Chrome extension for developer is a Chrome extension app which can help the web developer to view the source code, copy the html and css, or just open the console.
It’s easy to use, simple design and useful functions, I hope you will like it.
Table of Contents
Chrome Extension For Developer
If you’re a developer, you will likely already have a collection of favourite Chrome extensions you use on a daily basis. Extensions that make life easier, make you more productive or perform an essential task better than a dedicated tool. This list may build on that collection.
As the vast majority of us use Chrome, it makes sense to consider Chrome extensions. Other browsers are available but Chrome is used by 64.4% of internet users. While it isn’t big on privacy, it certainly aces productivity!
We polled our own team and asked every dev we know for their list of Chrome developer extensions they use regularly or would suggest. What follows is a curated list of the best Chrome extensions for developers around right now.
These may not be the most popular extensions but they have been tried, tested and not found wanting by the Astra team!
Table Of Contents
The Best Chrome Extensions for Web Developers
- Githunt
- WhatFont
- Fonts Ninja
- ColorPick Eyedropper
- Window Resizer
- BrowserStack
- CSS Viewer
- Lorem Ipsum Generator
- Corporate Ipsum
- Ghostery
- Wappalyzer
- Clear Cache
- HTML Validator
- Keyframes
The Best Chrome Extensions for Developers - React Developer Tools
- JSON Viewer
- ColorZilla
- Dimensions
- Page Ruler
- UX Check
- Check My Links
- Web Developer Checklist
- Checkbot
- Web Developer
- EditThisCookie
- Lightshot
- Session Buddy
- Daily.dev
Summary of the Best Chrome Extensions for Developers
The Best Chrome Extensions for Web Developers
As development has several specialities, we have divided our list into two. One part containing tools useful for web developers and the second tools for generalist developers.
There’s sure to be something here you could use!
- Githunt
githunt extension for chrome
Githunt is useful if you spend a lot of time on GitHub looking for new projects to work on. Rather than depending on GitHub’s trending projects feed, this Chrome developer extension brings it to the fore by highlighting all trending projects in a new tab area in your browser.
You can search projects in different languages, read a brief project description and the number of current open issues. You can then simply select the project within the tab to go to the project and inspect further. It’s a very useful little extension if you like contributing to new projects.
4,000+ users
Rating: 3/5 for answer a need in a narrow niche
Get Started with Githunt
Sujay Pawar
Hello! My name is Sujay and I’m CEO of Astra.
We’re on a mission to help small businesses grow online with affordable software products and the education you need to succeed.
Leave a comment below if you want to join the conversation, or click here if you would like personal help or to engage with our team privately.
- WhatFont
What font chrome extension
WhatFont is a very useful Chrome extension for developers who need to identify fonts used on web pages. It’s fast, effective and identifies individual fonts within a page in seconds. It also identifies the family, size, weight and colour. All within a small popup window in the browser.
WhatFont is ideal for web developers who like to collect examples of great pages they might want to emulate in the future. It’s small, doesn’t use many resources and well worth using. It hasn’t been updated in a while but still works perfectly.
1,000,000+ users
Rating: 3.5/5 for usability
Get Started with WhatFont
- Fonts Ninja
font ninja chrome extension demo
Fonts Ninja works in a similar way to WhatFont to identify fonts within a web page. It’s a useful alternative if WhatFont isn’t working out for you for any reason. It works in much the same but has a smaller interface. Otherwise, the two extensions look and feel very similar.
Install the extension and you should see a small green ninja icon in your toolbar. Open a web page in Chrome, select the icon and hover over a font you want to identify. You should see a page overview popup and an individual popup over the highlighted font. Simple but very effective.
300,000+ users
Rating: 3.5/5 for usability
Get Started with Fonts Ninja
- ColorPick Eyedropper
Colorpick eyedroper chrome extension
ColorPick Eyedropper is a very neat zoomed selector for web pages. It’s a useful Chrome developer extension because it can quickly identify any colour on any web page and zooms in so you can even select a border 1px wide. While you may not use it every day, it’s an excellent tool to keep on hand.
Once you install ColorPick Eyedropper, you simply select the colour wheel icon to activate it. Your cursor will change to a crosshair, highlight the section you want to identify and you should see the RGB values and the hex appear on the right of the screen.
