Web accessibility is a topic that “gets on my nerves”. There you go. I stated that out loud. If a website isn’t accessible, I can’t access it (unless its in new HTML5 and CSS3 but let’s not get into that

Web-based website accessibility evaluation tools are a handy resource if you want to make sure your website meets established accessibility standards. Since website accessibility is a subset of website usability, you have to ensure your website is accessible in order to make it usable too.
If you’d like to brush up on Accessibility and get practical skills on the subject, then I recommend the online course on Accessibility.
A simple Google Search for “Accessibility Tools” yields a number of lists and collections of tools. I could have very easily copied one or two such lists and voila, I have a new post. But, I wanted to add a personal touch to this post by writing about the tools I use in my daily job. I was surprised by the number of broken links in the lists I visited – most of them linking to obsolete Accessibility Tools such as Bobby – some with links to the old 1995 website!
Thus, in this post, you will find tools that:
- Are compatible with this definition of Usability.
- Evaluate your website against accessibility guidelines. These may include the W3C’s WCAG 1.0 and 2.0, Section 508, the Stanca Act (Italian Accessibility Law), BITV (web accessibility test of the German BIK project), RGAA (French Accessibility Law) or a combination of them. Some tools also have their own accessibility guidelines.
- Are operated by simply giving them your URL. Some of them also allow you to upload your HTML file or pasting your HTML code.
- Are all web-based, meaning that you will not need to download or install anything to use them.
- Are not web browser plugins. Indeed, I have encountered a number of posts that mention the Firefox Accessibility Extension and the Web Accessibility Toolbar (for IE and Opera) so there was no use in listing them again here.
- Do not take into consideration how websites are viewed on mobile devices. For this purpose I would recommend using W3C MobileOK Checker and mobiReady.
Before We Begin – A Warning
It is very important to keep in mind that to date, no website evaluation tool has been developed that can completely replace a human being. This is because with present technology it is difficult to emulate human attributes such as common sense. In this regard, these tools should be used with caution, and the results that they produce should be interpreted in context with the website you are evaluating. Moreover, since accessibility is a subset of usability, these tools should only be used to evaluate accessibility and not usability since, at best, they can only show you where your site is not accessible.
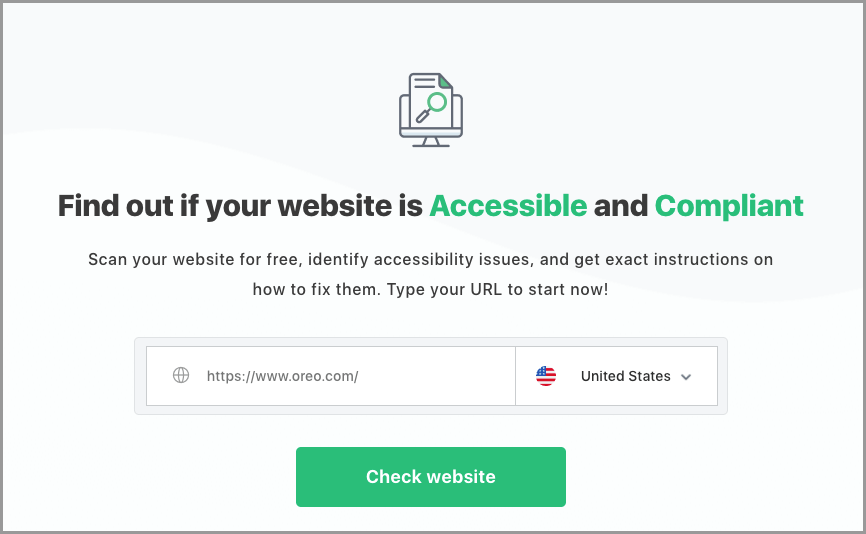
1. Intent Based – Accessibility Checker
Developed in 2020 by Intent Based, Accessibility Checker is a free web-based audit tool that scans your website for major legislations around the world. Its uniqueness is the presentation of the errors it finds on your website. For every error the scanner finds, you will receive a detailed explanation about it, whom it affects and multiple options on how to solve it. This helps get a more comprehensive view of accessibility for your website.

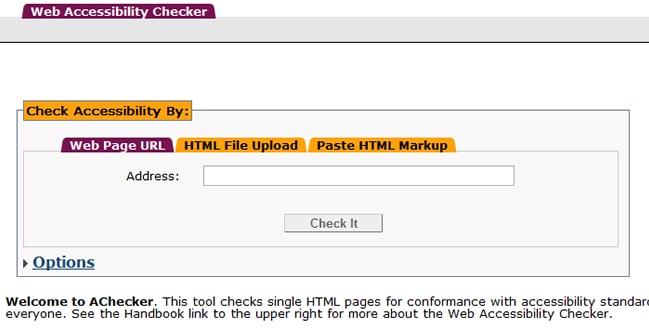
2. AChecker – Accessibility Checker
Accessibility Checker is an open-source accessibility evaluation tool that was developed in 2009 by the Inclusive Design Research Centre (formerly known as the Adaptive Technology Resource Centre) of the University of Toronto. Using this tool, the user can submit a web page via its URL or by uploading its HTML file and can subsequently select which guidelines to evaluate it against, namely the HTML Validator, BITV, Section 508, Stanca Act, WCAG 1.0 and WCAG 2.0.

