Introducing Fast Page Load Chrome Extension, the plugin that makes your web pages load faster than ever before!
Fast Page Load is a simple plugin that adds a “Fast Page Load” button to each of your existing social media plugins. When you click the button on any site or app, the page loads instantly. That’s right: no more waiting for pictures to download or videos to stream!
It couldn’t be easier to use—in just three easy steps, you’ll be browsing faster than ever before. Just install the extension, click the “Fast Page Load” button and watch as your page loads without delay. It’s that simple!
We’re excited to announce this new way of browsing the web and hope you love it as much as we do!
Chrome Extension For Page Load Time
You would think measuring how long it takes for a web page to load would be a trivial topic. Unfortunately, this can be anything but simple, and I’m sure those of you who tried can attest to that.
Loading a webpage involves quite a bit of network and coding interaction to present the user with a webpage within a reasonable time.
When I was teaching an onsite class, someone asked if we can use their intranet portal in our live exercises. When I asked why, he said that everyone complains about how long it takes to load the main page and blames the network. We started a Wireshark capture (since it was a Wireshark Class) and noticed that it took the webpage over 1 minute to completely load with many pauses along the way. I asked where the server was located, and they said, “one floor down in the data center.” I then asked if there are any other applications or websites on that server and they said, “yes.” So right there we realized it couldn’t be the network or the physical server. When we reviewed the trace, we determined that nine images were 8 to 10 MB each. Then we dug a bit deeper and found a lot of php coding errors as well as broken links. In the end, it was just a poorly designed page.

To understand where performance problems can creep in, I want to walk you through some of the high-level aspects of loading a webpage:
- You enter www.networkcomputing into your browser address bar
- Your computer needs to use ARP to resolve its router IP address to a MAC address
- Resolve the domain name to an IP address
- Load the main web page and process any php, CSS, or other commands
- As the page loads, there will be references to other domain names
- Resolve other domain names
- Rinse and repeat 😉
Load time testing
Trying to develop a consistent way to measure the load time can be tricky at best. I will walk you through a manual methodology, so you clearly see the steps involved. Understanding the methodology is helpful to use when reviewing how you may be performing this same task.
This is my methodology used from a Microsoft client computer:
- I installed the Chrome Page Load Time extension or search for Page Load Time
- Start Chrome and load the page you want to test and wait for it to load
- Clear your Chrome temporary files by pressing Ctrl+Shift+Del, check the Cached images and files and click Clear Data
- Go to command prompt as administrator and clear arp cache arp –d
- Clear DNS cache ipconfig /flushdns
- Press the Refresh icon or F5
- Record time reported by the extension
- Repeat Steps
I’m sure you can find a way to automate this process, but at that point, you might want to look into a product that does that already. If you already have a product that does this automatically, you should compare your manual results with your current or proposed solution.
In my opinion, if the methodology is repeatable and understood then your results are “right.” Many products will report different results because they measure differently, take averages, or don’t clear caches. Don’t get too caught up on trying to figure out who is right. I would rather you get comfortable and understand your solution and results.
best page ruler extension chrome
A designer’s job is a lot of fun and full of creativity. However, every job involves hassle and boring manual labor to a certain degree. To help make your life a little bit easier we’ve listed 15 of our favorite Chrome extensions that boost efficiency, enhance creativity or generally make working more fun. Admittedly, the three tools at the bottom aren’t really Chrome extensions. However, we liked them so much that we still included them in this list.
1. Colorzilla
No one likes the HEX code hassle. You will want to create display ads with the exact same brand colors as found on the website. You don’t always have your brand book handy. For colors at least, you don’t have to when you have Colorzilla installed. With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. It also has a bunch of other nifty features, making it the most comprehensive color picker available.

2. Site Palette
If you need all colors from a website, then Site Palette is the tool for you. Site Palette generates color palettes based on the coding of the website. It also allows you to create shareable links and download auto-generated Sketch templates.
3. WhatFont
Have you ever tried finding out what font is used on a website you really like? And how often have you turned up empty-handed? WhatFont recognizes the font used for any piece of copy you come across in your browser by hovering over it. Pretty useful for when you work at an agency and your client has forgotten the name of the font they want to use in their display ads…

4. Image Downloader
If you ever need to bulk download images from a web page, Image Downloader, is the extension for you. This is an especially useful tool for agencies and publishers that create a high volume of display ads for SMB clients that don’t have too many resources at their disposal. Image Downloader has some extra features that allow you to filter images on a page by width, height, and URL or customize image display width, columns, border size, and color.

5. Pageruler
Keep your designs pixel perfect with Pageruler. This handy tool allows you to draw a ruler to get pixel dimensions and positioning and measure elements on any web page.

6. Designers Ruler
Designers Ruler is a simple on-screen ruler for designers to measure anything on the web. Simple indeed, although it includes some very useful options like a drop-down overlay and type measurements.

7. Corporate Ipsum
Not sure if we’re solving a real problem here, but Corporate Ipsum generates random corporate mumbo-jumbo that is different from the generic lorem ipsum texts. What’s so useful about this tool, is that it generates filler content by the word or paragraph. A definite time-saver!

8. Window Resizer
Digital designers want to know if their designs are suitable for different screen resolutions. Window Resizer allows you to emulate screen or browser resolutions so you can test your designs in any of them. A great tool for doing a final check on your designs.

