets the first impression.
Your website is often the first impression consumers have of the business. You want to make it a good one, and fast. An outdated or poorly designed website could sour a visitor’s first impression of your brand, and deter them from staying on your site or returning. - Good web design impacts your SEO.
Web design practices and elements not only impact the visitor experience — they also impact how search engine bots crawl and then index your website.
You can learn web design best practices through diligent research and practice. To simplify the process and save time, you can also work with a website development company that knows what they’re doing.
- A good design sets the tone for your customer service.
By simply looking at your website, visitors can glean insights into how you would treat them as customers. If you thoughtfully include web design elements that make it easier for them to navigate your website, learn about your products, and more, then that indicates they can expect the same thought and care from your customer service.
On the other hand, if no effort was put into your web design, then that indicates to visitors that your business would not put effort into helping them as customers either.
best web design tools
Internet veterans will fondly remember — or loathe — the time when the only way to make a website was by hiring your friendly neighborhood HTML, CSS, or JavaScript expert to make something custom for you.
Don’t get us wrong — web design is still a massively booming industry. With the COVID-19 pandemic forcing businesses of all sizes to pay more attention to their internet presence, there’s never been a greater call for web designers to do what they do best.
Thankfully, entering web design as a hobby or career has never been more accessible. Whether you’re a newbie web designer looking to understand modern web design software tools or you’re an old hat at web design looking to keep up with the modern market, a huge range of resources is available online to help you grow.
What to look for in a web design software tool
When you’re considering downloading or buying a web design software license, there are a few key things you need to bear in mind.
The first thing you need to note is that no tool covers every single aspect of web design, so it’s important to understand if you have the budget for multiple software tools. While some awesome free options are available to help you learn the basics of web design, it’s easy to outgrow them as you improve your skills and start exploring other concepts like user experience, user interface design, and user testing.
Secondly, you should consider whether a web design software tool will fit in with your workflow. Almost every good modern tool will offer integrations with other software tools like Slack, and some will even integrate with other web design tools to make it easy to work on different aspects of your designs.
In short, the best web design software tool for you is one that has all the features and support you need, and one that fits within your budget.
11 web design tools to check out
Let’s take a look at the best web design software tools on the market in 2022 and how they can help you develop your web design skills, learn more about the industry, and even help you advance your career.
- Figma
An image of the Figma website.
Best for: Low and high-fidelity designs and prototypes
Pricing: Free to $45/month
Available for: Windows and macOS, with live preview apps for iOS and Android
Figma is a fantastic platform for any web developer who wants to work on designing and prototyping skills without worrying about how they’d code them. With Figma, you get a bunch of tools to help you create responsive websites and web design elements, reusable components you can copy across different web pages, and even a library of design assets that you can drag and drop into your designs.
As you design your website, you can also build intuitive prototypes to define interactions between elements. The prototyping tools allow you to define transitions, create dynamic overlays, and even generate GIFs to represent how different elements interact.
Plus, Figma is designed for collaboration, which makes this platform awesome whether you’re working in a design team or you want to get feedback from a mentor or friend. It’s easy for collaborators to add comments on your designs or prototypes, as well as work on designs alongside you. Figma offers a full version history so you can roll back changes.
And, when it’s time to share your design with a developer, Figma will even generate the code you need for each of your design aspects. With so many features that both newbies and web design professionals will love, it’s one of the best web design software tools out there.
- Sketch
An image of the Sketch website.
Best for: Low and high-fidelity designs and prototypes
Pricing: $9/month or $99/year with a 30-day free trial
Available for: Web and macOS, with live preview apps for iOS
Sketch is another fantastic drag-and-drop web design software tool that helps web designers to build stunning designs and prototypes without needing any coding knowledge.
One of the best features you’ll get with Sketch is the ability to zoom in on any component or element down to the pixel level, so you’re able to align every part of your design perfectly. Whether you’re working alone or with a team, Sketch’s collaborative component library makes it easy to create universal components and even update them universally while you’re designing.
Plus, Sketch has an app library, which is a great way to add extra functionality to the software. Designed by the Sketch team themselves or other community developers, Sketch’s library of apps, plugins, and assistants can help you stay compliant with design standards, organize your work, and even turn designs into animated user flow demonstrations.
Sketch is widely loved by designers because it’s intuitive, uncluttered, and easy to learn. While some features might not be as advanced as other programs — for example, Figma’s prototyping is far more robust than Sketch’s offering — it’s still a great program for learning about design principles and collaborating in a design environment.
- Adobe XD
An image of the Adobe XD website.
Best for: Low and high-fidelity designs and prototypes
Pricing: $9.99/month with a seven-day free trial, or $52.99/month for the full Creative Suite (including Adobe Dreamweaver and Adobe Photoshop)
Available for: Windows and macOS
Because seasoned web designers have been using Photoshop for years to create prototypes and design mock-ups, Adobe released XD in 2019 as a fully-fledged vector-based web design software tool. If you’re already familiar with Photoshop, chances are you’ll get along great with Adobe XD, but surprisingly for an Adobe product, it doesn’t have a massive learning curve for new designers.