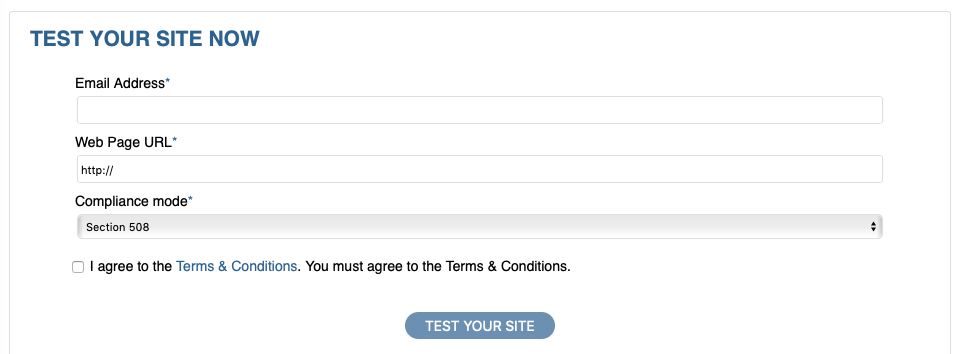
3. Cynthia Says
The Cynthia Says portal is a Web content accessibility validation solution. It is designed to identify errors in your content related to Section 508 standards and/or WCAG compliance. This free tool, meant for educational purposes, is an online test which only validates one page at a time. is a web content accessibility validation tool that identifies errors in your design that are related to Section 508 standards and the WCAG guidelines.

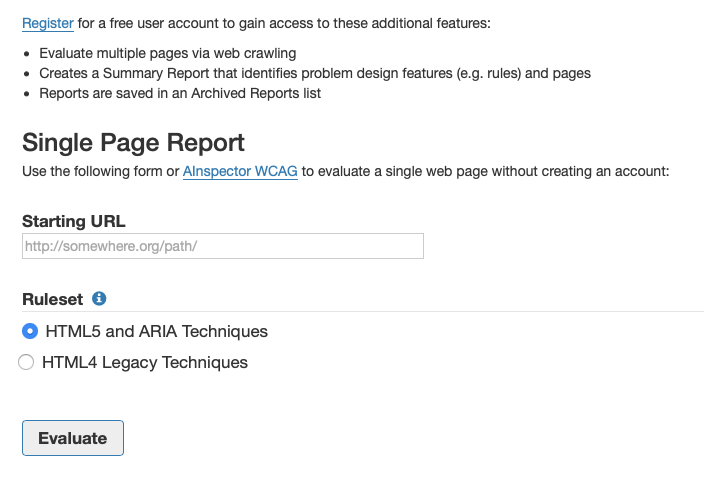
4. FAE – Functional Accessibility Evaluator
The FAE evaluates a web page for its accessibility by referencing the ITAA Web Accessibility Standards which are based on the WCAG 1.0 and Section 508 guidelines. The results of the evaluation are broken into 5 categories: Navigation and Orientation, Text Equivalents, Scripting, Styling and HTML Standards. The judging of the overall performance in each category is a percentage, divided between Pass, Warn and Fail – thus enabling you to focus on the specific areas with most problems.

5. MAGENTA – Multi-Analysis of Guidelines by an ENhanced Tool for Accessibility
MAGENTA is a web-based accessibility tool developed by the Human Interface in Information Systems (HIIS) Laboratory within the Human Computer Interaction Group. In addition to the WCAG 1.0 guidelines, it evaluates the accessibility of websites according to their conformance to guidelines for the visually impaired and guidelines included in the Stanca Act.

6. TAW – Test de Accesibilidad Web
TAW references WCAG 1.0, 2.0 and its own set of own heuristics for mobile accessibility. Developed by the CTIC Centro Tecnólogico, TAW clearly marks the accessibility violations that it discovers by providing an annotated version of the website as well as recommendations on how to resolve them. It is available online and as a desktop application as well as a Firefox add-on.

7. WAVE – Web Accessibility Versatile Evaluator
WAVE is a tool developed by WebAIM that is available both online and as a Firefox add-on. It reports accessibility violations by annotating a copy of the page that was evaluated and at the same time, providing recommendations on how to repair them. Rather than providing a complex technical report, WAVE shows the original Web page with embedded icons and indicators that reveal the accessibility information within your page.

8. Sa11y
Sa11y is a free tool developed at Ryerson University that visually marks potential errors on the webpage and provides suggestions to fix those issues. It is a bookmarklet that’s geared towards content authors and works best with a CMS. It can identify the common accessibility-related issues such as :
- Incorrect headings
- Missing image descriptions
- Incorrect or ineffective hyperlink text
- Data tables lacking table headers
- Insufficient contrast
Want to learn more?
If you’d like to brush up on Accessibility and get practical skills on the subject, then consider taking the online course on Accessibility by Interaction Design Foundation. If, on the other hand, you want to brush up on the basics of UX and Usability, then consider taking the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
