We’ve all been there. You want to open a new website, you need to create content, but you don’t know where to begin. Maybe you’re overwhelmed by the idea of learning how to use complicated web design software. Or maybe you have tried and failed at mastering the software before.
Either way, we’re here to help with this list of the best easy-to-use website design software!
Table of Contents
Best Easy To Use Web Design Software
1. WordPress (Free and Paid)
Here at websitesetup.org, we recommend people use WordPress to create their websites.
Why?
Through our experience creating hundreds of sites, we’ve found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.
And it seems like the internet agrees with us! Over 35% of all websites run on WordPress. WordPress powers popular blogs, e-commerce stores, communities, and more.
To get started with WordPress, you have two options:
- Set up a self-hosted WordPress site (WordPress.org)
- Sign up for a free WordPress.com account
If you’re just looking to host a small personal site, WordPress.com may be a great choice. However, if you’re starting a more complex project a self-hosted WordPress site is probably a better option.
If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder.
2. Bootstrap (Free)

Originally created by the engineering team at Twitter, Bootstrap is now the world’s most popular framework for building responsive, mobile-first websites.
Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy.
The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization.
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding.
3. Wix (Free and Paid)
Wix is an easy-to-use, affordable alternative to WordPress.
Much like WordPress, Wix can be used to create a variety of different sites, including blogs and stores. Through its drag-and-drop editor, Wix makes it simple to set up and launch your site in just a few minutes.
Wix is a fully-managed subscription service, meaning that the company handles all the details around hosting the site, backing it up, and handling security.
Wix offers a free, ad-sponsored plan that includes hundreds of templates and options to choose from. Paid plans start at $14 per month and include ad removal, increased bandwidth, and additional space for videos.
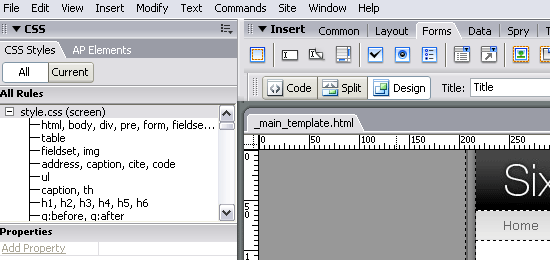
4. Dreamweaver (Free Trial)

Dreamweaver is Adobe’s application for coding, editing, and maintaining websites. It lets you edit websites both by coding them manually and through an intuitive visual interface.
Dreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code completion, and the ability to collapse and expand sections of code. You can even use Dreamweaver with Bootstrap!
Unlike a traditional IDE, however, Dreamweaver’s visual interface is what makes it really stand out. Any changes you make in your website’s code are automatically displayed in real-time in Dreamweaver’s interface, and you can also point and click to edit your website’s code visually.
If you’d like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options, and discounts for students are frequently available.
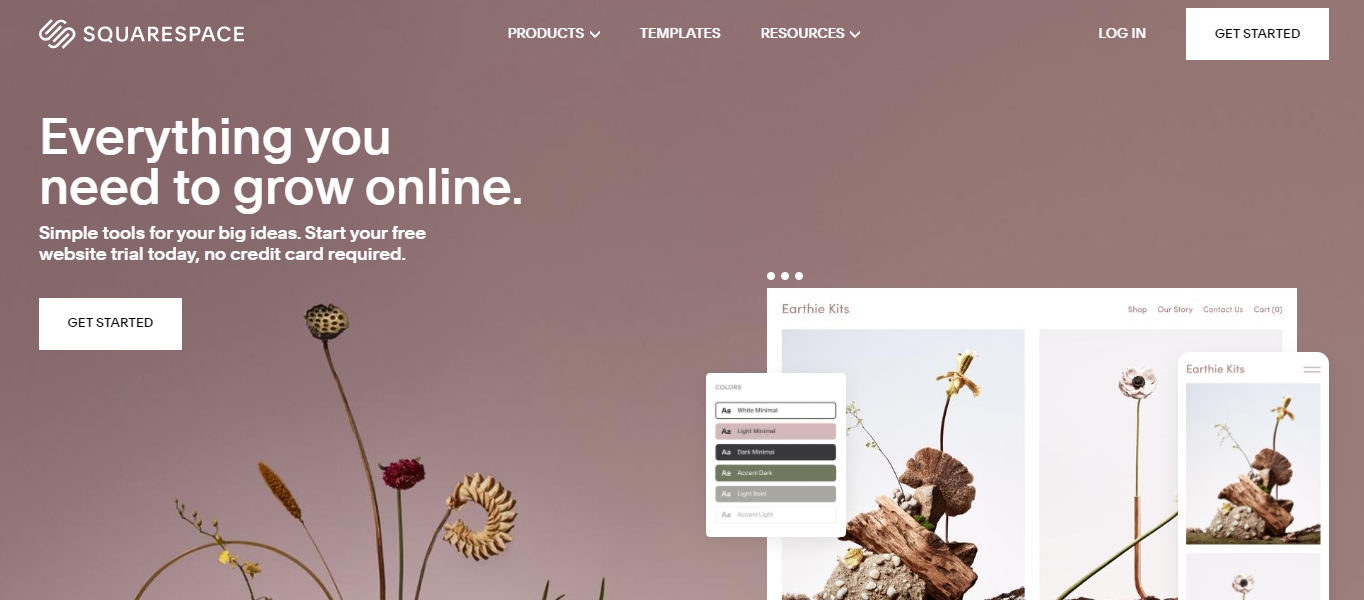
5. Squarespace (Paid)

