Code editors are used by developers to write code.
The best online code editor should be intuitive, fast, and include all of the features a developer needs.
It also needs to be reliable, so that developers feel comfortable using it for any project.
The best online code editors will let you access your code from anywhere, and because they are cloud-based, you won’t need to worry about losing the files you’ve worked so hard on.
Best Online Code Editor
Let’s look at a list of the best online code editors that help with web development.
CodePen

CodePen is the most popular code editor and focuses on writing and sharing HTML, CSS, and JavaScript code online. It is very fast and easy to use, which probably makes it the most popular code editor.
It is commonly used to create and test web applications in front-end development. The interface is separate for HTML, CSS, and JavaScript, thus helping the developer to focus on each of them at a time. All changes to the code can be seen live as you type.
CodePen is completely free and it is not necessary to create an account to use it. This way you can very quickly and efficiently start writing code and creating new web applications directly from your web browser.
CodePen allows you to create and share projects (pens) easily via a URL. It is possible to create a collection of pens, view the latest ones, and follow other developers. CodePen allows the use of preprocessors such as SASS and LESS for CSS or Babel for JavaScript, it is also possible to import various JavaScript libraries such as jQuery.
Available at: CodePen
StackBlitz

StackBlitz is very similar to Visual Studio Code which is great if you have used VS Code before. This online editor is useful when you need a boilerplate or starter project using your favorite web development library or framework.
StackBlitz supports much more than HTML, CSS and JavaScript. It is possible to create projects using React, Angular, Vue, Svelte, and many others. It also provides support for TypeScript, vanilla JavaScript, or just HTML5. It is also possible to create full-stack projects.
The editor is integrated with GitHub so it can connect to any public GitHub repository. It also has support for NPM dependency management. All StackBlitz applications are automatically deployed on their servers and hosted for free.
Available at: StackBlitz
CodeSandbox

CodeSandbox provides an online code editor and sandboxed environment for front-end development. The complete development environment offers various features and code templates which makes code writing faster and easier.
CodeSandbox can serve as a prototyping tool. Like StackBlitz, it allows you to create projects using web development libraries and frameworks. It is also possible to connect to GitHub projects and edit them using CodeSandbox. In addition, it supports NPM library management and linking various libraries using CDN.
CodeSandbox allows you to deploy the production version of the app directly from the editor to some of the more well-known providers such as Netlify, Vercel, and GitHub Pages which is fantastic. In addition, it is possible to create a team environment where multiple developers can collaborate in real-time and edit the same code.
Available at: CodeSandbox
JSFiddle

JSFiddle is another popular online editor that helps with web development. It cannot replace full-fledged text editors but handles frontend scripts well. It is possible to create projects using pure JavaScript, HTML5, or a framework such as React, Angular, Vue, or some other. You can use libraries using the CDN and customize the editor layout. JSFiddle also allows multiple developers to collaborate and work on the same code.
Available at: JSFiddle
JS Bin

