If you’re looking for a way to design your website without the need for coding, then look no further. We’ve compiled a list of free HTML web design tools that will help you create beautiful, functional websites without having to know how to code.
These tools make it easy for anyone who has an idea for a website but doesn’t know how to build one from scratch. They can be used by both developers and non-developers alike—and they allow you to focus on the content of your site instead of how it looks.
We’ve also included some helpful tips on what kind of plan you should have in place before starting a project so that you’ll be able to move forward with confidence!
Free Html Web Design Tools
From adding CSS to a web page to plugging in a bit of JavaScript, web designers can spend thousands of dollars on costly software. That might not seem like a big investment to the larger web design firms, but a freelance web designer or business owner may have a limited budget.
Fortunately, there are numerous free design tools available on the Internet. Here are some free web design tools we absolutely love.
- Zyro
Zyro
Zyro is more than just a website builder – They also come with a Free Logo Maker and web-base Image Resizer. Click here to try them out for free (no credit card needed). - Mockingbird
Mockingbird – Site Wireframe Design Tool
This online tool allows web designers to create a mock-up /wireframes of a website. You can then share your ideas with a client and even upload the designs to your own server. It doesn’t have a ton of bells and whistles, but Mockingbird is easy enough for even the most novice web designer to use. - Coolors
Web design tools that cost you $0
Create color palette on the go or get inspired by beautiful color schemes at Coolors. - 0 to 255
Web design tools that cost you $0
In the middle of a design when you realize that you need a lighter shade of the color? Save time by going to 0 to 255 and plugging in the current color. A range of shades will be presented to you from which you can choose. - Screen to GIF
ScreenToGif – Screen, webcam and sketchboard recorder with an integrated editor
ScreenToGif helps record monitor screen and turn them into Gif or video files. This easy-to-use yet powerful tool is made by Nicke Manarin from Brazil. - Browser Shots
free tool to test website’s browser compatibility
Since it’s impossible to download every possible browser out there, Browser Shots can help you to test the website’s browser compatibility. This open-source tool allows web designers to compare how a page will appear across multiple browsers. - Uptime Robot
Uptime Robot
Uptime Robot sends out a ping to your sites every five minutes or so and if the site does not ping back then the program will e-mail you a message that your sites are down. - WHSR Tool
WHSR Site Checker
Shameless-plug – WHSR Tool reveals infrastructure and web technology behind any sites and helps web designers to spy on competitors. - WebPageTest
WebpageTest – Free designer tools
Use WebPageTest to ensure that your web page is running at optimal performance. Your results will provide information including web hosting performance check, resource loading waterfall charts and suggestions for improvements.
Note – We use WebpageTest.org extensively for our hosting reviews (example – see our BlueHost review)
- AHREFS Webmaster Tool
AHREFS
Ahrefs Webmaster Tools is extremely useful for web designers who need to check for any on-site SEO issues (such as broken links and canonical errors, missing title tags, etc) in their design. - Adobe Color
Choosing the perfect color combination for a new theme can be time-consuming and tricky. Adobe color helps web designers create the perfect hues every time.
- CSS Grid Generator
free web design tool
The CSS Grid Generator software creates a grid for your CSS site. Simply plug in how many columns and other features you’d like in your layout and the online wizard creates your code. - Aptana Studio
Looking for web design software that will help you create CSS layouts? Aptana Studio allows you to easily design in HTML and will also check your cascading style sheets to ensure they are compatible with most browsers.
- Phpform.org
free web tools
If you need to create a form in HTML, you can utilize this site to come up with the HTML script. You own the finished code, but this site greatly speeds up the time it takes to create an HTML form. - HTML Purifier
Web design tools that cost you $0
Want to make your website compliant with international HTML standards? This site can help with that process. Whether you have graphics that aren’t quite lining up in all browsers or you just want to ensure users in other countries can see your site as it is meant to appear, HTML Purifier can help. - Website Goodies
Website Goodies
If you want to get some features on your site quickly without spending time coding and uploading files, Website Goodies offers some third-party features you can integrate with your current design. - Favigen
Web design tools that cost you $0
If you wish to create a favicon for your website, Favigen can help. Use this favicon generator to create a small graphic similar to the links you see for Facebook and Twitter pages on other people’s sites. - HTML-ispsum
Web design tools that cost you $0
HTML-ipsum.com helps web designers create a short piece of code to use in CSS designs. By including these sample words, the designer can see how the finished design will look once text is added. - Canva
If you’re looking for a way to create graphics for website use without spending hundreds on professional graphic design software, Canva is the perfect solution. You can create beautiful graphics using the drag-and-drop format with access to millions of photographs, vectors and fonts.
- Responsinator
$0 web design tool for web dev
With more and more users getting online through their iPads, it makes sense to ensure that your website is compatible for iPad viewing. Responsinator allows you to take a look at how your site appears on the iPad. - WooRank
WooRank – Free SEO Tool for web designers
WooRank allows web designers to generate a free report once a week that tracks traffic and gives tips for what you can do to improve your rank. - Privacy Policies
No need to spend hours creating a privacy policy. Use this free tool to create a privacy policy in half the time.
- Humaan Site Launch Checklist
Humaan Website Launch Checklist
Setting up a professional website means completing specific items. This checklist helps you make sure you have completed everything needed to launch your website. - Layerstyles
Web design tools that cost you $0
Layerstyles is an online graphics editor that will generate CSS code. - Sprite Cow
Sprite Cow
Need to get the position of the background just so? Sprite Cow will map it for you and generate CSS code. - Freshping
Monitor your website uptime and publish it to the public using Freshping.
- CoffeeCup
The free version of CoffeeCup software codes in HTML5 and CSS as you go.
- Page Breeze
Web design tools that cost you $0
Page Breeze offers the ability to edit in WYSIWIG, but then switch over to the HTML tags view so you can tweak the design perfectly. - NetObjects Fusion Essentials
Fusion Essential – Free web design tool
Fusion Essentials is a simple website editing platform. You can upgrade if you need more features, but the free version is a great place to start. - FileZilla
free web tools for FTP
FileZilla – The free FTP solution that let you transfer files to your web server over TLC and SFTP. It makes things easier when you have a lot of large files to transfer. - GNU Image Manipulation Program (GIMP)
free tool for graphic design
If you need a free tool for image manipulation, GIMP is the right software for you. You can download and use GIMP for free. It’s the alternative for the graphic design software that cost you hundreds of dollars. - Bitcatcha
Bitcatcha – Free tool for web designer
Bitcatcha lets you check any website response speed from 10 locations worldwide for free.
web designing tools for beginners
Just like in most other professions, a web designer’s set of tools is what brings a concept into fruition. There are many applications available to our disposal, but there are some that just stand out from the crowd. The tools in this article are what’s regarded as the most popular and best web design tools.
Keep reading to learn more about the best website designing tools that made this list, which include:
- Dreamweaver
- Nova
- Photoshop
- Google Web Designer
- Firefox Developer
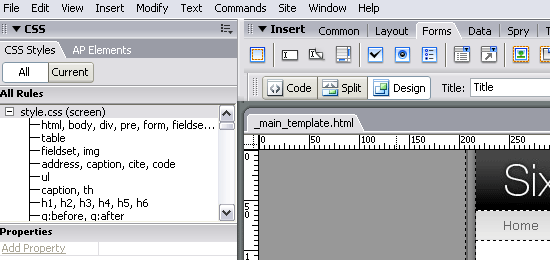
1. Dreamweaver

