In this article, we will discuss some of the best free web design software for PC. Web design is an important part of your business. You need to make sure that your website looks professional and attractive to attract more customers.
If you don’t have any experience in web design, then it’s better to hire a professional designer who can help you with this task. But if you want to learn about web design then you should use some free web design software for PC as it will help you create high quality websites without any cost.
Here are some of the best free web design software for PC:

Free Web Design Software For Pc
There are over 1.8 billion websites on the web today. That’s a lot of competition. Because of that, it’s important to think hard about how you can make your website stand out and attract visitors, especially if you can do it for free. Here’s where free web design software comes in handy.
It’s safe to assume that on and offline, people prefer to see something that’s beautifully designed over something simple and plain. That’s especially true for business sites and ecommerce stores.
Luckily, you can use free software to create a stunning website. Below, we’ll look at the top free tools that you can use to create an amazing design or improve your existing one.
Learn More About HubSpot’s CMS Software
Free Web Design Software: Features to Look For
What critical features does website design software need to offer? When you’re considering tools, look for the following capabilities and features.
Visual Editor
Web design primarily focuses on the visual aspect of websites as opposed to the content management side. As such, good web design software should include a visual editor that allows you to design visually — no need to touch actual code unless you want to.
Compatibility with Current Systems
Whether you’re using CMS Hub or WordPress, your chosen web design software should be compatible with your current website builder or content management system (CMS). For instance, after using Sketch, you should be able to export the prototype’s CSS code and import it into your chosen CMS.
Templates
A piece of great web design software will offer you a point to work off of. Because this type of software is meant to be beginner-friendly, you shouldn’t have to start from scratch. That’s where templates come in. The software should offer various templates for you to create a site that looks and feels the way you envision it.
Fonts and Graphics
You shouldn’t feel short-changed when trying to use a free web design tool. Instead, you should have access to the fonts and graphics you need to create a stunning prototype or wireframe. It’s important that a web design tool offers you plenty of options for fonts and graphics.
Some web design tools will also include hosting services, SSL certificates, content management tools, and domain names. Others will only offer tools for wireframing and visual design. Others still are only designed for writing code. Whether you’re looking for an all-in-one solution or a standalone design tool, we’ve got you covered with this list of top web design software.
Best Free Web Design Software
CMS Hub: Best All-in-One Web Design Software for Beginners
WordPress: Best Free Blog Design Software for Beginners
Figma: Best Free Collaborative Wireframing Tool for Beginners
Sketch: Best User Interface Design Tool for Mac Users
Lunacy: Best Free User Interface Design Tool for Windows Users
Adobe XD: Best Prototyping Software for Adobe CC Users
Origami: Best Free Web Design Tool for Animations
InVision Studio: Best Free Mobile Responsive Prototyping Software
FluidUI: Best Simple Web Design Tool for Prototyping
Vectr: Best Simple Web Design Tool for Vector Drawing
GIMP: Best Simple Web Design Tool for Photo Editing
Marvel: Best Simple Web Design Tool for User Testing
Wix: Best Simple Website Builder
Framer: Best Simple Design Tool for Web Apps and Products
Bootstrap: Best Prebuilt Web Design Framework
Sublime Text: Best Free Code Editor for Mac
Visual Studio Code: Best Free Code Editor for Windows
With hundreds of tools available, it can be confusing and overwhelming to decide which to use. That’s why we’ve curated a list of some of the best design tools that you can use for free.
The list will be divided into three:
Best Free Web Design Software for Beginners
Simple Free Web Design Software
Code Free Web Design Software
Let’s get started.
Best Free Web Design Software for Beginners
- CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub web design softwareCMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
Web Design
Collaboration
Wireframing
Content Management
Website Structure
URL Mapping
Analytics Reporting
Security
CMS Hub Pros
Comprehensive content management system
No coding required with an easy drag-and-drop page builder
Healthy selection of templates
Seamless integration with the rest of the HubSpot CRM platform
Hosting is include
CMS Hub Cons
Free trial only
Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
Rich functionality may be under-utilized by beginner website owners
- WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)
free web design tool wordpress and block editor
WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
Content Management
Blog Design
Website Structure
WordPress Pros
Most popular CMS on the web
Highly customizable and configurable thanks to its open-source build
Thousands of themes and plugins to customize and optimize your site
WordPress Cons
The WordPress CMS is free, but you’ll still have to pay for good hosting
Can feel too hands-on for those who want a more streamlined site-building experience
WordPress has known security vulnerabilities that leave your site at risk if not addressed
- Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
Figma web design softwareBest defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Figma Pros
An excellent piece of web design freeware for wireframing, mockups, and prototyping
Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
Real-time collaboration with team members
Figma Cons
Free version is limited in collaboration features
Only tracks 30 days of changes
Can experience performance issues, especially over weaker connections
- Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
free web design tool sketch editor with comments overlaidSketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Sketch Pros
Intuitive, easy-to-use, and popular design tool
Clean, simple displays for users who hate page clutter
Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
Free trial only
macOS only
Weaker collaboration features than other options on this list
- Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux
Free web design tool Lunacy editor
Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Lunacy Pros
Built-in graphic assets to quickly add content to your screens
Compatible with Sketch files, letting you edit them on a Windows device
Allows for offline editing, unlike web-based competitors
Lunacy Cons
Still a relatively new product with some minor bugs being resolved
Performance issues have been reported, especially dealing with large files
Lacks prototyping features
- Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool Adobe XD editor
Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Adobe XD Pros
Great reputation as an end-to-end UX design tools
Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
Good performance when handling large files
Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
Free trial only
Lacks real-time collaboration ability
While there is an extensions library, it is not as rich as some competitors’
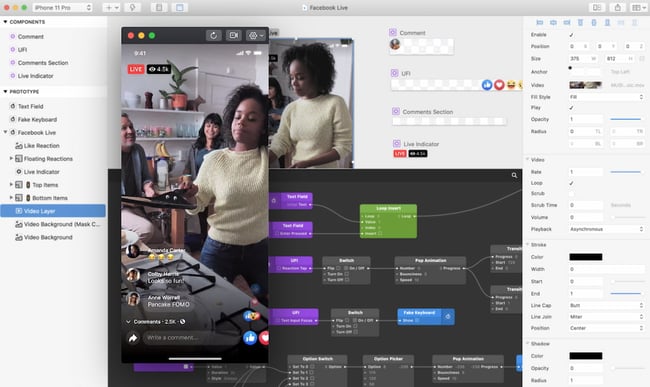
- Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
Origami web design softwareOrigami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
User Interface Design
Animation
Wireframing
Prototyping
Origami Pros
Easy prototyping, animations, and micro-interactions
Specializes in mobile prototyping
Compatibility with Sketch and Figma
Origami Cons
Lacking in collaboration features
More difficult to learn than other options
Less support and community if you run into problems using the tool
- InVision Studio: Best Free Mobile Responsive Prototyping Software
Free
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool invision studio editor
Offering versions that work on PC and Mac desktops, InVision Studio offers an advanced mobile responsive feature that allows you to design for different screen sizes. Since its very first release, this tool has focused on providing a collaborative design experience. Moreover, it’s now on par with AdobeXD in terms of built-in functionality.
You can further extend its functionality by downloading apps from its AppStore. Many of these offer the same functionality as AdobeXD’s repeat grids feature. There are also UI Kits you can download and use to build screens immediately. The extensions and UI kits are all free.
