The best web design tools are those that make your life easier, save you time, and let you focus on what really matters: creating the right look and feel for your audience.
But it’s not always easy to know which tools are worth your time and attention, especially when there are so many new ones coming out all the time.
In this blog article, we’re going to introduce you to the best free web design tools on the market. We’ll start by talking about what makes a tool great for designers, then we’ll provide short descriptions of each one.
Finally, we’ll talk about how to choose based on your own needs.
Best Free Web Design Tools Monitoring
. Sematext [free + paid]
Pricing: $0/month. Premium plans start at $19/mo.

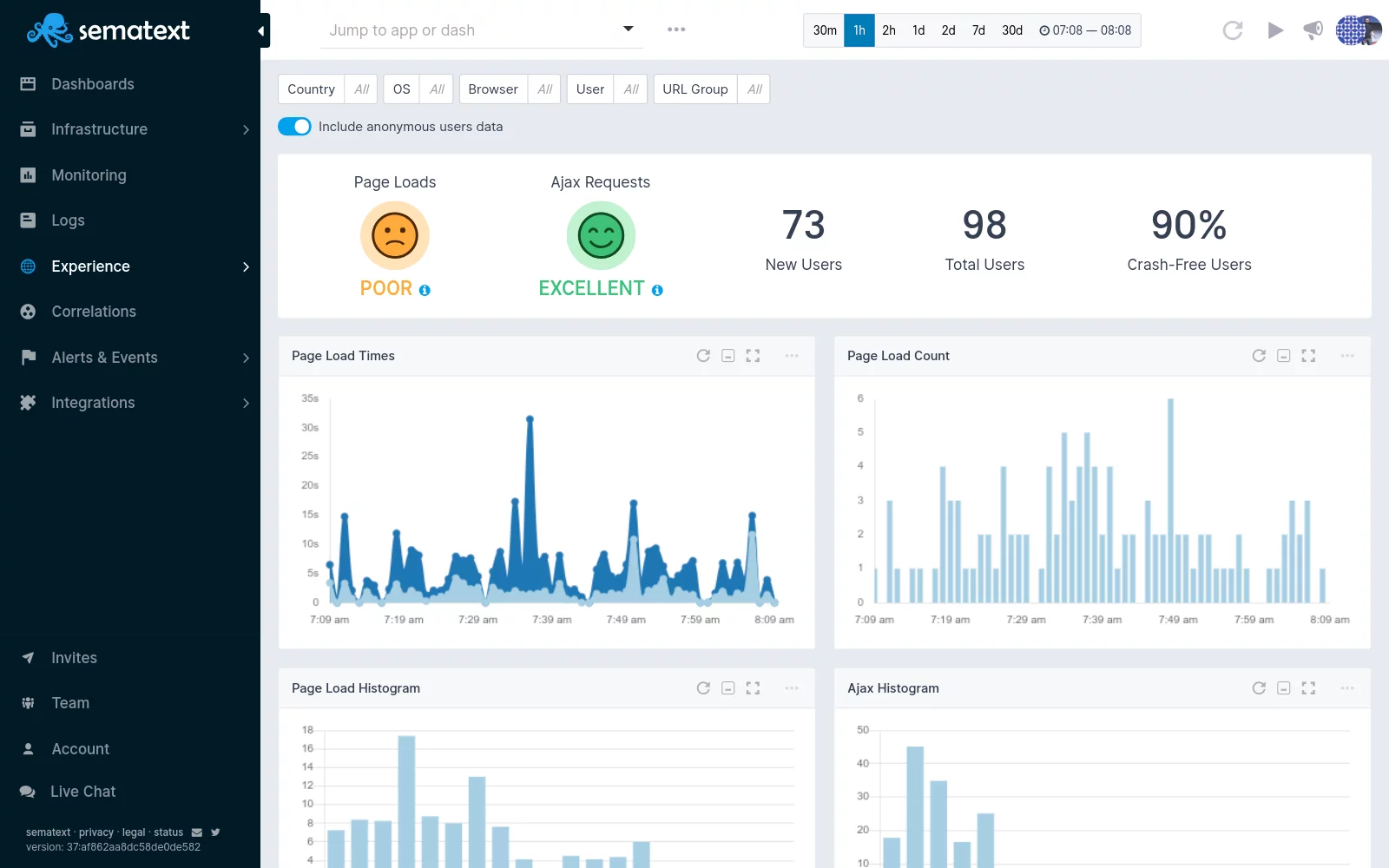
Sematext Cloud is an all-in-one log management and monitoring solution that provides end to end visibility and observability. When it comes to website monitoring, the suite offers a real user monitoring (RUM) solution, Sematext Experience, and a synthetic monitoring tool, Synthetics.