Adobe Dreamweaver is a commercial application for web development that’s available for the Mac and Windows operating systems. This website design tool is featured-packed with a suite of tools and options that include: syntax highlighting and very smart Code Hinting, a built-in FTP client, project management and workflow options that make teamwork effortless, and Live View – which shows you a preview of your source code. Dreamweaver tightly integrates with other popular Adobe products such as Photoshop, allowing you to share Smart Objects for quick and easy updating and editing of graphics components.
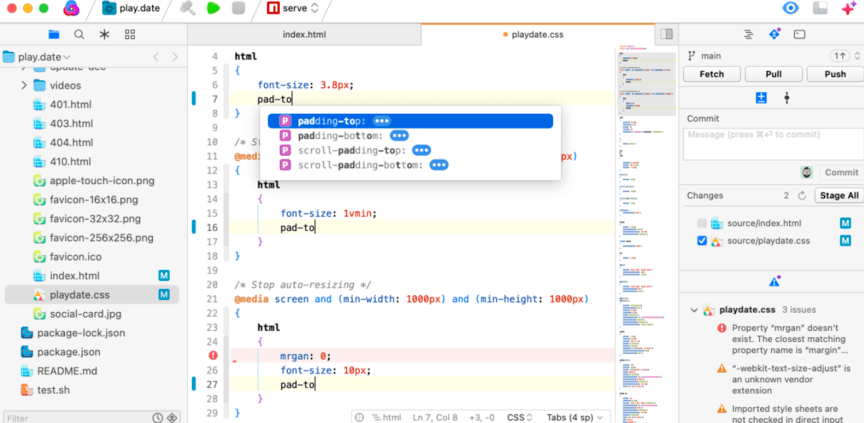
2. Nova