InVision Studio Core Functionalities
User Interface Design
Animation
Wireframing
Responsive Prototyping
InVision Studio Pros
One of the best high-fidelity mockup and prototyping tools available
Advanced collaboration capabilities
Intuitive animation controls for more realistic prototypes
Many free extensions and UI kits
InVision Studio Cons
Collaboration tools exist but are not as convenient as competitors’
Users have experienced response issues with support
Occasional issues with tracking changes and saving files
Simple Free Web Design Software
- FluidUI: Best Simple Web Design Tool for Prototyping
Free
OS: Any (web-based)
FluidUI web design softwareFluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI Core Functionalities
Quick Prototyping
User Interface Design
Wireframing
FluidUI Pros
Quick, easy web design freeware for prototypes and wireframing
Accommodates both high-fidelity and low-fidelity prototyping
Real-time collaboration and easy sharing
FluidUI Cons
Free version is limited — you’re allowed one project with 10 pages and one user
Less ideal for higher-fidelity designs, as it’s meant for fast iterative prototypes
Paid plans are more expensive than other options here, but necessary for collaborative projects
- Vectr: Best Simple Web Design Tool for Vector Drawing
Free
OS: Any (web-based)
Free web design tool vector editor
A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application.
Learning how to use the drag-and-drop editor is easy, and because it’s cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache.
Vectr Core Functionalities
Vector Drawing
Prototyping
Wireframing
Vectr Pros
A solid Adobe Illustrator/Sketch alternative for vector graphics
Easy cloud-based collaboration
Simple, intuitive interface and features
Vectr Cons
Requires an internet connection to use
Importing and exporting have been reported as occasionally difficult
The tool displays ads
- GIMP: Best Simple Web Design Tool for Photo Editing
Free
OS: Windows, macOS, Linux
GIMP web design software
The GNU Image Manipulation Program (GIMP) is an open-source, popular photo editor supported by Linux, macOS, and Windows. Although the interface looks a bit outdated, it packs quite a bit of power and is capable of almost everything Photoshop can do.
It’s a wonderful choice for designers who have limited budgets and need to design UIs or edit photos.
GIMP Core Functionalities
Photo Editing
Prototyping
Wireframing
GIMP Pros
A powerful alternative to Photoshop for designers on a budget
Feature-rich and sufficient for rudimentary and advanced photo editing
Large community of users for support
GIMP Cons
Outdated interface
Tools and icons are not always intuitive for non-experts, resulting in a steeper learning curve
Primarily intended for photo editing and lacks out-of-the-box prototyping and wireframing features
- Marvel: Best Simple Web Design Tool for User Testing
Free
OS: Any (web-based)
marvel-web-design-software
Marvel is ideal for producing and refining an interface exactly how you want it to appear and for creating prototypes. It offers a truly innovative way for creating pages and enables you to simulate the design via a prototype.
There are several integrations available that enable you to insert your designs into the project workflow. There is also an integrated user testing feature, which is still rare in the web design space.
Marvel Core Functionalities
Prototyping
User Testing
Collaboration
Marvel Pros
Fast and efficient creation and user testing
Integrated user testing features
Simple, user-friendly interface
Includes a handoff option that translates prototypes into CSS
Marvel Cons
Free version limits you to one project and required Marvel branding on projects
Performance issues have been experienced with larger projects
Handoff does not include HTML, just CSS
- Wix: Best Simple Website Builder
OS: Any (web-based)
Free web design tool wix editor
An affordable, easy-to-use WordPress alternative, Wix is a website builder offering free and premium plans. Like WordPress, Wix makes it possible to build all kinds of sites, including stores and blogs, in just a few minutes. But the experience of managing a Wix site will be very different from WordPress.
If you opt for one of the premium plans, you’ll get a fully-managed subscription service. Meaning, Wix takes care of all the technical details around site hosting, back-ups, and security. You can also choose the free ad-sponsored plan, which comes with hundreds of options and templates to choose from.
Wix Core Functionalities
Web Design
Collaboration
Content Management
Wix Pros
Simple website builder aimed at helping anyone build a high-quality online presence
All-in-one option, including codeless building tools, hosting, and security
Ad-sponsored options available
Wix Cons
Wix’s free offering is pretty bare-bones and requires Wix branding in your site’s URL
Less flexible than WordPress — for example, you’re unable to twitch site template once you’ve started building
Limits in terms of page layouts, as well as color and text styling that make it less suited for visually complex sites
- Framer X: Best Simple Design Tool for Web Apps and Products
Free
OS: Any (web-based)
Free web design tool framer X editor
Originally, Framer was simply a library of JavaScript and a prototyping tool set. It has since evolved into one of the most powerful tools for creating responsive designs. Now called Framer X, this fast prototyping tool enables designers at every skill level to create complex animations and generate code for React components. This sets it apart from Sketch, although their vector-based interface looks similar.