With the launch of Sematext Experience and Synthetics, Sematext became the go-to tool for developers looking to get insight into their infrastructure while still keeping an eye out on the user experience metrics.
With Sematext Experience, you’ll get a report on the actual experience and satisfaction of your users while providing key pieces of information as to how your website or application is performing in different locations, devices, or different connection speeds.
On the other side of the spectrum, you’ll be able to set up Synthetic Monitoring to create a complex system of monitors for all your resources in just a few clicks. The monitors will ping your resources from a number of locations all across the globe and report back stats like website speed, website uptime, error rates, third APIs responses, SSL certificate expiry, and many other mission-critical metrics. You can even use it to benchmark against competitors and identify areas you should optimize to improve website performance.
Getting started with Sematext is quite easy and intuitive thanks to the simple setup wizard that every new user gets to see.
Every plan has a risk-free, 14-day trial that does not require any credit card to be added. We also offer granular control over what you pay for as every product is individually priced. This way you can pay only for the products and features he needs.
Features:
- A unified location for all your logs, metrics, and events
- Identify resources & requests with the biggest negative impact on your website performance
- Real-time alerts and debugging solutions
- Support for all major frameworks
- Very well documented features
2. Pingdom [paid]
Pricing: $15/month

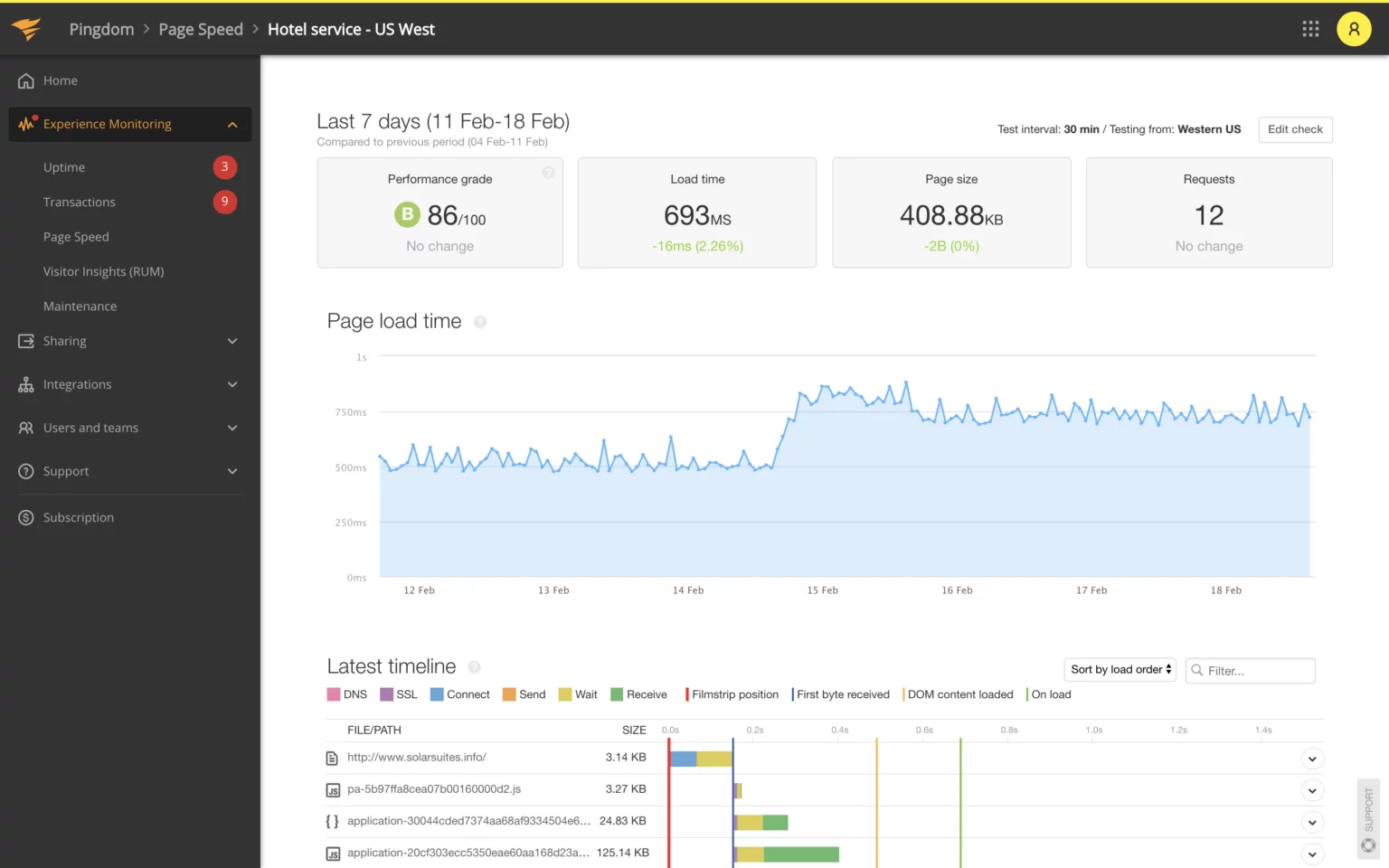
Pingdom is an uptime monitoring service that will send out detailed alerts whenever an application or website goes down. With a user-friendly interface and an affordable price – compared to the more expensive tools out there – Pingdom has made its way into the list of the top monitoring services by offering a wide range of capabilities, including SSL certificate monitoring (feature that you can read more about in our review of the best SSL certficate monitoring tools) and website performance monitoring.
