New web design software that wows on any screen. Create fully responsive websites visually, without writing code. Share designs and prototypes with Creative Cloud Libraries, and build your sites with Adobe Portfolio for a professional online presence. Lay out different size pages across platforms with Adaptive Design tools. And as part of Creative Cloud, Dreamweaver is always up to date with new features and seamless integration with other Adobe apps.
You know, it gets rather confusing when as a head-hardy failed football referee in time past you are given another opportunity, and when handed the whistle, you’re told “Don’t blow it”. I mean, which would you pick?
Almost relatable, the Adobe suite has no doubt been a gift to mankind, especially for graphic enthusiasts. And just like Father Abraham as recorded in the Bible, the Adobe software has many sons and Daughters. This makes closing a pick on which is best of the Adobe suite – a hard nut to crack, especially when our purpose of use and creativity to a tool or interface differ.
Today, our article will be guided on Adobe suite software, the best Adobe web design software, and some other interesting pointers to web design software. I must say this is a worthy read, so don’t be eager to leave midway.
Table of Contents
What about Adobe suite?
This platform has been made possible by The Watchtower – Web Design Agency Dubai, a name for Web designs, and Web development in Dubai and London.
The Adobe suite is a collection of graphic software applications designed for graphic designs, video editing, web design, and web development.
This package has fully catered for ecstatic designers and creators of graphical illustrations from graphical designs, video editing, and the likes.
No doubt, every user may not share an equal interest in a design software under the adobe package. This may be due to compatibility with their device or other software in use, or some just based on proficiency or skill of a tool. This brings us to the people’s choice of web design software amongst the pool of options.
Which is the best adobe web design software?
While people’s ratings may differ, as said in the last paragraph, we still find out that a great portion of web designers have a common interest in their best pick for web design software in the adobe suite.
So, who deserves to be crowned King? Well, going by ratings and reviews, your guess is as good as mine: Photoshop.
The best adobe web design software that finds use by web designers in 2021 is Photoshop. This software isn’t simply a photo-editing program as people may quickly assume. yes, it may be used to create custom visual designs, but finds great relevance in 3D artwork, films, online and mobile apps design and development, and the list goes on.
On the other hand, beginners and experienced webmasters alike have been increasingly interested in utilizing Adobe Creative Cloud applications as the world evolves, due to the freedom the program allows to create graphic designs, perform picture and video editing jobs, and the flexibility of workflow using cloud-based services.
Adobe Creative Sync also allows you to access your work from both your desktop and mobile devices, regardless of how or where you are connected on the go.
What are the benefits of using Photoshop?
Just like there are many reasons why people love the 44th US president, Barack Obama, below are some benefits Photoshop provides that make graphic designers love the software.
1. The graphic design tools are easily identified and easy to use. . It has advanced editing tools that most graphic designers always return to. 4. Photoshop allows you to solve most graphic requests with a single click, hence saving time. 5. With the Photoshop application, you are open to a wide range of endless possibilities depending on your creativity. 6. Photoshop has a 3D image editor and video editor for your ease. 7. With tools like scaling, colour correction, HDR photography, and many more, Photoshop produces higher-quality photographs.
What are the 5 benefits of web design software?
1. Good web design software plays an important part in the Search Engine Optimization [SEO] process, as it improves your business’s visibility in search engines. 2. This could range from loading high-quality content to making your website user-friendly. . A good web design done by a creative and web designer would ensure that the web pages are responsive such that if use makes use of the device on any type of gadget, the information on the web page and its alignment remains the same. 4. It creates a wonderful User experience [UX] and has a higher chance of referrals and user loyalty. 5. Since the User Interface [UI] plays a dominant role in the choice of transforming a user into a client or closing a sale [as the case may be], a good web design ensures a creative and seamless User Interface for pleasant navigation for its users.
Just like the saying goes, the beautiful ones are yet to be born. Today, we celebrate Photoshop enjoying vast use as Adobe web design software, tomorrow, new software might just take the lead.
1. Adobe Photoshop Is Necessary For Your Digital Product
Photoshop is the most favorite and famous photo editing software. It has become as a standard for digital graphic editing and digital art. How many times have you heard the verb “Photoshopping” or just “shopping” an image?
As a Web or App designer, you deal with creating and editing images such as logos, banners every day. Photoshop is the most recognised faster image editing software. Because of its versatility and user-friendliness, it is the number one choice for the majority of professional designers including the IT BOOST Australia team. It has also some limited text and vector features such as clipping path which are very handy.
Layers have become the dominating feature of Photoshop in recent years. With layers you can design various elements of your image independently and stack them up by display order. They give you a full every over element of your document. In this way, you can focus only on working on a single layer at a time. If a mistake happens, the effect is limited to that layer. Layer palette also offers some other useful options such as masks, blending modes, opacity, fill, lock, group and many others. Without layers the power of Photoshop is not imaginable. Watch this video to learn more about layers:
You can use Photoshop to create graphic designs from scratch, create 3D art, build website and mobile app templates and layouts or even create and edit video. Applying nice filters to photos, adjusting alpha or color channels, enhancing contrast and a lot more are tasks that can be easily done in Photoshop by a single click.
Web designers usually first create a template for the website in Photoshop or Xd and then change it to a functioning HTML and CSS code. This is called “PSD to HTML conversion”. It is when the “Slice Tool” in Photoshop comes into equation. You can use it to divide the template into smaller parts. The sliced image can be later used in web development software such as Adobe Dreamweaver to build a responsive web layout.
Removing objects from an image has never been easier than what you can do with Photoshop’s Content-Aware Fill. You just need to select portions of an image and launch Content-Aware fill command. Photoshop will do the rest of the job for you;
It will replace the object you selected with the pixels based on the surrounding area. Using this technique, you can replace objects from the background within a few clicks. As an example illustrated below, the boat and its shadow are removed from this picture in Photoshop:
As you can see, in spite of the fact that this job has been finished within a few seconds, the result looks seamless and natural. If you need more control over the result, patch and other sampling panel tools are at your disposal.
Sometimes you need to clip out or hide the content of a layer without destroying the original content. Photoshop has a very nice tool for this purpose named Vector Mask.
For that, you should first create a vector region using a shape or pen tool, then you can use it as a mask for the entire layers or just a shape. Vector masks are resolution independent and more accurate than those created with pixel-based tools. This excellent video teaches you how to use mask tools in Photoshop:
Web Designers usually first create the look and feel of a website in Photoshop and then transfer the mockup created to the Web Programming environments like Dreamweaver.
Adobe makes the life easier for Web Developers by adding Abode Generator to Photoshop. With this feature, a neat CSS code and Web-ready assets (images, videos, etc.) can be exported from layers in a Photoshop file. This process is demonstrated best by Stephen Nielson, the Product Manager of Photoshop:
Some top features of Photoshop for web or app design:
• Layer Styles
• Content-Aware Fill
• CSS from Layers
• Smart Selection Tools
• Pen Tools
• Shapes
• Vector Mask
• Slice Tool
• Retouching Tools
• 3D Tools
• Smart Objects
2. Use Adobe Dreamweaver To Design and Build Websites
Dreamweaver is a very popular and flexible web design tool. It a visual web development integrated environment that you can use to design, test, publish and manage your websites professionally.
In Dreamweaver, you can opt for either a WYSIWYG (what you see is what you get) visual website editor or an advanced code editor equipped with features such as syntax highlighting, code completion, and code collapsing as well as real-time syntax checking. You can use it to write codes in HTML, CSS, JavaScript and so on. Almost all backend scripting languages are supported, including PHP, C#, Visual Basic, ColdFusion, etc.
The visual editor provides plenty of handy tools that facilitie responsive mobile page design. It can read and edit WordPress, Joomla or Drupal templates and has a powerful grid system for three sizes of the screen including Desktop, Tablet, and mobile. You can view and test your websites on multiple devices at the same time which saves you a lot of time. The best is that Dreamweaver offers a range of tools for creating native iOS and Android apps.
Unlike most open-source Web-editors that rely solely on a text-based environment, Dreamweaver provides the real-time preview and visual assistant for changing the appearance of your web-page. With the help of Visual CSS editor, you can customize CSS styles and examine the result without having to write a single line of code. Apply CSS properties like shadows, gradients, borders, and set CSS properties, along with media queries in a visual manner, and if you are not happy the result you can simply undo the changes. To learn more, watch this tutorial:
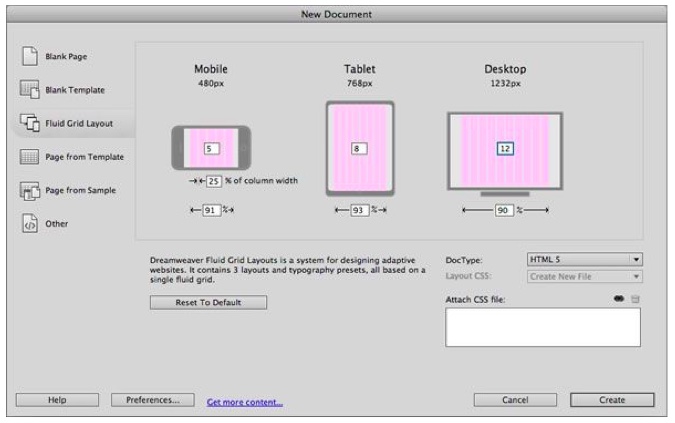
To alleviate the pain for the responsive design, a new feature called Fluid Grid Layout was introduced since Adobe Dreamweaver CS6. This feature is intended to help designers create a web-page layout that looks goods in any device. The concept is based on using the same but applying different styles depending on the viewport(screen) size. With the Fluid Grid Layout, you can create an appealing and responsive page almost without coding. All you need is to edit a pre-built responsive template for different devices such as phone, tablet, and desktop.
Some Dreamweaver Features:
• Bootstrap Support
• GIT Support
• Visual CSS editor
• Quick HTML5 Tags Insertion
• Intelligent Coding Assistant
• Real-Time Browser Preview
• Responsive Design
• CMS Support
3. Adobe XD For A Great App User Experience
XD in Adobe XD stands for Experience Design. It is a lightweight and vector-based user experience and prototyping tool. XD enables designers to create beautiful and seamless user interfaces for websites, mobile apps, and more and share them with team members and reviewers. It is available for Windows, macOS, Android, and iOS. Using Adobe XD, you can build a multi-device prototype and review it across multiple platform and devices at the same time.
Designing an interactive prototype is XD is simple. It follows Adobe software development convention. If you have already experience with Adobe software such as Photoshop or Illustrator you can work with XD easily and efficiently. Just like Illustrator, it is a vector software and you have a lot of awesome artboards at your disposal.
One of the big features of XD is Live Preview. Creating an interactive prototype is similar to learning to walk. You make a small change in your prototype and inspect the effect. For example, you add a new transition to your prototype and you want to see how it looks and improve it. Fortunately, XD has very advanced Live Preview capabilities. You can view the Prototype on desktop devices, at the same time you can get a feel how your website or app looks on a tablet or mobile devices. For that, you need to either connect the mobile device via a USB cable to your PC or share the files through the Adobe Creative Cloud storage.
Repeat Grid (Magic) is another handy feature of XD. It is a simple way to group and with similar visual elements and a very effective method to create objects like lists or image galleries. In XD, you can create a repeat grid from scratch or group existing objects and convert them to repeat grids. With repeat grids making small adjustments to multiple visual elements is much easier. For example, you may decide to add more pixels to between elements of your image gallery or increase the radius of images.
Some other cool features of Adobe XD:
• Prototype and animation: You can link and animate prototypes by a simple drag and drop.
• Interoperability: XD can easily interact with other Adobe product in Adobe Creative Cloud such as Illustrator, Photoshop and After Effect. It also supports some other services like Slack or Microsoft Team Collaborate.
• Voice design: Apps and Website prototype can be created by smart voice commands.
• Symbols: You can build and reuse your own symbol and artboard to represent buttons and logos.
• Responsive resize: Resizes pictures and other elements of a prototype for different screens.
• Plugins: Custom Plugins add new and advanced features to XD. Plugins range from design to functionality, and automation and animation.
4. Adobe Illustrator
Adobe Illustrator is a promising and popular tool for graphic designers. Although they may seem and similar at first glance, unlike Photoshop which is mainly an image editing software, Illustrator is a vector graphic editor.
It means that with the help of Illustrator you can create and edit scalable vector graphics for your website or app that can be resized and fitted into any screen size without losing quality. It is frequently used branding related graphics logo designs, graphics, illustrations, and fonts for multi-scale media. Because the user interface and features of Photoshop an Illustrator are similar, if you have already worked with Photoshop you can move to Illustrator without any trouble.
In Illustrator you can easily turn a hand drawing or a raster image (JPG, PNG, PSD, etc.) into a vector artwork by tracing its boundaries. This is possible through Freehand tools such as Curvature, Pen or Pencil. If you are an artist, you’ll find this feature very useful too. As an artist, you can jump right into the digital drawing and build creative drawings from scratch on your computer.
Some Features of Illustrator:
• Advanced Drawing Tools
• Freehand Drawings
• Reusable Graphics Across all Devices and Platforms
• Visual Font Browsing
• Prototyping Tools
5. Adobe Muse
Adobe Muse is an offline website builder that allows creating great looking websites without a single line of coding. It has a Photoshop-like and user-friendly interface.
Everything can be done with drag and drop. Muse mainly generates static pages but more advanced functionality such as e-commerce or blogging can be implemented using third-party plugins. As you design your website you can choose from hundreds of professional Adobe Muse themes. These templates are implemented inside Adobe Muse and require no configuration or setup. As Adobe Muse generates static HTML files, the pages exported can be uploaded to any hosting service such as Github Pages. User can also preview themes to see how their website looks like in application.
Some features of Adobe Muse:
• Master Pages
• Accordion Panels
• Responsive Form Widget
• Simple Selection
Adobe has introduced a range of useful tool for website and app design. You create and edit awesome images and graphics using Photoshop or Illustrator. A smooth and responsive prototype of the app or wiring of the website can be designed by Adobe XD.
Adobe Muse offers an intuitive and user-friendly website creating just by a few drag and drops. Dreamweaver is a professional web development IDE suited for both beginners and experts.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
