Web design is the process of building a website that can be used to provide information, interact with users, and display media. As you might expect from the word “design,” web design is an art form that combines creativity and functionality.
There are hundreds of tools available to help you with web design, and they run the gamut from complicated heavy-duty software to simple plug-ins and add-ons. If you’ve ever had any experience with web design, you’ll know that it can be one of the most frustrating and time-consuming aspects of running a business online. But it doesn’t have to be! We’re going to talk about some of the best free tools for web design and how they can help you streamline your workflow.
Table of Contents
Best Free Web Design Tools Blog
1. CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
- Web Design
- Collaboration
- Wireframing
- Content Management
- Website Structure
- URL Mapping
- Analytics Reporting
- Security
CMS Hub Pros
- Comprehensive content management system
- No coding required with an easy drag-and-drop page builder
- Healthy selection of templates
- Seamless integration with the rest of the HubSpot CRM platform
- Hosting is include
CMS Hub Cons
- Free trial only
- Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
- Rich functionality may be under-utilized by beginner website owners
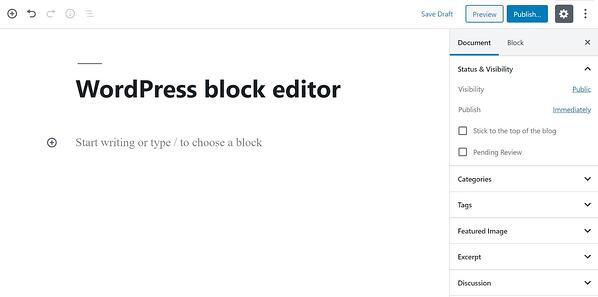
2. WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)

WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
- Content Management
- Blog Design
- Website Structure
WordPress Pros
- Most popular CMS on the web
- Highly customizable and configurable thanks to its open-source build
- Thousands of themes and plugins to customize and optimize your site
WordPress Cons
- The WordPress CMS is free, but you’ll still have to pay for good hosting
- Can feel too hands-on for those who want a more streamlined site-building experience
- WordPress has known security vulnerabilities that leave your site at risk if not addressed
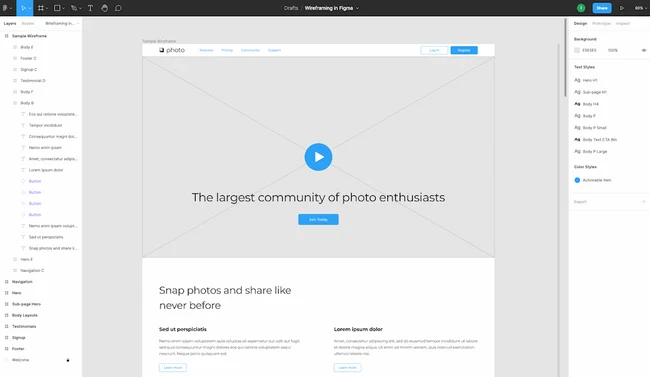
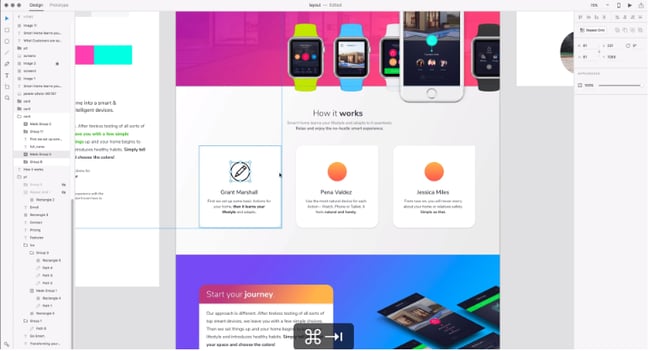
3. Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
 Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Figma Pros
- An excellent piece of web design freeware for wireframing, mockups, and prototyping
- Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
- Real-time collaboration with team members
Figma Cons
- Free version is limited in collaboration features
- Only tracks 30 days of changes
- Can experience performance issues, especially over weaker connections
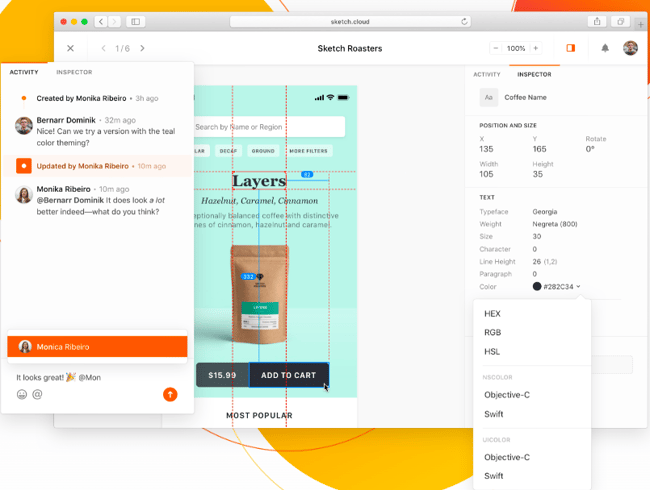
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
 Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Sketch Pros
- Intuitive, easy-to-use, and popular design tool
- Clean, simple displays for users who hate page clutter
- Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
- Free trial only
- macOS only
- Weaker collaboration features than other options on this list
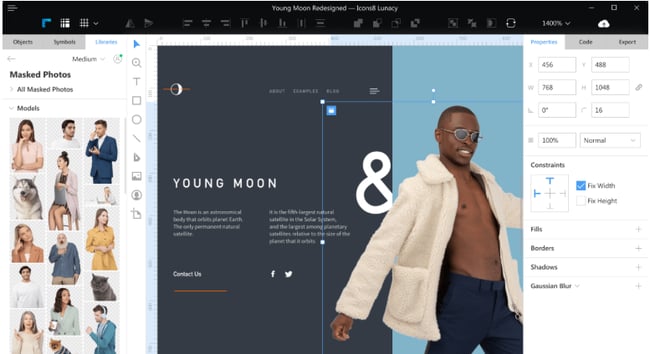
5. Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux

Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Lunacy Pros
- Built-in graphic assets to quickly add content to your screens
- Compatible with Sketch files, letting you edit them on a Windows device
- Allows for offline editing, unlike web-based competitors
Lunacy Cons
- Still a relatively new product with some minor bugs being resolved
- Performance issues have been reported, especially dealing with large files
- Lacks prototyping features
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)

Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Adobe XD Pros
- Great reputation as an end-to-end UX design tools
- Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
- Good performance when handling large files
- Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
- Free trial only
- Lacks real-time collaboration ability
- While there is an extensions library, it is not as rich as some competitors’
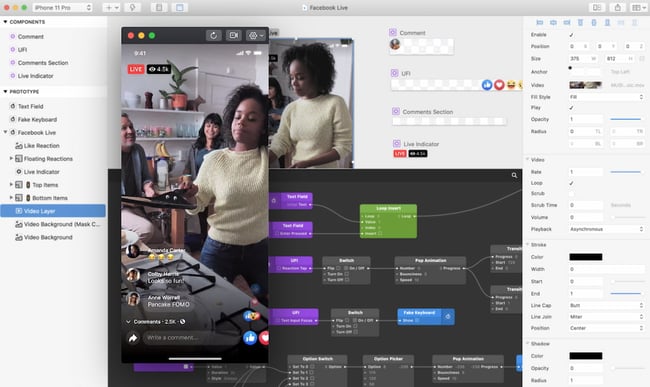
7. Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
 Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
- User Interface Design
- Animation
- Wireframing
- Prototyping
Origami Pros
- Easy prototyping, animations, and micro-interactions
- Specializes in mobile prototyping
- Compatibility with Sketch and Figma
Origami Cons
- Lacking in collaboration features
- More difficult to learn than other options
- Less support and community if you run into problems using the tool
best professional web design software
1. WordPress

Source: WordPress
WordPress powers 40% of websites around the world, and no wonder. This web builder offers thousands of pre-made themes and a high level of customization (thanks to its functionality and 50,000+ plugins), making it a perfect choice when building a website to fit your brand. WordPress also has an excellent content management system (CMS). It’s easy and straightforward to publish content in the blink of an eye. And word has it that it’s the best CMS for SEO.
WordPress offers a free plan. Paid plans start at $4/month.
2. Webflow

Source: Webflow
Webflow is an all-in-one responsive web design tool that folds a CMS, managed web hosting, and free SSL certificate all in one no-code platform. Build interactions and animations into your website, drag-and-drop unstyled HTML elements. Or make use of pre-built elements like sliders, tabs, and background videos. The tool features a master component library of core layouts, components, and patterns. Plus, Webflow gives you the ability to prototype and export code to hand off to developers if you don’t want to launch a site on its native subdomain.
Webflow starts free, with plans going up from $12/month on an annual basis.
3. Wix

Source: Wix
Wix is a user-friendly web design software for complete beginners. Don’t know where to start? Choose from over 800 templates or answer a few questions from Wix Artificial Design Intelligence (ADI). ADI will automatically build a website based on your responses. To customize it, drag and drop elements on the screen and edit as you see fit.
Wix offers a free plan. Paid plans start at $4.50/month.
Additional options of a drag-and-drop website builder include Boxmode and Webwave.
4. Statamic

Say hello to Statamic, the CMS of the future. Built by developers for developers, this laravel-based and open-sourced CMS handles everything without any plugins. And by everything, we mean everything. Custom fields, navigation builder, search, you name it. Compared to other CMS, it’s easy to customize Statamic from the frontend. Its flat-file mode reduces complexity and makes maintenance a piece of cake. This is one cool web builder.
It’s free to use Statamic. Paid plans start at $259/site with an additional $59 for updates (free for the first year).
5. Ghost

Source: Ali Abdaal
Ghost is a simple professional publishing platform. In addition to the blogging tool’s standard features, Ghost also offers built-in memberships and email newsletters. Other great features include the minimalistic and powerful editor, site speed, and user-friendly and lightweight CMS. If you want to set up a membership website with zero hassle, look no further!
Ghost offers a 14-day free trial, with plans going up from $29/month when billed annually.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