One of the oldest online code editors for web development is JS Bin. It is usually used to create prototypes using HTML, JavaScript, and CSS. Of course, external libraries for jQuery, React, Angular, Vue, or some others can also be used. JS Bin has a quick and easy interface, each code snippet can be tested in a browser and then exported to a text file. Since popular HTML, CSS, and JavaScript frameworks can be imported, modern pages and web applications can be easily created which makes JS Bin no worse than other online code editors.
Available at: JSBin
best online code editor python
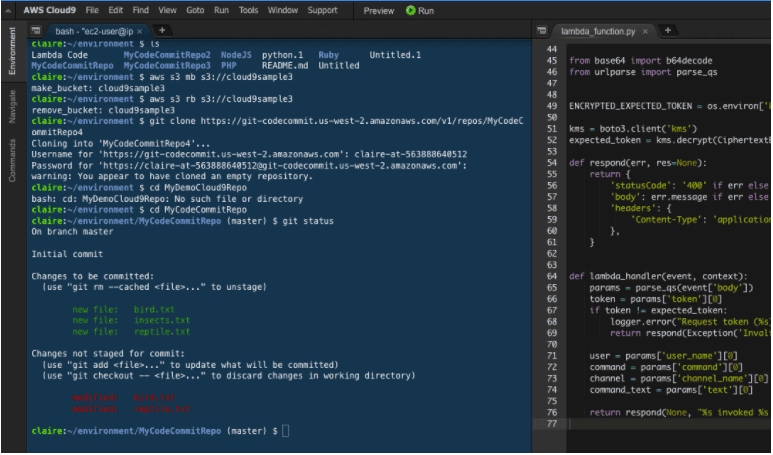
#1: AWS Cloud9 For Python
AWS Cloud9 is an online cloud-based integrated development environment (IDE) that lets you write, run, and debug your code within the browser. To start with AWS Cloud9, you should have an AWS Cloud9 EC2 development environment configured adequately. Then, when you open the environment, AWS Cloud9 opens an IDE for that environment in your web browser.
CHECKOUT AWS CLOUD9 IDE
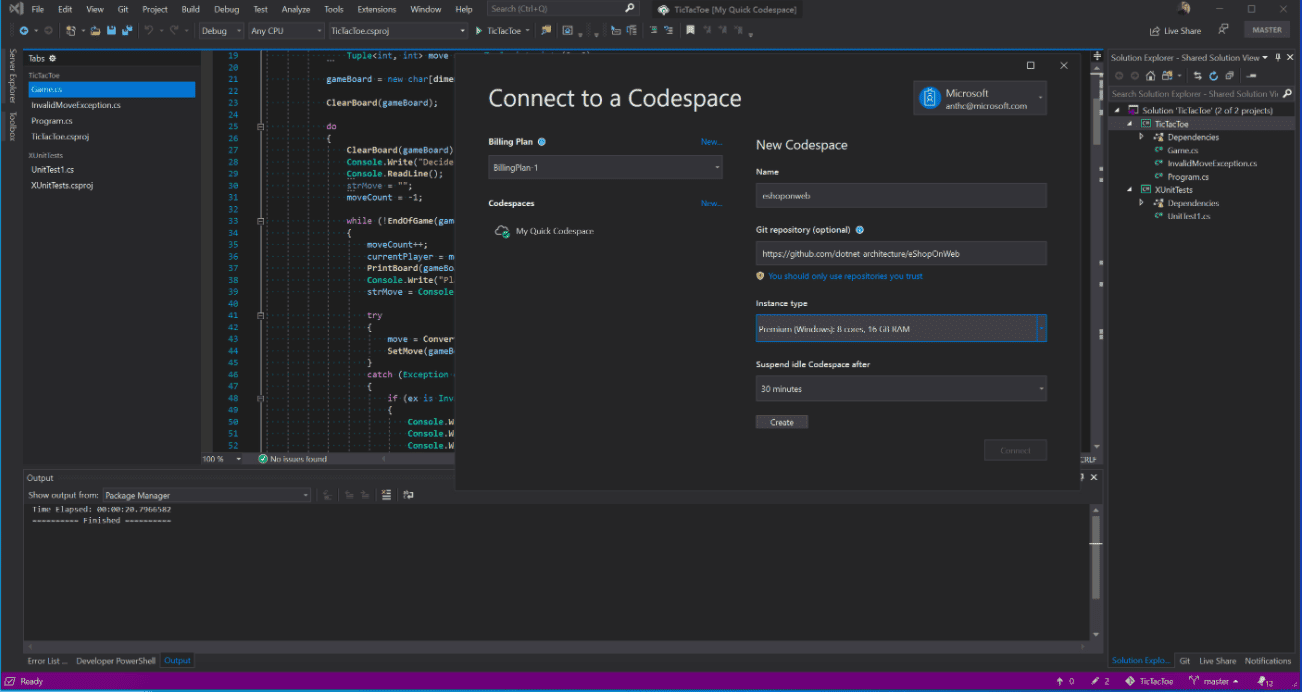
#2: Visual Studio Codespaces
Visual Studio Codespace is a cloud-hosted development environment. It contains an environment in the “backend” half of Visual Studio Codespaces. It’s where all the compute associated with software development happens, including compiling, debugging, and restoring.
When you need to work on a new project, pick up a new task, or review a PR, you can spin up the Cloud-hosted environment, and Visual Studio Codespaces configures it correctly.