Framer X Core Functionalities
Web App Prototyping
Wireframing
Collaboration
Framer Pros
Powerful all-in-one design alternative to tools like Figma and Adobe XD
Tight control over interactive components and animations
Compatibility with react components
Framer Cons
The free version of framer limits you to two editors and three projects
Steep learning curve due to intimidating interface and complex workflow
Having JavaScript knowledge is key to using the tool to its full potential
Code Free Web Design Software
- Bootstrap: Best Prebuilt Web Design Framework
Free
OS: Any
free web design tool bootstrap getting started pageBuilt originally by the Twitter engineering team, Bootstrap is now the most popular framework in the world for building mobile-first, responsive websites. It’s basically a free library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. There are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.
The component library has buttons, navigation bars, forms, headers, alerts, and so forth. You can simply download the current version of Bootstrap, or load it locally with BootstrapCDN, copy one of the sample templates, and begin customizing.
Bootstrap Core Functionalities
Front-End Web Design
User Interface Design
Bootstrap Pros
A must-know for mobile-first web development
Allows you to build websites for both desktop and mobile without creating two different sites
Dozens of responsive interface options, each with multiple easy style customization
Extensive documentation that’s clear for beginners
Bootstrap Cons
Coding knowledge is required (as it’s a CSS framework)
As far as styling goes, Bootstrap has native options for its components, but they’re not extensive, which can make Bootstrap-powered websites look homogenous
Minimal backward compatibility with older versions of the framework
- Sublime Text: Best Free Code Editor for Mac
Free
OS: macOS
Sublime Text web design softwareSublime Text is a free web design tool that’s optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you’ll be able to easily build a high performing website.
Sublime Text Core Functionalities
Coding
Text Editing
Sublime Text Pros
Among the most popular and well-reviewed free code editors available
Customizable interface
Essential code editing features like color coding, search functionality
Many plugins to try with the tool
Lightweight
Sublime Text Cons
Sublime Text is free to use, but sometimes displays pop ups asking to upgrade to the paid version
Coding knowledge is required (as it’s a text editor)
Some users have complained that Sublime is light on native features compared to its plugin offerings
- Visual Studio Code: Best Free Code Editor for Windows
Free
OS: Windows, macOS, Linux
Visual Studio Code web design software
Visual Studio Code is to Windows what Sublime Text is to macOS. Use it to intuitively write and edit HTML and CSS code. You can also use it to build a Bootstrap website. Visual Studio Code gives you access to a wealth of extensions to expand the functionality of the tool. For instance, you can download GitLive to collaborate with other developers and designers.
Visual Studio Code Core Functionalities
Coding
Text Editing
Visual Studio Code Pros
Lightweight and efficient
Large extension library to improve the editor, including a GitHub integration
Extensive documentation for beginner users
Visual Studio Code Cons
Coding knowledge is required (as it’s a text editor)
A steep learning curve compared to sublime, but still manageable for beginners
Why is using web design software important?
Website redesigns require a serious investment of time and resources, so it makes sense to consider why you should redesign your website.
Without web design software, though, you can easily build a website that won’t perform as expected. That’s why wireframing, prototyping, and coding is important — and you can use the tools above to get that done.
Here’s why using web design software is important:
- Your web design sets the first impression.
Your website is often the first impression consumers have of the business. You want to make it a good one, and fast. An outdated or poorly designed website could sour a visitor’s first impression of your brand, and deter them from staying on your site or returning. - Good web design impacts your SEO.
Web design practices and elements not only impact the visitor experience — they also impact how search engine bots crawl and then index your website.
You can learn web design best practices through diligent research and practice. To simplify the process and save time, you can also work with a website development company that knows what they’re doing.
- A good design sets the tone for your customer service.
By simply looking at your website, visitors can glean insights into how you would treat them as customers. If you thoughtfully include web design elements that make it easier for them to navigate your website, learn about your products, and more, then that indicates they can expect the same thought and care from your customer service.
On the other hand, if no effort was put into your web design, then that indicates to visitors that your business would not put effort into helping them as customers either.
- A good design fosters trust with your audience.
If your site is outdated or poorly designed, consumers will be less likely to trust your brand and more likely to view you as less credible and professional than your competitors.
By updating your design, you can build audience trust. This is critical. If you gain their trust, visitors will be more likely to stay on your website longer and give their personal information, which means you’ll have more opportunity to convert them into leads.
- Good web design builds consistency.
When you are attempting to gain new business leads, you want to generate brand awareness. If your audience is familiar with your business, then they will be more likely to choose you when they are ready to purchase.
Web design plays a huge part in brand consistency. Considering its importance, you might want to work with a web design company to help you create a beautiful design across your site.
Use Web Design Software to Build a Stellar Website
The right web design software can empower you to prototype, wireframe, and design a website that delights your visitors. Luckily, many tools are free. Be sure to try your hand at the tools listed above to code your site from the ground up or revamp it entirely.
best professional web design software
The very best web design software is essential to make your work run smoothly and efficiently. As such it’s worth taking the time to review your design toolkit once in a while, to make sure you’re not missing a trick. After all, if a new web design tool can make even a small improvement to the speed you complete your work, it could save you serious time and money in the long term.
In this article, we highlight the best web design software available today that range from website builders to Adobe design apps. All are best-in-class, and should boost your productivity. To see more, also read our longer list of best web design tools, and why not check out our guides to the best web hosting and best website builders too?
Best web design softwarecb badge
(Image credit: Wix)
- Wix
The best web design software if you’re starting out
SPECIFICATIONS
Launched: 2006Developers: Avishai Abrahami, Nadav Abrahami, and Giora KaplanCost: Free to $18/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Wix Connect Domain
£3/mth
Wix Connect Domain
£3/mth
VISIT SITE
at Wix
REASONS TO BUY
+Easy to use
+User-friendly
+Loads of features
REASONS TO AVOID
-Empty List
This is our top pick of the web builders, and web design software in general – Wix is one of the most popular site makers in 2021, and for good reason. It offers a range of payment tiers (including ‘free’), with befitting features. With the entry level free version, you’ll have to negotiate Wix adverts and and a 500GB space cap, but pay as little as $6, and you’ll bypass the ads, have a free domain for a year, get 2GB bandwidth, and 3Gb storage space.
There’s up to 500 templates to choose from, and you can easily start personalising with animations, image editing, social media buttons and various backgrounds – with plenty of further options to change as well.
We love the intuitive design of this web builder, and with the abundance of customisations, and loads of beautiful straight-out-the-pack templates on offer, it’s a cracking website builder for all levels of ability.
Adobe XD screenshotscb badge
(Image credit: Adobe)
- Adobe XD
The best web design software for prototyping.
SPECIFICATIONS
Launched: 2016Developer: AdobeCost: Free to $9.99/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Adobe XD – Single App Monthly
US$9.99/mth
VISIT SITE
at Adobe
REASONS TO BUY
+Feature-rich
+Creative Cloud integration
+Cross-platform
REASONS TO AVOID
-Full version requires subscription
The fight to become web design’s favourite UI design tool has been a close-fought one over the last decade, with Adobe XD, Sketch, Affinity Designer and others scrapping it out. But for our money, the amount of effort Adobe has put in to developing XD makes it essential web design software for creatives.
This vector-based tool is available for both Mac and (unlike Sketch) Windows. It plays nicely with other Adobe tools like Photoshop and Illustrator, and you can easily import assets like Adobe Fonts and Adobe Stock. So if you’re a Creative Cloud subscriber already, it’s kind of a slam dunk.
Even if you aren’t, though, we feel this is the best web design software for creating mockups, prototypes and wireframes. With a clean and intuitive interface, there are so many cool features including a ‘Repeat Grid’ for fast designing, auto-animation, voice triggers, good collaboration features, tons of storage for your design files, an array of plugins, and lots of integrations with other web services.
In short, XD is the complete package when it comes to prototyping, and there’s even a capable free version. The many different ways to get XD does get a bit complicated, though, so check out our guide on how to download Adobe XD to check out your options.
The best web design softwarecb badge
(Image credit: Weebly)
- Weebly
The best web design software for e-com
SPECIFICATIONS
Launched : 2006Developer: Square, Inc.Cost: Free to $18/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Weebly Starter
£4/mth
Weebly Pro
£9/mth
Weebly Business
£18/mth
VISIT SITE
at Weebly
REASONS TO BUY
+Looks great
+Mobile-friendly
+Loads of customisation
REASONS TO AVOID
-Empty List
Having been around for 15 years, Weebly does what it does very effectively. And that is provide user-friendly templates and e-commerce options for everyone.
If you’ve got little to no coding experience (let’s see a raise of hands!), then Weebly is a great web design option. There’s super easy drag-and-drop tools for site creation, and with its build framework options, you can also build online stores, should selling your wares be essential to the site.
Less is definitely more with Weebly, and although you get a limited number of templates and themes to select from, what there is are a good range of clean and clear options that have enough room for personalisation to keep creatives happy.
As is the way, you can try out a free version of Weebly for restricted use of its features, which is perfect for seeing if this is the right choice for you. If you feel it is, there are further tiered options available, depending of what you want.
Best web design software
(Image credit: Webflow)
- Webflow
Another great website builder for starters
SPECIFICATIONS
Launched : 2013Developer: WebflowCost: Free to $36/monthPlatform: Browser
TODAY’S BEST DEALS
CHECK AMAZON
Visit Site
REASONS TO BUY
+Cross-platform
+Easy drag and drop
REASONS TO AVOID
-There are better interfaces
Yet another web-based option that is perfect for beginners wanting to create a quality website with minimal fuss. As is common with the best web design software, there’s a super-easy-to-use drag and drop approach to building a Webflow website, using many of their well-thought out templates.
You can start creating a website with Webflow with zero coding experience, but there’s room to move if you want to get to know a bit more about coding. There’s also a handy, free demonstration of all Webflow’s features at the click of a button, so you can head over to the site and see if what it has to offer is for you, without spending any money. From there you can create two sites for free to see the features in action, and then it’ll cost you to build more.
Icons explaining concept behind Pattern Lab
(Image credit: Dave OIsen and Brad Frost)
- Pattern Lab
The best web design software for building design systems.
SPECIFICATIONS
Launched: 2013Developer: Dave OIsen and Brad FrostCost: FreePlatform: Browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Free
+Clear focus
+Intuitive interface
REASONS TO AVOID
-Not a website builder
Building a design system for your web work? Pattern Lab is a frontend workshop environment that can serve as your hub, and it helps you build, view, test, and showcase your UI components. And it’s totally free.
It’s all based on the concept of Atomic Design, which involves breaking a website down into its basic components and then working up from there to create a site. That mental model is baked into its interface and feature set, making it remarkably intuitive and easy to get started with.
Understand, though, that this is not a production-ready framework. You don’t actually build websites with Pattern Lab; you build components and design systems, which will in turn allow you to create prototypes and finished websites much more quickly and consistently.
Bootstrap logo
(Image credit: Bootstrap)
- Bootstrap
The best framework for web designers.
SPECIFICATIONS
Launched: 2010Developer: Open sourceCost: FreePlatform: Browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Excellent documentation
+Responsive-first
+Promotes best practice
REASONS TO AVOID
-Sites can look samey
The time when web designers were expected to write every piece of code, time after time, are now long behind us. There are countless frameworks out there helping you to avoid continuing reinventing the wheel, and instead build sites quickly and consistency. And one of the oldest and best is Bootstrap.