Pingdom has a real user monitoring solutions that track real-time visits to your site and allows you to enhance your performance with the data collected from actual people. Geographical performance is being monitored as well to ensure that your site will have the best possible performance regardless of where the users are accessing it from.
While you are able to monitor a large number of endpoints, performance seems to suffer especially when viewing individual items.
Pingdom will alert you every time a service or third party resource goes down but there are sometimes inconsistencies with the alerting as users have reported the service either not sending the alert at all or sending false positives.
Their plans start at $15/mo and you get 10 uptime monitors and 1 advanced monitor with tests from their 100 + check locations scattered across the world. While they don’t have a free tier, they do offer a 14 days test trial that can show you everything they have to offer.
Features:
- Detailed interfaces with user-friendly features
- Instantaneous alerting system
- Real user monitoring and synthetic monitoring
- The mobile application makes up for the somewhat complicated setup
- SMS and email notifications are available
3. Uptime Robot [free + paid]
Pricing: $0/month. Professional plans start at $7/month

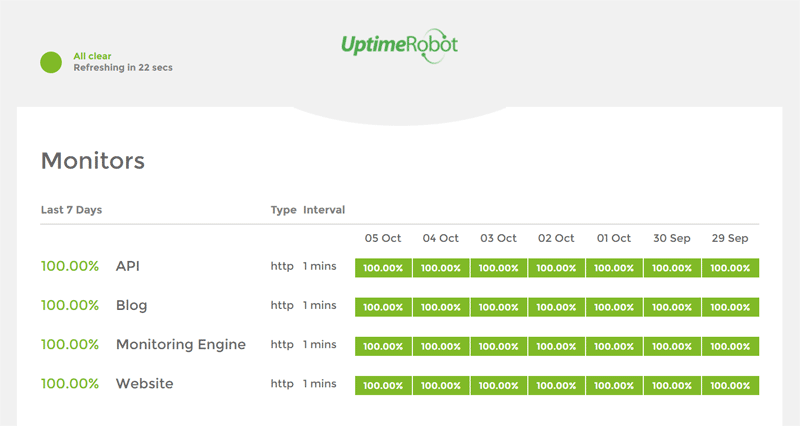
Uptime Robot has been viewed as the new kid on the block for a while and it’s probably one of the greatest best value for money solutions, especially if you are looking for just a simple tool that will tell you when your services are down. The free account gives you 50 monitors which are plenty enough for most small websites or web apps along with 5-minute monitoring intervals from 12 locations around the globe and 2 months of log storage
If you are looking for a tool that can provide you with both synthetic monitoring as well as real user monitoring, Uptime Robot is not going to be the one. As the name suggests it focuses on performing synthetic checks on your site and APIs every 5 minutes and provides alerts through a number of integrations with tools like Slack, Pagerduty, OpsGnie, Telegram, and VictorOps.
While it does lack certain features like speed insights, the 24 months of log storage and 1-minute checking intervals for the premium plan are a great bonus.
Features:
- Advanced notifications will let you set certain prerequisites for your alerts. Eg: x errors in y minutes
- Simple setup process
- Heartbeat monitoring for intranet and cron jobs
- SMS and email notifications are available
4. Monitis [paid]
Pricing: Starts at $12/month.

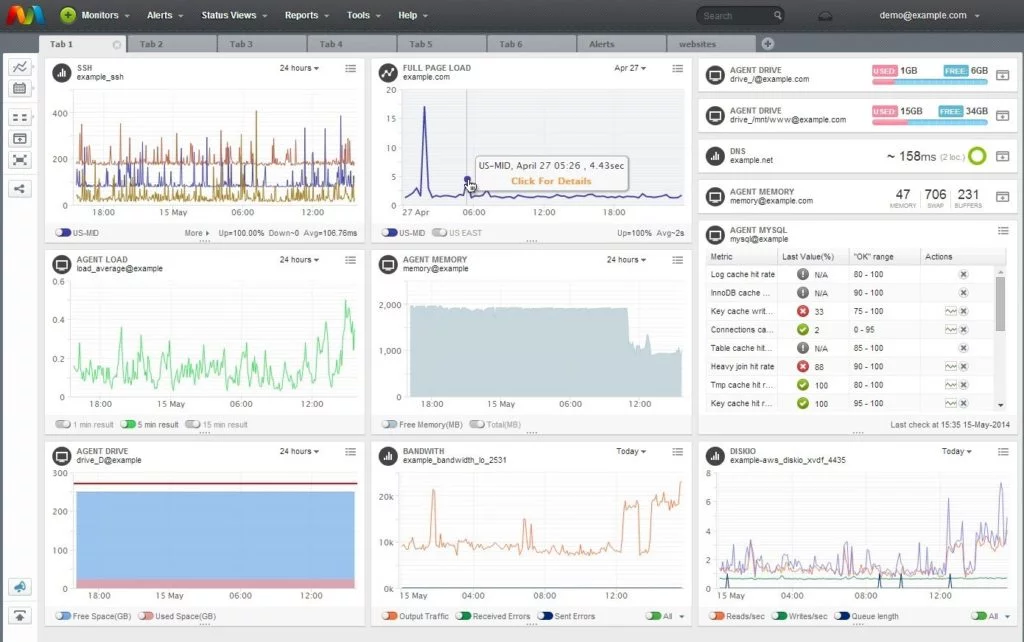
Advertised as a cloud-based, all in one IT monitoring solutions, Monitis will check your website every 5 minutes and report back via a customizable alerting system any deviation from the normal.
The slightly outdated user interface makes up with the wide range of features that include: website uptime monitoring, server health, network performance and custom metrics that are easy to set up.
Montis’ real user monitoring tool works best in conjunction with their Uptime Monitoring, Transaction Monitoring, and Full Page Load monitoring tools. But even on its own, their real user monitoring tool will give you detailed information on the users’ browser and platform performance, page load times, geographic user breakdown, and more.
Montis stands out from the crowd by featuring a fully customizable pricing scheme that allows its users to pick and choose what features they want to use. The final monthly price will be based on the total number of customization you chose.
While Montis doesn’t offer a free tier you can still take it out for a test drive by signing up for their free trial which will give you a front-row view to everything they have to offer.
Features:
- A mobile application is available
- Available in English, Portuguese, Spanish and German languages
- Simple granular control over how much you pay/mo
- 20% discount for annual payments
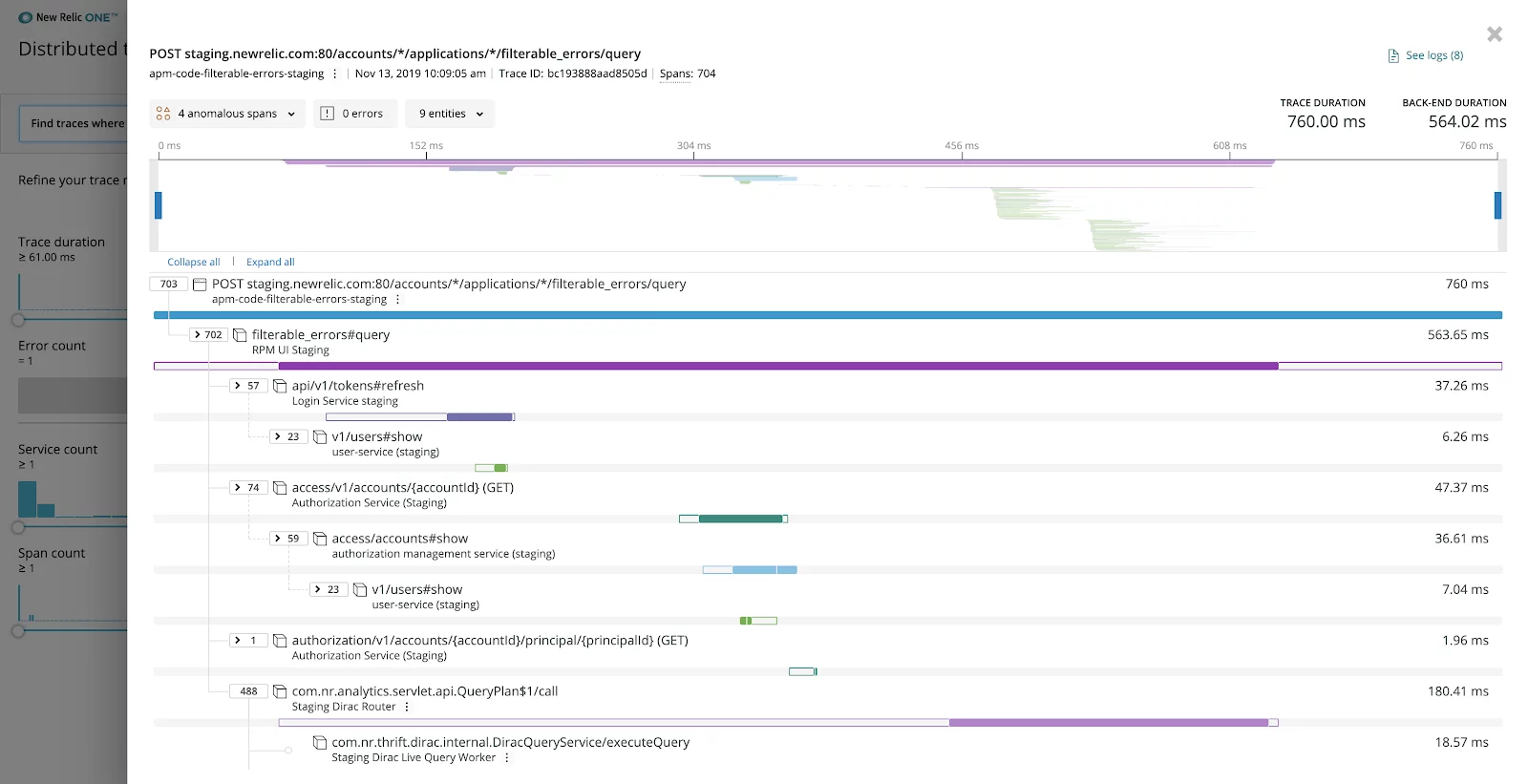
5. New Relic Browser [Freemium: Yes]
Pricing: $0 to $149/mo

New Relic Browser provides details on your most resource intensive requests by volume, response time, callback time, throughput and data transfer. It offers a rich ecosystem for monitoring your website and applications that’s usually better suited for large businesses and organizations with lots of business critical services.
Following the company’s commitment to helping their customers with their security, New Relic Browser offers two data regions, one in the US and one in the EU. They are also SOC2 compliant which means their customer data is safe and secure.