VS Codespace automatically configures everything you need to work on your project, including the source code, runtime, debugger, compiler, editor, custom dotfile configurations, and relevant editor extensions.
You can also access it from the local Visual Studio Code. Finally, you need to install the extension of Codespace from the marketplace.
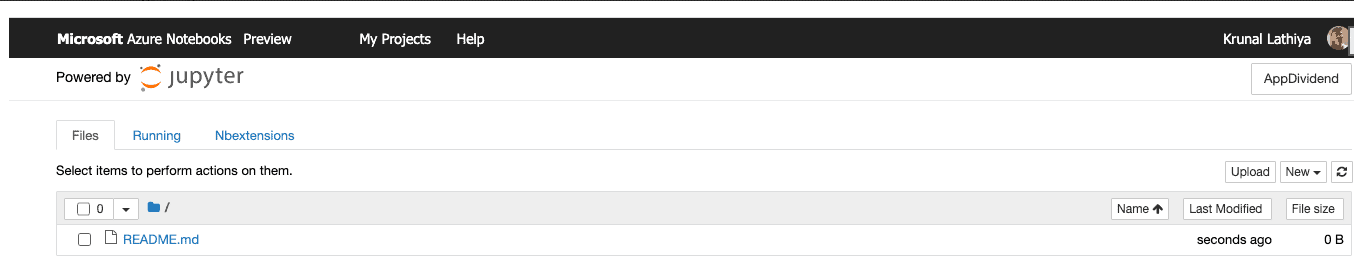
#3: Microsoft Azure Notebooks
If you want to start your career in Machine Learning and develop and run code from anywhere with Jupyter notebooks, then the azure notebook is your tool. It is free, and you can share your notebooks with other developers.
The main advantage of using azure notebooks is that Microsoft Azure creates it through it is always accessible and available from any browser, anywhere in the world.
You can also use their featured projects like Azure cloud Service for ML development.
Azure notebooks support Python2, Python3, R, and F#.
CHECK OUT AZURE NOTEBOOKS
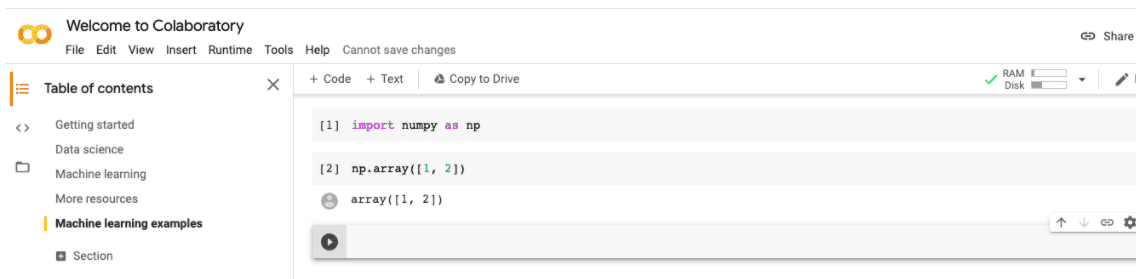
#4: Google Codelabs
Google Developers Codelabs is an online workspace tool that provides a hands-on coding experience. You can perform any Machine Learning program on this platform. If you are a beginner in Machine Learning development and Python is your primary language, then Google Codelabs online platform is the tool for all you need.
#5: Python.org online Interpreter
The Python interpreter from python.org is one of the fastest online virtual terminals to execute Python online. It includes the following features to help us.
- You can easily copy-paste your commands into the terminal console.
- IPython offers powerful object introspection features.
CHECK OUT PYTHON.ORG
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines