Microsoft Office Web Design Software is an online system
that allows users to create and maintain a website with no coding required.
The software comes with a number of different templates that can be used as-is or customized to fit your brand.
The user interface is simple and intuitive, allowing you to easily add and edit content on your website without being a web developer.
Ms Office Web Design Software

Microsoft offers a variety of resources for web developers, including new tools and features supporting web development using Windows. This guide covers many of the tools available and provides a place to leave feedback toward making Windows your ideal environment to develop on for the web. For a list of APIs, see APIs for web development.
Set up your development environment on Windows
WebView, DevTools, PWAs
WebView 2
Embed web content (HTML, CSS, and JavaScript) in your native applications with Microsoft Edge WebView2. Download WebView 2
Microsoft Edge DevTools
Microsoft Edge Developer Tools are a set of inspection and debugging tools built directly into the Microsoft Edge browser. To open DevTools, with Microsoft Edge in focus:
- Right-click then Inspect
- Select the
F12key Ctrl+Shift+i
Progressive Web Apps on Windows
Progressive Web Apps (PWAs) provide your users with a native, app-like experience customized for their devices. They are websites that are progressively enhanced to function like native apps on supporting platforms.
Get started with PWAs
Microsoft Edge browser
Microsoft Edge for Developers
The new Microsoft Edge is based on Chromium to create better web compatibility and less fragmentation of underlying web platforms. Released January 15, 2020, it is supported on Windows, macOS, iOS, and Android.
Install the new Microsoft Edge
Microsoft Edge for Business
Microsoft Edge is based on Chromium and offers enterprise support. Get step-by-step guidance on how to configure and deploy the multiple channels available.
Download Microsoft Edge channel
Microsoft Edge Insider
We’re building something new for Microsoft Edge every day. Learn about our recent progress and how you can get involved. Download Microsoft Edge Beta version
Microsoft Edge Support
Get help with customizing your browser, adding extensions, tracking prevention, troubleshooting, and more. Get help with Microsoft Edge
Debugging, Testing and Accessibility
Microsoft Edge Tools for VS Code
Without leaving Visual Studio Code, use Microsoft Edge DevTools to connect to an instance and view the runtime HTML structure, change layouts, styles (CSS), read console messages, and view network requests.
Install Microsoft Edge Tools for VS Code
Virtual Machines for Testing
Test IE11 and Microsoft Edge Legacy using free Windows virtual machines you download and manage locally.
Download a Virtual Machine
WebHint for Accessibility
A customizable linting tool that helps you improve your site’s accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors.
Install VS Code extension
Install browser extension
Install CLI
WebDriver
Close the loop on your developer cycle by automating testing of your website in Microsoft Edge with Microsoft WebDriver.
Install WebDriver
Visual Studio code editors
VS Code
A lightweight source code editor with built-in support for JavaScript, TypeScript, Node.js, a rich ecosystem of extensions (C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Install VS Code
Visual Studio (IDE)
An integrated development environment that you can use to edit, debug, build code, and publish apps, including compilers, intellisense code completion, and many more features.
Install Visual Studio
VS Code Marketplace for Extensions
Explore the many different extensions available to customize your Visual Studio Code editor.
Install Extensions
Visual Studio Marketplace for Extensions
Explore the many different extensions available to customize your Visual Studio integrated development environment.
Install Extensions
WSL, Terminal, Package Manager, Docker Desktop
Windows Subsystem for Linux
Use your favorite Linux distribution fully integrated with Windows (no more need for dual-boot).
Install WSL
Windows Terminal
Customize your terminal environment to work with multiple command line shells.
Install Terminal
Windows Package Manager
Use the winget.exe client with your command line to install apps on Windows or submit your own packages to Windows Package Manager.
Install Windows Package Manager winget client
Docker Desktop for Windows
Create remote development containers with support from Visual Studio, VS Code, .NET, Windows Subsystem for Linux, or a variety of Azure services.
Install Docker Desktop for Windows
ASP.NET, Typescript, Xamarin
ASP.NET
A cross-platform framework for building web apps and services, Internet of Things (IoT) apps, or mobile backends with .NET and C#. Build rich interactive web UI with Blazor. Use your favorite dev tools on Windows, macOS, and Linux. Deploy to the cloud or on-premises. Run on .NET Core.
Install ASP.NET
Typescript
TypeScript extends JavaScript by adding types to the language. For example, JavaScript provides language primitives like string, number, and object, but it doesn’t check that you’ve consistently assigned these. TypeScript does.
Try in your browser Install locally
Xamarin
Xamarin lets you build native apps for Android, iOS, and macOS using .NET code and platform-specific user interfaces. Xamarin.Forms allows you to build native apps, with shared UI code written in C# or XAML.
Install Xamarin
Open Source contributions
Open Source at Microsoft
Thousands of Microsoft engineers use, contribute to and release open source every day. Popular projects include Visual Studio Code, TypeScript, .NET, and ChakraCore.
Get involved
Windows Developer Performance Issues repo
Whether you’re developing FOR Windows or ON Windows, using it as your cross-platform dev machine, we want to hear about any performance issues causing you trouble.
File a Performance Issue
Contribute to the docs
Most of the documentation sets at Microsoft are open source and hosted on GitHub. Contribute by filing issues or authoring pull requests.
Learn how
ms office design ideas
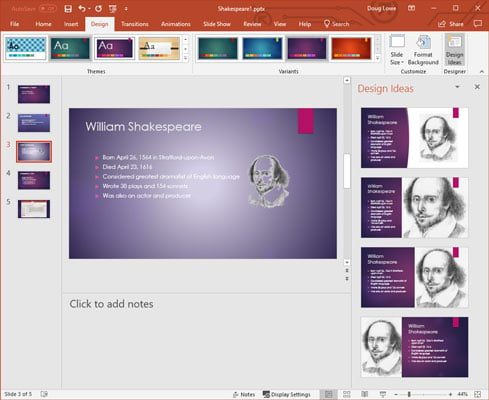
The Design Ideas feature in Microsoft PowerPoint 2019 examines the content of a selected slide and offers you a variety of design choices based on what it finds. To use this feature, simply select a slide that you think needs some improvement and click the Design Ideas button in the Design tab.
This figure shows how the Design Ideas feature has suggested some design alternatives for a slide that contains a picture of William Shakespeare. To use one of the suggestions, simply double-click it in the Design Ideas pane. Using the Design Ideas feature.
Using the Design Ideas feature.
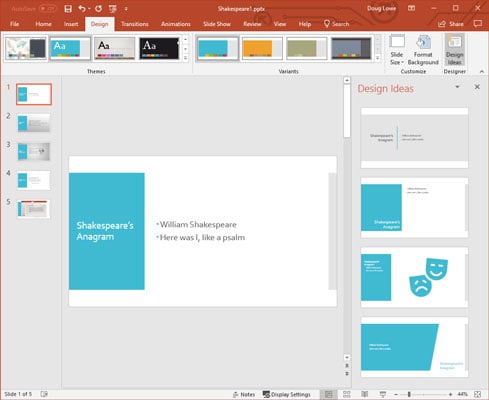
In some cases, the Design Ideas feature will suggest artwork to complement your slide. PowerPoint actually examines the text on your slide to select relevant artwork. For example, this figure shows suggestions made for a title slide that mentions the word Shakespeare twice. PowerPoint has figured out that the classic comedy and tragedy drama masks might be appropriate for this slide. Using the Design Ideas feature.
Using the Design Ideas feature.
Note that the first time you use the Design Ideas feature, PowerPoint will ask for your permission. Be aware that the Design Ideas feature submits the content of your slides to Microsoft’s servers to generate design recommendations. If you’re concerned about the privacy of this feature, you may want to refrain from using it.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