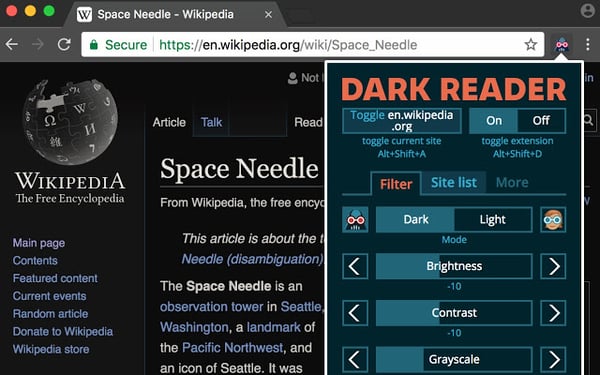
9. Dark Reader
This eye-care extension enables night mode creating dark themes for websites on the fly. Dark Reader inverts bright colors making them high contrast and easy to read at night. You can adjust brightness, contrast, sepia filter, dark mode, font settings, and ignore-list. Before you install disable similar extensions.

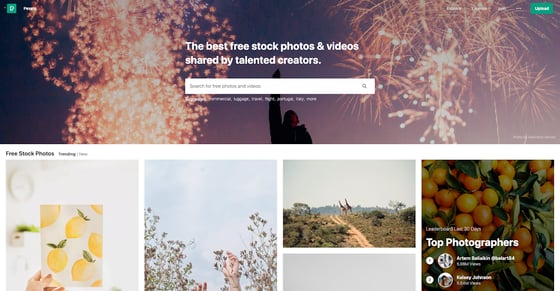
10. Pexels chrome extension
Everyone appreciates a little bit of inspiration every now and then. The Pexels chrome extension shows you a beautiful photo each time you open a new browser tab. This extension will make you go ‘wow’ a couple of times each day. Pexels is one of many great stock photo providers that offers a lot of free material.

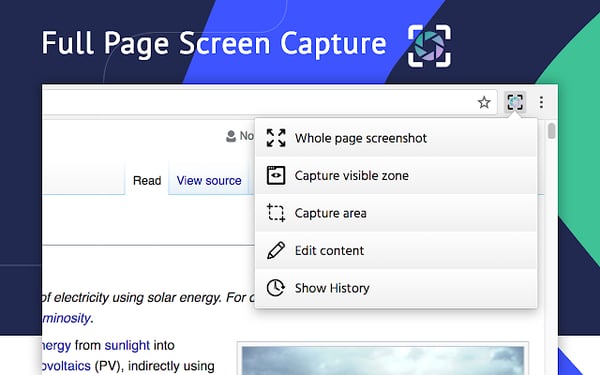
11. Easy Screen Capture
This screen capture tool is a great alternative to most solutions around, as it is updated frequently and it enables you to save your screenshots in PNG as well as PDF files or to share them directly. Easy Screen Capture also allows you to define a default folder for your screenshots and the extension offers some basic editing tools so that you won’t have to open, edit, and save your file.

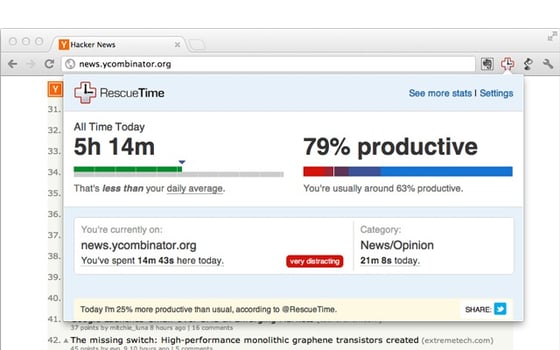
12. RescueTime for Google Chrome™
You’re busy all day, most days of the week. However, by the end of the week it is hard to recall what it was you did exactly. Let alone by the end of the month. Sounds familiar? RescueTime helps you generate insights in the work you’ve done. For example, if you spend your time creating display ads for clients, you’ll be able to see how many hours you’ve spent on which projects for which clients.

13. TinyJPG/TinyPNG
A hard service to miss, since anyone will use TinyPNG sooner or later to resize, compress or crop images. It is mostly used to comply with file-size restrictions of ad networks, or simply to make your website faster and more fun to use with the best compression. If for any reason the images you want to use for your display ads are quite heavy, TinyPNG is the place to go.
14. Fontsquirrel
Not all font files are very stable on web. For this reason, Bannerwise only accepts .ttf font files. If you don’t have a .ttf file of your font, you’re able to convert it with Fontsquirrel’s Webfont Generator. Note that your fonts need to be legally eligible for web embedding. This means that, to a certain extent, you must own the copyright to the font you’re using.
15. Coolors.co
If you’re looking for a little bit of color inspiration for your creatives, Coolors.co will help you generate a color scheme. Coolors.co also generates color schemes based on images and allows you to adjust and refine properties like temperature, hue, and saturation. Coolors.co offers handy export formats and allows you to store everything in the cloud.
Last but not least we’d like to point out that our platform, Bannerwise, is a pretty nifty tool as well. It helps you create beautiful custom display ads in a jiffy. Check out some examples or find out more by contacting us!
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