Originally created by designers at Twitter to create consistency among their internal tools, Bootstrap is a free and open-source framework directed at responsive, mobile-first front-end web development.
Now maintained by a small team of developers on GitHub, Bootstrap allows you use HTML and CSS templates for web-based content such as forms, buttons, navigation and more. You can also use JavaScript plugins.
Bootstrap comes with excellent documentation, which is not all that surprising. Because ultimately, Bootstrap is not so much a framework as a methodology, and so is a great way to stay on course with best practices and accessibility. Check out our selection of the best Bootstrap themes.
Sublime Text screengrab
(Image credit: Sublime HQ)
- Sublime Text 3
A super-strong web design software choice.
SPECIFICATIONS
Launched: 2008Developer: Sublime HQCost: $80Platform: Windows, Mac OS, Linux
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Fast
+Lightweight
+Extendable
REASONS TO AVOID
-Not free
To write code, you need a decent code editor, and our pick of the bunch is Sublime Text 3. With a streamlined and easy to use interface, it’s fast, lightweight and responsive. And the lack of even tiny, fraction-of-a-second delays in its operation makes a difference when it comes to getting into the flow of programming.
Developed by a former Google engineer, Sublime Text 3 is very flexible too, with a huge range of plugins available. Which basically means it’s suitable for any kind of web design project and any level of web designer, from novice to veteran.
There’s a free trial, but beyond that you’ll have to pay an $80 licence. You may balk at that when there are so many free code editors available. But let’s be real: time is money, and if it makes you more productive, the best code editor will pay for itself many times over.
WordPress templates
(Image credit: Automattic)
- WordPress.org
The best content management system for web designers.
SPECIFICATIONS
Launched: 2003Developer: AutomatticCost: FreePlatform: Windows, Mac, Linux
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Free
+Scalable
+Extensible
REASONS TO AVOID
-Learning curve
Once you’ve built a website for a client, you don’t want them ringing you up every time they want to update the information on it. So you want it to be built on a flexible and customisable CMS (content management system), and WordPress is far and away the most popular of these, for good reason.
One of the best web builders around, WordPress.org is free, open source, well documented, and supported by an enthusiastic worldwide community. (Note that WordPress.org is separate and distinct from WordPress.com, which is a paid-for web builder service.)
WordPress sites are SEO friendly, and well protected against security vulnerabilities. You can speed up website creation by using either free or paid-for themes. And there are thousands of plugins to help you add virtually anything to your sites that you want. No wonder WordPress powers almost 40 per cent of the internet in 2021.
Google PageSpeed logo
(Image credit: Google)
- PageSpeed Insights
The best web design software for testing performance.
SPECIFICATIONS
Launched: 2013Developer: GoogleCost: FreePlatform: Chrome browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Detailed reports
+Easy to understand
+Useful suggestions
REASONS TO AVOID
-Sometimes a little vague
It doesn’t matter how fancy your website is: if it doesn’t load quickly, visitors will go elsewhere, particularly if they’re on smartphones running on slow or dodgy connections. So every web designer in 2021 needs to have website speed test tool in their armory, and our favourite has to be PageSpeed Insights.
PageSpeed Insights was created by Google, which has a direct interest in making sites run faster, so they’ve put a lot of effort into making this useful and efficent. Built into the Chrome browser’s developer tools, It basically analyses your web page for you, provides a detailed report on how it performs on different platforms, and makes suggestions about how to make it run faster.
You just type in the appropriate URL and the software does the rest. These suggestions can occasionally be a little vague, but even then they at least send you in the right direction.
Related articles:
The best responsive web design tutorials
Web design trends that will dominate the internet
The very best web design podcasts
Round up of today’s best deals
Wix
Wix Connect Domain
£3/mth
VIEW
Adobe
Adobe XD – Single App Monthly
US$9.99/mth
VIEW
Weebly
Weebly Starter
£4/mth
VIEW
Webflow
Webflow
US$12/mth
VIEW
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