With New Relic Browser you can expect more modern metrics that are centered around the users’ needs rather than just plain old load times. Browser will help you understand how code changes impact end customers by monitoring contentful paint times, interactivity metrics and providing different details on what slows down your website as well as all the different errors you might encounter.
Features:
- Full Support for Google’s Core Web Vitals
- Custom dashboards
- Advanced alerting systems
- Integration with your favorite ticketing system
best web design tools
1. Figma

- Best for: Low and high-fidelity designs and prototypes
- Pricing: Free to $45/month
- Available for: Windows and macOS, with live preview apps for iOS and Android
Figma is a fantastic platform for any web developer who wants to work on designing and prototyping skills without worrying about how they’d code them. With Figma, you get a bunch of tools to help you create responsive websites and web design elements, reusable components you can copy across different web pages, and even a library of design assets that you can drag and drop into your designs.
As you design your website, you can also build intuitive prototypes to define interactions between elements. The prototyping tools allow you to define transitions, create dynamic overlays, and even generate GIFs to represent how different elements interact.
Plus, Figma is designed for collaboration, which makes this platform awesome whether you’re working in a design team or you want to get feedback from a mentor or friend. It’s easy for collaborators to add comments on your designs or prototypes, as well as work on designs alongside you. Figma offers a full version history so you can roll back changes.
And, when it’s time to share your design with a developer, Figma will even generate the code you need for each of your design aspects. With so many features that both newbies and web design professionals will love, it’s one of the best web design software tools out there.