Nova is a new and improved version of Panic, a web development application for the Mac OS X operating system. This web designing tool seeks to reduce the amount of applications (such as an FTP client, CSS editor, a version control system, etc.) you need to develop websites and to improve your team’s workflow. Nova’s one-window web development philosophy uses a tabbed interface for text editing, file transfers, SVN, CSS, and even “Books” which embeds web books that are searchable (it comes with The Web Programmer’s Desk Reference but you can add your own).
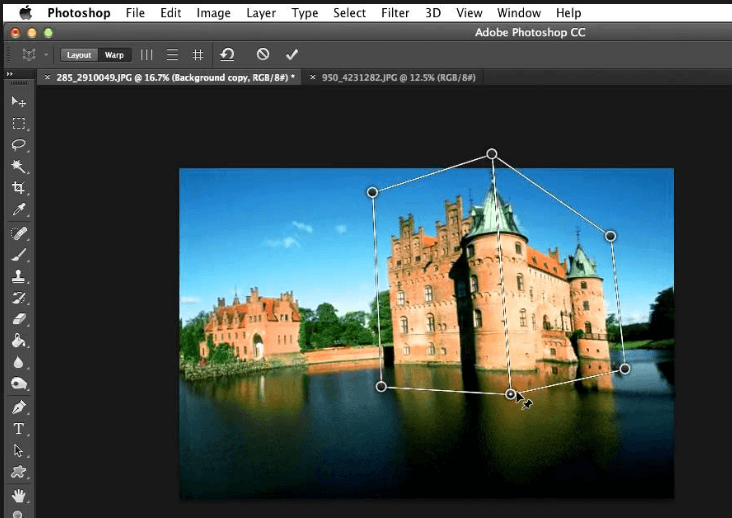
3. Photoshop

Adobe Photoshop is a very popular commercial graphics editor available for the Mac and Windows operating system. Created for professional photographers and designers, it is the ideal application for manipulating images and creating web graphics. Photoshop has all the necessary tools and options you need such as: Filters – which automatically adds effects to your image or a selected section of your image, extensibility and automation with Brushes, Actions and Scripting, and workflow enhancement features like Layer Comps and the Revert option.
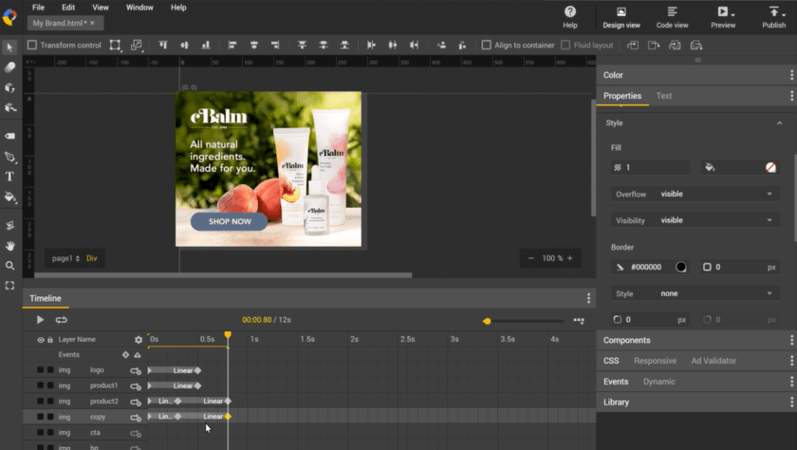
4. Google Web Designer

Google Web Designer is a free webpage designing tool that makes creating interactive and engaging HTML5-based designs easy. Even better, the tool ensures your designs (and motion graphics) will run and display on any device, from desktops to smartphones. You can also edit HTML, CSS, and JavaScript directly with Google Web Designer.
5. Firefox Developer

Firefox Developer Edition is a version of Firefox specifically for web developers. As a developer, you have access to all their DevTools. This webpage design tool’s many features include: Analyzing and debugging, building and designing with CSS Grid, HTML inspector, style editor among many other tools to provide the greatest assistance with your web development needs.
Notable mentions
Here are other tools that were voted as some of the best webpage design tools that are worth a quick mention.
- Adobe Flash
- Web Developer (Firefox extension)
- Aptana
- Paper and pen/pencil (for paper prototyping/sketching).
- Notepad++
- GIMP
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