Adobe XD has a wide range of tools to help you create low and high-fidelity prototypes and designs on your own and collaboratively. You’ll also get a design asset library where you can specify fonts, colors, and components, and as with most other component libraries, editing these components will update every instance across your design.
One of its most powerful features, though, is that XD works with Photoshop, Illustrator, and Sketch files. So, if you’re a web designer who loves using Photoshop for mock-ups, you can quickly import your designs into XD, and vice versa. Plus, if you’re a web designer who prefers using Windows, you can still collaborate with other designers who use the macOS-only Sketch tool.
- Webflow
An image of the Webflow website.
Best for: Designing and developing production-ready websites
Pricing: Free to $35/month
Available for: Web
At Webflow, we’re big believers in the no code revolution. That’s why we designed our website builder and web design software with all the tools you’ll ever need to create eye-catching website designs that are fully responsive and consistent.
Our smart intuitive interface is designed to work fully with HTML, CSS, and JavaScript, so you don’t need to know how to code them. However, we still support coders. If you need to add any custom code to your web design to get it to work in a way that Webflow doesn’t support yet, you can easily drop in custom code wherever you need it.
If you’re totally new to web design or if you’re looking for design inspiration, we also offer a library of over 100 different responsive web design templates to get you started.
And if you don’t know JavaScript but want to design element interactions, we’ve also got you covered. Webflow makes it easy to design interactions and animations without needing to add any custom code at all.
When you’re ready to export your design for your development team, Webflow will render all of the HTML, CSS, and JavaScript files you need for easy handovers. This means you can add in any custom code before you let your developers take the reins, which is great for professional web developers working as part of a team.
Plus, if you’re looking for website design software that also includes web hosting and a comprehensive content management system, Webflow’s got you covered. You can even hire one of our approved experts to migrate your website from other website-building platforms like Squarespace, Weebly, Wix, and WordPress.
- Framer
An image of the Framer website.
Best for: Collaborative prototyping
Pricing: Free to $23/month
Available for: Windows and macOS with live preview apps for iOS and Android
Originally started as a JavaScript library for prototyping, Framer is now its own all-in-one tool that was designed to help design teams create stunning no code prototypes.
What makes Framer different from the other tools on this list is that it has a huge library of visual assets, all of which can be customized to suit your project. It’s easy to customize how different design elements work with each other and transition on screen. While its interface is remarkably similar to Sketch, you get a lot more support in terms of advanced animations and fully responsive designs.
While you don’t need to know any code to create design prototypes in Framer, this tool supports the addition of custom code on every element you work with. Plus, because Framer works entirely on React and JavaScript — and it’s easy to pull up the code editor while you’re working — it’s a good environment to learn how the language works.
When it’s time to start building your website, or when you’re ready to hand your design over to a development team, Framer’s pre-generated React and JavaScript code make it easy for developers to make sure none of your designs are lost in translation.
Unleash your creativity on the web
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Get started for free
Get started for free
- FlowMapp
An image of the FlowMapp website.
Best for: Sitemap planning and flowcharts
Pricing: Free to $199/year
Available for: Web
One of the key elements of web design is understanding customer journeys. FlowMapp is designed to help you build flowcharts and journey maps and understand what your site visitors are looking for. It’s also fully designed for collaboration and allows teams to work on projects together in real time.
While it’s not designed to be a fully-fledged designer tool, FlowMapp comes with a library of icons, text editors, pointer tools, and everything you need to create eye-catching flowcharts that are ready for you to present at your next meeting. The persona planning tool also allows you — or your marketing team — to input user research, and you can then use the user flow tool to build custom flowcharts based on what those personas need.
One of the biggest challenges designers face with FlowMapp is that the only integration it currently offers is with Slack. While this is still useful, it does mean that your workflow can be disconnected if you use other web design software tools like Sketch, Webflow, or Adobe XD.
- Balsamiq
An image of the Balsamiq website.
Best for: Wireframing and designing user interfaces
Pricing: $9 to $199/month for Balsamiq Cloud, or a one-time fee of $89/user for Balsamiq Wireframes for Desktop
Available for: Web, Windows, macOS
Balsamiq is a fantastic tool for anyone looking to learn more about building user interfaces and improving user experience. It’s a rapid low-fidelity wireframing tool that makes it quick and easy to draft up multiple versions of user interfaces without getting bogged down in details about colors, fonts, and other design elements that come later in the process.
Whether you’re new to web design or you’re looking to learn more about user interface design, Balsamiq has one of the lowest learning curves of any web design software tool. It has hundreds of assets for you to use in its simple drag-and-drop editor, and you can even link designs together for basic prototyping.