2. Sketch

- Best for: Low and high-fidelity designs and prototypes
- Pricing: $9/month or $99/year with a 30-day free trial
- Available for: Web and macOS, with live preview apps for iOS
Sketch is another fantastic drag-and-drop web design software tool that helps web designers to build stunning designs and prototypes without needing any coding knowledge.
One of the best features you’ll get with Sketch is the ability to zoom in on any component or element down to the pixel level, so you’re able to align every part of your design perfectly. Whether you’re working alone or with a team, Sketch’s collaborative component library makes it easy to create universal components and even update them universally while you’re designing.
Plus, Sketch has an app library, which is a great way to add extra functionality to the software. Designed by the Sketch team themselves or other community developers, Sketch’s library of apps, plugins, and assistants can help you stay compliant with design standards, organize your work, and even turn designs into animated user flow demonstrations.
Sketch is widely loved by designers because it’s intuitive, uncluttered, and easy to learn. While some features might not be as advanced as other programs — for example, Figma’s prototyping is far more robust than Sketch’s offering — it’s still a great program for learning about design principles and collaborating in a design environment.
3. Adobe XD

Best for: Low and high-fidelity designs and prototypes
Pricing: $9.99/month with a seven-day free trial, or $52.99/month for the full Creative Suite (including Adobe Dreamweaver and Adobe Photoshop)
Available for: Windows and macOS
Because seasoned web designers have been using Photoshop for years to create prototypes and design mock-ups, Adobe released XD in 2019 as a fully-fledged vector-based web design software tool. If you’re already familiar with Photoshop, chances are you’ll get along great with Adobe XD, but surprisingly for an Adobe product, it doesn’t have a massive learning curve for new designers.
Adobe XD has a wide range of tools to help you create low and high-fidelity prototypes and designs on your own and collaboratively. You’ll also get a design asset library where you can specify fonts, colors, and components, and as with most other component libraries, editing these components will update every instance across your design.
One of its most powerful features, though, is that XD works with Photoshop, Illustrator, and Sketch files. So, if you’re a web designer who loves using Photoshop for mock-ups, you can quickly import your designs into XD, and vice versa. Plus, if you’re a web designer who prefers using Windows, you can still collaborate with other designers who use the macOS-only Sketch tool.
4. Webflow

- Best for: Designing and developing production-ready websites
- Pricing: Free to $35/month
- Available for: Web
At Webflow, we’re big believers in the no code revolution. That’s why we designed our website builder and web design software with all the tools you’ll ever need to create eye-catching website designs that are fully responsive and consistent.
Our smart intuitive interface is designed to work fully with HTML, CSS, and JavaScript, so you don’t need to know how to code them. However, we still support coders. If you need to add any custom code to your web design to get it to work in a way that Webflow doesn’t support yet, you can easily drop in custom code wherever you need it.
If you’re totally new to web design or if you’re looking for design inspiration, we also offer a library of over 100 different responsive web design templates to get you started.
And if you don’t know JavaScript but want to design element interactions, we’ve also got you covered. Webflow makes it easy to design interactions and animations without needing to add any custom code at all.
When you’re ready to export your design for your development team, Webflow will render all of the HTML, CSS, and JavaScript files you need for easy handovers. This means you can add in any custom code before you let your developers take the reins, which is great for professional web developers working as part of a team.
Plus, if you’re looking for website design software that also includes web hosting and a comprehensive content management system, Webflow’s got you covered. You can even hire one of our approved experts to migrate your website from other website-building platforms like Squarespace, Weebly, Wix, and WordPress.
5. Framer

- Best for: Collaborative prototyping
- Pricing: Free to $23/month
- Available for: Windows and macOS with live preview apps for iOS and Android
Originally started as a JavaScript library for prototyping, Framer is now its own all-in-one tool that was designed to help design teams create stunning no code prototypes.
What makes Framer different from the other tools on this list is that it has a huge library of visual assets, all of which can be customized to suit your project. It’s easy to customize how different design elements work with each other and transition on screen. While its interface is remarkably similar to Sketch, you get a lot more support in terms of advanced animations and fully responsive designs.
While you don’t need to know any code to create design prototypes in Framer, this tool supports the addition of custom code on every element you work with. Plus, because Framer works entirely on React and JavaScript — and it’s easy to pull up the code editor while you’re working — it’s a good environment to learn how the language works.
When it’s time to start building your website, or when you’re ready to hand your design over to a development team, Framer’s pre-generated React and JavaScript code make it easy for developers to make sure none of your designs are lost in translation.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