1,000,000+ users
Rating: 3.5/5 for usability, zero for UX design
Get Started with ColorPick Eyedropper
- Window Resizer
Windows resizer chrome extension
Window Resizer is an incredibly useful Chrome extension for web developers. It’s simple but very effective, especially when working with responsive designs or apps. It installs into Chrome and will resize any screen you’re working on to a range of popular screen sizes.
Most common sizes are covered, mobile, tablet, desktop and the emulation seems very accurate. The guys here use Window Resizer a lot and rate it highly. That’s good enough for us!
600,000+ users
Rating: 4.5/5 for usability and simplicity
Get Started with Window Resizer
- BrowserStack
BrowserStack chrome extension
BrowserStack is another exceptionally useful Chrome extension for web developers. Like Window Resizer, this extension allows you to test your work for responsiveness. Rather than different screen sizes, this extension lets you test with different browsers.
Install the extension, open your page in Chrome, select BrowserStack and select a device option from the tab. The page will then be rendered using an emulation of a browser on that device. Simply but very effective. You do need a BrowserStack account for it to work properly though.
100,000+ users
Rating: 3/5 usability is high, the requirement for an account is a definite mark against it.
Get Started with BrowserStack
- CSS Viewer
CSSViewer chrome extension demo
CSS Viewer is another simple but very effective Chrome extension for web developers. As its name implies, this addon shows you the CSS properties of a given page wherever you hover your mouse. A small popup window appears showing you the CSS data that makes up the element you’re pointing at.
This is a very smart extension that makes short work of identifying key CSS properties anywhere you point your mouse.
100,000+ users
Rating: 4/5 for simplicity and ease of use
Get Started with CSS Viewer
- Lorem Ipsum Generator
Lorem Ipsum Generator
Lorem Ipsum Generator is one of the best Chrome extensions full stop. It does what its name suggests it does. It generates filler text for demo websites and does it well.
Simply install the extension, select it within a page, tell it how much Lorem Ipsum copy you want to generate and copy it from the window. Paste it into your page and you’re done.
20,000+ users
Rating 4/5 for ease of use
Get Started with Lorem Ipsum Generator
- Corporate Ipsum
Corporate Ipsum chrome extension
Corporate Ipsum is a popular alternative to the Lorem Ipsum Generator. If your client is more picky about placeholder text or you want to add to the feel of a business website, this is where you come. This Chrome developer extension generates lorem ipsum but with a corporate twist.
It works much like the Lorem Ipsum Generator too. Install the extension, open your page, select the icon and tell it how much copy to generate. Copy and page it into place and move onto the next. It’s a fast, simple way to generate more business-oriented placeholder text.
10,000+ users
Rating 4/5 for ease of use and for filling a specific need
Get Started with Corporate Ipsum
- Ghostery
Ghostery extension for chrome
Chrome is a great browser for many things but privacy is not among them. Ghostery aims to help with that. It’s a privacy extension designed to block intrusive ads, stop tracking, prevent data collection and block all those page elements that slow you down.
While Ghostery doesn’t provide any useful tools for web development, it keeps your browsing experience clean and makes everything faster. Every Chrome user should install Ghostery!
2,000,000+ users
Rating 5/5 for effectiveness
Get Started with Ghostery
- Wappalyzer
Wappalyzer chrome extension
Wappalyzer is a very effective tool for identifying the underlying technologies behind web pages. It quickly identifies web services, CMS type, analytics tools, plugins, JavaScript libraries and a whole host of other apps. If you want to know the secrets behind a page, this is one way to find out.
Just install the extension, select it while on a page and a popup window will appear highlighting all identifiable apps running on that page.
1,000,000+ users
Rating 4/5 for usefulness and clear UI
Get Started with Wappalyzer
- Clear Cache
clear cache chrome extension
How many times have you modified a setting and wondered why the change wasn’t reflected on screen? You’re not alone, which is why Clear Cache is such a useful Chrome developer extension.
Install the extension and select the small recycle icon in your browser to clear the browser cache. There are no confirmations and no extra dialogs to contend with. This tool just does what it’s supposed to do and we can all move on. We love it for that.
800,000+ users
Rating: 4.5/5 for simplicity
Get Started with Clear Cache
- HTML Validator
html validator chrome extension
HTML Validator is a quick tool for checking your HTML within a browser. There are hundreds of HTML tools out there and you’ll likely have a bunch of them already. But HTML Validator is genuinely useful for quickly validating markup within the browser.
Install the extension, open a developer window on the page and navigate to the HTML Validator tab. All your HTML goodness is displayed within with errors at the top.
30,000+ users
Rating: 4/5 for usability but there is lot of competition out there
Get Started with HTML Validator
- Keyframes
Keyframes chrome extension
Keyframes is one of the best Chrome extensions for web developers who want to create CSS animations within the browser. While there are lots of tools out there for animation, this extension makes short work of creating basic animations within a simple popup window.
Just install Keyframes, open a page, select the red and blue icon and highlight a CSS element you want to animate. Edit that element in the side box to add your own piece of animation to the page. Simple and effortless!
20,000+ users
Rating: 3.5/5 for being genuinely useful if limited CSS animation tool
Get Started with Keyframes
The Best Chrome Extensions for Developers
The needs of some developers differ from those of web developers. That’s why we split our list of the best Chrome extensions for developers into two. While still useful across the board, what follows are more dev oriented Chrome extensions rather than web tools.
- React Developer Tools
React Developer Tools chrome extension
React Developer Tools are specifically for the open source React JavaScript library. If you work with React, this extension helps you inspect the library as required.
Install the extension and you should see two icons appear in the Chrome toolbar. One is for Components and the other for Profiler. Components shows you what React is using on the page and Profiler shows you performance data. If you work with React, this is an essential tool to have!
2,000,000+ users
Rating: 4/5 for ease of use for a niche library
Get Started with React Developer
- JSON Viewer
json viewer extension
JSON Viewer is an alternative to JSONView and helps manage JSON data into a quickly recognizable hierarchy view in a browser window. Working with raw JSON data is fine when you have the time, but using this addon makes the code easier to quickly absorb and use.
It’s a small Chrome developer extension but it’s well worth checking out. With over 800,000 users and glowing reviews, this is definitely an extension to try.
800,000+ users
Rating 4/5 for reliability and ease of use.
Get Started with JSON Viewer
- ColorZilla
ColorZilla chrome extension
ColorZilla is a superb Chrome developer extension for colour selection. It includes an eyedrop colour selector, a colour history tool, a CSS gradient analyzer and a page analyzer that assesses colours on a web page.
If you come across a website whose palette resonates, this tool helps you identify the combinations or individual colours in seconds. It’s an essential extension for anyone who deals with colour on the web.
2,000,000+ users
Rating: 4/5 for usability and productivity
Get Started with ColorZilla
- Dimensions
Dimensions chrome extension
Dimensions is a dynamic measure that uses your mouse. It’s a very useful Chrome developer extension if you want to measure spacing, dimensions, gaps between page elements and anything else you see on the page.
Once installed, you’ll see a small crosshair icon on your toolbar. Open a page in Chrome, select the icon and you should see a crosshair appear on screen. Move it around where you want to measure and you’ll see exact dimensions appear by the cross. Simple but very effective.
100,000+ users
Rating: 4/5 for usability and productivity
Get Started with Dimensions
- Page Ruler
page ruler chrome extension
Page Ruler is similar to Dimensions in that it’s a dynamic measurement extension. While Dimensions can measure the height and width of elements, it is more useful for measuring between them. Page Rule measures those elements very accurately.
When you need to measure something, select the ruler icon so it turns orange. The page fades, allowing you to draw the element you want to measure. The extension will then present the exact measurements of the element in a small popup box beside it.
10,000+ users
Rating: 3/5 simple but takes a minute to figure out how to use it
Get Started with Page Ruler
- UX Check
ux check chrome extension
UX Check is a usability analyzer that assesses a page using Nielsen’s 10 heuristics. It can quickly highlight potential usability issues and enables you to add notes, take a screenshot and export the findings ready to share within the team.
UX Check is a very effective way to perform lightweight user testing without going into too much detail. Ideal as a first pass test before handing a project off for full testing.
30,000+ users
Rating: 4/5 for productivity and ease of use
Get Started with UX Check
- Check My Links
check my links chrome extension
Check My Links does exactly what it says on the tin. It’s a super-simple way to check for broken links. It can also check for valid links and redirected links as well as broken ones. While technically a dev tool, this Chrome developer extension could be useful for SEO and other specialities too.
Once installed into Chrome, you should see a small checkmark icon in your toolbar. Load your page, select the icon and a popup window will appear with all links assessed. Depending on the size of the page, this might take a few seconds but it works flawlessly.
200,000+ users
Rating: 4.5/5 for usability across web disciplines
Get Started with Check My Links
- Web Developer Checklist
web developer checklist chrome extension
Who doesn’t love a checklist? Web Developer Checklist is a Chrome developer extension that gives you a checklist of all the things that need to be completed on a page before publication. It’s a very useful add-on for busy developers.
Install the extension and you’ll see a code icon appear in the toolbar. Select it while on a page and a popup will appear with best practices you need to complete before publication. They include SEO, mobile, usability, accessibility, social, performance and other selectable measures.
A true lifesaver.
40,000+ users
Rating: 4/5 for ease of use and usefulness
Get Started with Web Developer Checklist
- Checkbot
checkbot chrome extension
Checkbot is similar to the Web Developer Checklist in that it checks a page for links, errors, security, performance, SEO and a range of other considerations. It’s a very useful tool that adds to your repertoire and can be useful for a last pass before publication.
Checkbot installs in the same way all extensions do. Once done, select the blue icon to bring up the sidebar. Use the menus there to select the type of test you want to perform and the results will be displayed on the page.
30,000+ users
Rating: 4/5 for covering basic tools and adding basic security checks
Get Started with Checkbot
- Web Developer
Web developer extension for chrome
Web Developer is a suite of tools contained within a single Chrome extension. While titled ‘Web Developer’ we think this tool is suitable for general devs too as it contains a range of useful tools that any dev can use.
Once installed, Web Developer is accessible using the small cog icon in the toolbar. Once selected, you should see a small dropdown box appear with a range of options organized into tabs. Select a tab to access the tools within. There is a lot going on here but each tool is genuinely useful.
1,000,000+ users
Rating: 4/5 for having so many tools for so many tasks
Get Started with Web Developer
- EditThisCookie
Editthiscookie chrome extension
EditThisCookie is an exceptionally useful Chrome extension for developers. It enables you to edit, delete, create and protect cookies on a per-page basis. It also lets you export them for analysis, block them, import them into JSON and generally do as much as you could possibly need to do to a cookie.
The most useful tool is the ability to search and read cookies. Devs will find most of the tools useful at one point or another.
2,000,000+ users
Rating: 3.5/5 for sheer number of things you can do with a cookie
Get Started with EditThisCookie
- Lightshot
lightshot chrome extension
Lightshot is another of those Chrome developer extensions that could be useful for all kinds of people. While devs will likely use it a lot, UX testers. user testers, instructors, graphic designers and all kinds of users will make great screenshots with this tool.
Once installed, open the page you want to screenshot and select the feather icon. Drag and drop the cursor across the area you want to capture. Select from the popup menu that appears and save the shot.
1,000,000+ users
Rating: 4/5 for being simple but very effective
Get Started with Lightshot
- Session Buddy
session buddy chrome extension
Session Buddy is another generalist tool useful for developers and any type of web user. It’s a ‘save it for later’ tool that can save all open tabs in a single session for later access. It is useful when you come across something you want to read later or for protecting productivity if you use multiple tabs.
Once Session buddy has been installed, select the small icon from the toolbar to see all your open tabs. You can select the icon after a browser crash to recover all tabs and save the session to load later. A very useful tool for any web user!
1,000,000+ users
Rating: 4/5 for protecting the world against browser crashes
Get Started with Session Buddy
- Daily.dev
daily dev news extension
daily.dev isn’t a productivity tool per se, but it does make our lives much easier. It’s a news aggregator that specializes in development news. It showcases a page full of news stories, blog posts and useful pages on our chosen subject.
Daily acts like a start page and news aggregator. Select an item on the page to visit that page. Each opens in a new tab and will be a mixture of news, reviews, advice, how-tos and all the good stuff that keeps us growing as developers. This is an excellent extension to use if you like to stay current.
40,000+ users
Rating: 4.5/5 for bringing all our news into one place
Get Started with Daily.dev
Summary of the Best Chrome Extensions for Developers
This list of the best Chrome extensions for developers is diverse to say the least. While we divided it into two sections, they are very loose sections as you can see. There are tools in each that are useful for every type of developer as well as some specialized ones fit for narrower niches.
What we hope you take away from this article is a couple of new developer tools to make your life easier. Whether that’s by increasing productivity, solving problems or streamlining a process, there are tools here that do all those things and more.
Do you have any Chrome developer extensions to recommend? Use any of the above and want to share your opinion? Tell us about it below if you do!
best chrome extensions for front end developer
Most of the Web Developers use Chrome for their development. According to Wikipedia about 65% of the world population seem to use Chrome, this is one of the reasons why developers choose Chrome to test an application built by them. So if you’re a developer who uses Chrome a lot, here’s a bunch of Chrome extensions that would make your life a lot easier.
1. Colorzilla
Colorzilla basically provides a color picker widget along with a lot of other features. It has a gradient generator, webpage code analyser, and everything you’d need to deal with colors in your webpage. It is available in Firefox as well.

ColorZillaAdvanced Eyedropper, Color Picker, Gradient Generator and other colorful goodieschrome.google.com
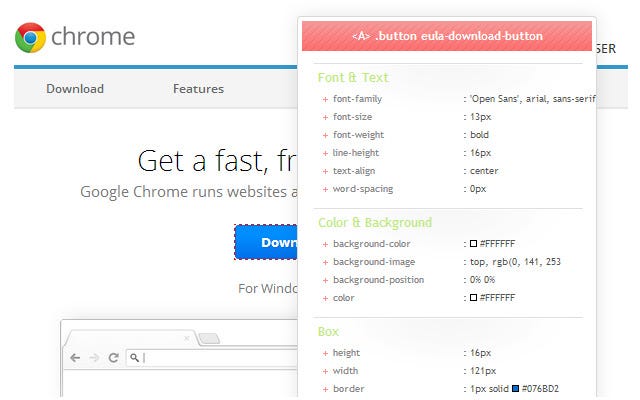
2. CSS Viewer
This tool shows all the CSS properties associated with the element that we hover over with the cursor. It is a floating panel that has all the details such as the Font, Colors, Positioning, and so on. It also lets you copy the CSS easily.

CSSViewerA simple CSS property viewer.chrome.google.com
3. WhatFont
It’s the easiest way of finding out the fonts present on a webpage. As you can see from the picture below, when the extension is selected if you move your mouse cursor over a text it would show the font of the text.
WhatFontThe easiest way to identify fonts on web pages.chrome.google.com
4. Clear Cache
Clear Cache is a one-click solution for clearing out cache data and other browser stored information. With this extension, you don’t have to go over multiple popups and browser settings and you will only be away by a single click from clearing all the data.
Clear CacheClear your cache and browsing data with a single click of a button.chrome.google.com
5. JSONView
JSONView pretty prints responses that are of type application/json. Any JSON when it is not viewed in its tree view, it’s very tough to read and understand. Here’s where JSONView would come in handy.
JSONViewValidate and view JSON documentschrome.google.com
6. React Developer Tools
If you’re a react developer then this is a must-have extension. It helps you view and inspect the components hierarchy along with the props and states associated with them. It also helps you change the props or states if needed for the purpose of debugging.
React Developer ToolsAdds React debugging tools to the Chrome Developer Tools. Created from revision 11a2ae3a0d on 11/12/2020.chrome.google.com
7. Ember Inspector
Ember Inspector is a tool that can be used for debugging Ember applications. It shows the routes, models, components, and all other ember elements present in an Ember application. It also loads all the ember store data so that you can view them with ease. And, to understand what this extension does better do check it out.
Ember InspectorTool for debugging Ember applications.chrome.google.com
8. Web Developer
Web Developer makes a programmer’s or a designer’s life a lot easier by providing a lot of other needed features in browser DevTools. It helps in manipulating images, changing page layouts, displaying rulers, outlining the elements present, and so on.

Web DeveloperAdds a toolbar button with various web developer tools.chrome.google.com
9. jQuery Audit
This extension creates a sidebar in the Elements panel containing jQuery delegated events, internal data, and more, as live DOM nodes, functions, and objects. It’s used for auditing jQuery’s delegated events, data, and much more.
jQuery AuditAudit jQuery’s delegated events, internal data, and more.chrome.google.com
10. Meta SEO Inspector
This extension is used for finding the metadata present inside a page that’s usually not available while browsing. Metadata is not just the usual HTML meta tags, but the XFN tags, various microformats, the recently introduced canonical attribute, the no-follow links, and so on. It helps in revealing a few of the interesting site properties.
META SEO inspectorUseful to inspect the meta data found inside web pages, usually not visible while browsing.chrome.google.com
Conclusion
The above-mentioned extensions make my life easier as a front end developer and these are my personal favourites. If there are any other extensions that help you a lot more than this, drop a comment.
Thanks for reading!
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