Balsamiq’s pricing options also make the program fully accessible, whether you’re working alone or you’re part of a professional team. With Balsamiq Cloud, you pay monthly or annually depending on how many design slots you need, not what features you’ll be using. And if you know you’re going to be using the program for a long time, you can save yourself money by paying a one-off fee for the desktop version.
- Optimal Workshop
An image of the Optimal Workshop website.
Best for: User research for UX design
Pricing: $99–$166/month
Available for: Web
Web design isn’t all about knowing how to build eye-catching user interfaces, graphics, and web pages. You also need to understand how users act online, where they expect information to be, and what they want to find from any given website. That’s why Optimal Workshop is a powerful toolkit to have in your arsenal.
With Optimal Research, you get a ton of different tools that help you to wireframe designs and test them with real research participants. You can quickly set up a website design, create a study, recruit participants, and see what routes they took to try to find the information you specified at the start of the study. This is fantastic for web developers who work with online stores because it gives you a fantastic overview of how users will try to find products.
This gives you all the data you need to wireframe and build website designs that are fully functional and serve your users. While this might not be as useful if you’re working on web design as a hobby, Optimal Research is a powerful tool for web design professionals whether they work as freelancers, with startups, or as part of a larger design team.
- Google Web Designer
An image of the Google Web Designer website.
Best for: Creating motion graphic elements
Pricing: Free
Available for: Windows, macOS, Linux
When you’re getting started with web design, chances are you don’t want to pay out for a web design software tool. Google Web Designer, while designed to work with Google Ads and Google Display & Video 360, is a great tool to get started with. Not only is it free, but it runs on HTML5, which is one of the easiest coding languages to pick up and understand.
That being said, you don’t need to know how to code to use Google Web Designer. However, if you want to add custom code or you’re learning how coding works, you can open the code editor to see the pre-generated HTML5, CSS, and JavaScript code while you’re editing.
Compared to some other tools on this list, Google Web Designer is more basic. You’re limited to creating only graphic design elements rather than full web pages, and the number of transitions and animations you can use is limited. While you can prototype interactions, you have to open separate pages for each “scene,” so it can be more difficult to see how everything fits together.
Google Web Designer is a good web design software tool to try when you’re new and looking to get some practical experience with web design.
- Justinmind
An image of the Justinmind website.
Best for: Prototyping web and mobile apps
Pricing: $19–$39/month, with some free tools available
Available for: Windows and macOS, with live preview apps for Android and iOS
Justinmind is an all-in-one app prototyping platform designed to help web designers create user-friendly and intuitive apps for all devices. It’s one of the most beginner-friendly prototyping web design software tools available on the market currently, and it has a wide range of learning resources to help you understand UX design.
One of the main benefits of Justinmind is its pre-installed UI kits that help you to prototype apps for both iOS and Android, as well as build flowcharts and wireframe UIs. Plus, if you want to take your prototyping further, you can download extra UI kits that help you to design for other devices, like Apple Watch and Google Glass, or include developer-friendly elements from Bootstrap.
It’s one of the more feature-heavy toolkits available, as it has in-built iOS and Android emulators if you don’t have access to a mobile device for testing. Plus, it’s fully set up for ecommerce design, and the in-built user testing heat maps can help you to optimize your design for maximum ecommerce sales.
Similar to most other prototyping tools available, Justinmind has a drag-and-drop editor with an interface similar to Photoshop. However, it definitely doesn’t have the same learning curve as Adobe products, making it a great choice for aspiring web designers.
- InVision Studio
An image of the InVision Studio website.
Best for: Cloud-based collaborative prototyping
Pricing: Free to $7.95/month
Available for: Web
InVision Studio is one of the newest collaborative prototyping tools available, and at only $7.95/month for their pro plan, it’s one of the most competitively priced tools out there. One of the best things about InVision Studio is that it supports a ton of different integrations for your existing design suite, such as Sketch, Photoshop, and even productivity tools like Slack and Trello.
This web design prototyping tool has everything you’d typically need, whether you’re working on your own or collaborating with a team. InVision Studio focuses heavily on collaboration, with tools like boards for collecting inspiration, digital whiteboards, and real-time commenting and collaborative editing tools. It’s a good choice for work or for sharing your ideas with friends.
The only downside of InVision Studio is that, unlike some of the other tools on this list, you can’t create templates and share them unless your company pays for the enterprise plan. This does limit how useful the program is alone, particularly for solo web designers, but the integrations can potentially help you to bypass this.
Best web design software tools in 2022
There’s never been a better time to learn web design. Even if you’re experienced with web design and you’re used to using older technologies like Photoshop to do your web design heavy lifting, so many options are out there to optimize your workflow, improve your designs, and even help you to user test your wireframes and prototypes.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