Squarespace is another good website builder that serves as a third alternative to Wix and WordPress.
Much like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. Squarespace also offers a huge variety of different themes and color customizations and includes many of the standards you’d expect like SSL encryption and the ability to build an online store.
Squarespace’s personal plan starts at $14 per month with limits of 20 pages and two contributors. The business plan lifts these limitations and costs $23 per month.
Visit Squarespace.com
web designing tools for beginners
Just like in most other professions, a web designer’s set of tools is what brings a concept into fruition. There are many applications available to our disposal, but there are some that just stand out from the crowd. The tools in this article are what’s regarded as the most popular and best web design tools.
Keep reading to learn more about the best website designing tools that made this list, which include:
- Dreamweaver
- Nova
- Photoshop
- Google Web Designer
- Firefox Developer
1. Dreamweaver

Adobe Dreamweaver is a commercial application for web development that’s available for the Mac and Windows operating systems. This website design tool is featured-packed with a suite of tools and options that include: syntax highlighting and very smart Code Hinting, a built-in FTP client, project management and workflow options that make teamwork effortless, and Live View – which shows you a preview of your source code. Dreamweaver tightly integrates with other popular Adobe products such as Photoshop, allowing you to share Smart Objects for quick and easy updating and editing of graphics components.
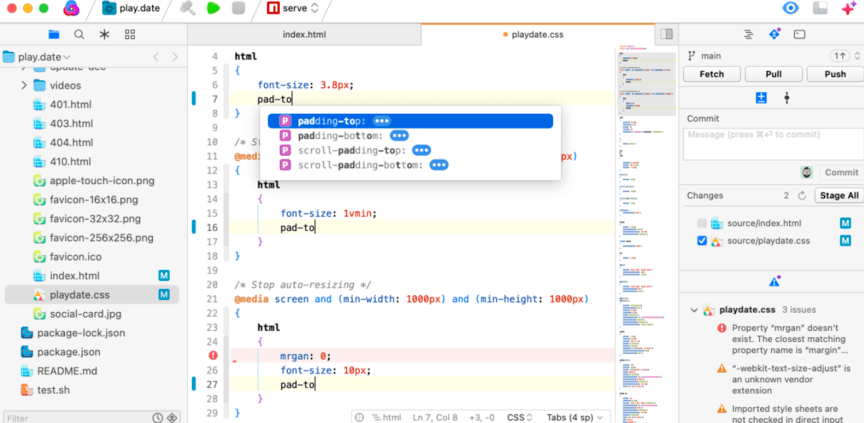
2. Nova

Nova is a new and improved version of Panic, a web development application for the Mac OS X operating system. This web designing tool seeks to reduce the amount of applications (such as an FTP client, CSS editor, a version control system, etc.) you need to develop websites and to improve your team’s workflow. Nova’s one-window web development philosophy uses a tabbed interface for text editing, file transfers, SVN, CSS, and even “Books” which embeds web books that are searchable (it comes with The Web Programmer’s Desk Reference but you can add your own).
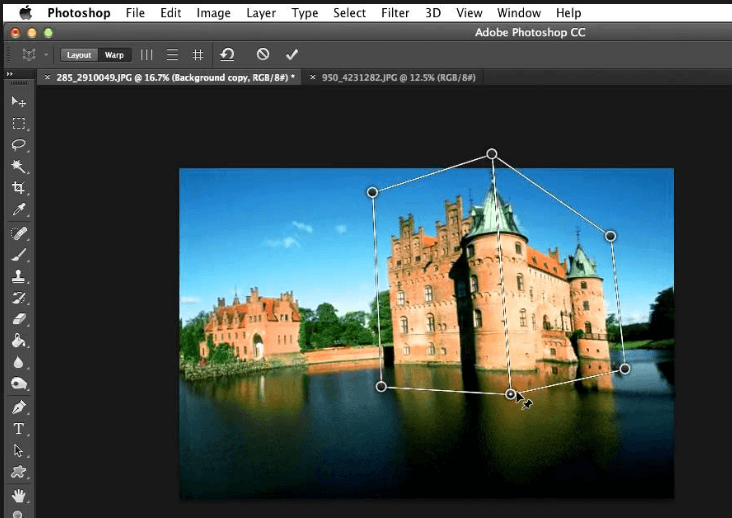
3. Photoshop

Adobe Photoshop is a very popular commercial graphics editor available for the Mac and Windows operating system. Created for professional photographers and designers, it is the ideal application for manipulating images and creating web graphics. Photoshop has all the necessary tools and options you need such as: Filters – which automatically adds effects to your image or a selected section of your image, extensibility and automation with Brushes, Actions and Scripting, and workflow enhancement features like Layer Comps and the Revert option.
4. Google Web Designer

Google Web Designer is a free webpage designing tool that makes creating interactive and engaging HTML5-based designs easy. Even better, the tool ensures your designs (and motion graphics) will run and display on any device, from desktops to smartphones. You can also edit HTML, CSS, and JavaScript directly with Google Web Designer.
5. Firefox Developer

Firefox Developer Edition is a version of Firefox specifically for web developers. As a developer, you have access to all their DevTools. This webpage design tool’s many features include: Analyzing and debugging, building and designing with CSS Grid, HTML inspector, style editor among many other tools to provide the greatest assistance with your web development needs.
Notable mentions
Here are other tools that were voted as some of the best webpage design tools that are worth a quick mention.
- Adobe Flash
- Web Developer (Firefox extension)
- Aptana
- Paper and pen/pencil (for paper prototyping/sketching).
- Notepad++
- GIMP
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines