Welcome to our free web design software list. We have compiled the best free website design software for you to choose from.
We have selected these options based on their ease of use, variety of features and functionality, compatibility with mobile devices, and overall popularity with users.
It is important to note that these options are not all created equal. Some are better suited for businesses or non-profits, while others are better for individuals or bloggers.
The good news is that no matter what your needs are, there is a solution out there for you!

Free Web Design Software List
If you’re new to web design, you probably want to know which web design software is worth the investment. You might also want to know what are the must-haves that every web designer should know?
Choosing a great web design tool comes down to its functionality and purpose. There isn’t the best all-in-one solution. Also, depending on your goal, you may need to use more than one design software to achieve the best-designed website.
We recommend testing out several types of web development software to learn which one suits your work the most.
To help you find what you’re looking for, we’ve put together a list of the 15 best web design software tools for building websites, graphic design, interface design, and prototyping.
Table of Contents
Best Design Software for Website Creation
Best Software for Interface Design & Prototyping
Best Software for Graphic Design
To Sum Up: Best Web Design Software Tools
Best Design Software for Website Creation
Code libraries, development environments, and hosting services allow developers to launch their websites and share them with the world.
Take a look at some of the best tools for this purpose.
- WordPress (Free and Paid)
WordPress.com web design software
Here at websitesetup.org, we recommend people use WordPress to create their websites.
Why?
Through our experience creating hundreds of sites, we’ve found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.
And it seems like the internet agrees with us! Over 35% of all websites run on WordPress. WordPress powers popular blogs, e-commerce stores, communities, and more.
To get started with WordPress, you have two options:
Set up a self-hosted WordPress site (WordPress.org)
Sign up for a free WordPress.com account
If you’re just looking to host a small personal site, WordPress.com may be a great choice. However, if you’re starting a more complex project a self-hosted WordPress site is probably a better option.
If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder.
Visit WordPress.com
Further Reading:
How to Create a Website using WordPress (step-by-step)
How to Create a Blog using WordPress (step-by-step)
- Bootstrap (Free)
Bootstrap web design software
Originally created by the engineering team at Twitter, Bootstrap is now the world’s most popular framework for building responsive, mobile-first websites.
Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy.
The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization.
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding.
Visit GetBootstrap.com
Further Reading:
How to Use Bootstrap (step-by-step)
- Wix (Free and Paid)
Wix website builder software
Wix is an easy-to-use, affordable alternative to WordPress.
Much like WordPress, Wix can be used to create a variety of different sites, including blogs and stores. Through its drag-and-drop editor, Wix makes it simple to set up and launch your site in just a few minutes.
Wix is a fully-managed subscription service, meaning that the company handles all the details around hosting the site, backing it up, and handling security.
Wix offers a free, ad-sponsored plan that includes hundreds of templates and options to choose from. Paid plans start at $14 per month and include ad removal, increased bandwidth, and additional space for videos.
Visit Wix.com
Further Reading:
How to Use Wix (step-by-step)
- Dreamweaver (Free Trial)
Adobe Dreamweaver web design software
Dreamweaver is Adobe’s application for coding, editing, and maintaining websites. It lets you edit websites both by coding them manually and through an intuitive visual interface.
Dreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code completion, and the ability to collapse and expand sections of code. You can even use Dreamweaver with Bootstrap!
Unlike a traditional IDE, however, Dreamweaver’s visual interface is what makes it really stand out. Any changes you make in your website’s code are automatically displayed in real-time in Dreamweaver’s interface, and you can also point and click to edit your website’s code visually.
If you’d like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options, and discounts for students are frequently available.
Visit adobe.com
Further Reading:
How to Use Dreamweaver (step-by-step)
- Squarespace (Paid)
Squarespace web design software
Squarespace is another good website builder that serves as a third alternative to Wix and WordPress.
Much like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. Squarespace also offers a huge variety of different themes and color customizations and includes many of the standards you’d expect like SSL encryption and the ability to build an online store.
Squarespace’s personal plan starts at $14 per month with limits of 20 pages and two contributors. The business plan lifts these limitations and costs $23 per month.
Visit Squarespace.com
Further Reading:
How to Use Squarespace (step-by-step)
Best Software for Interface Design & Prototyping
Interface design apps and prototyping tools help designers envision and communicate how websites will look and behave before they’re launched. Here are a few great candidates to consider.
- Figma (Free and Paid)
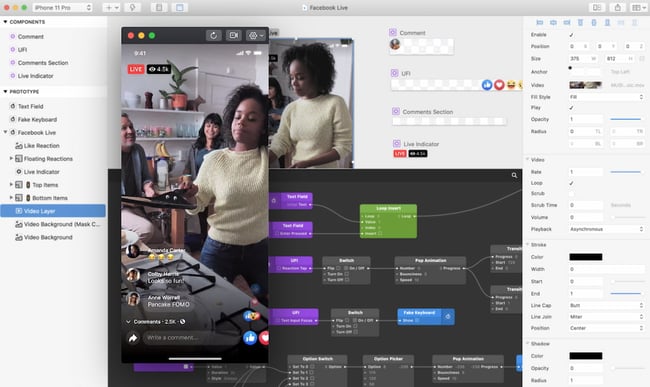
Figma interface design software
Despite being one of the newest tools on this list, Figma is also one of the most powerful. If you’re looking for a feature-loaded tool for interface design and prototyping, Figma may be the perfect fit.
Much like Sketch, the next app on this list, Figma features an intuitive, vector-based interface that makes designing websites simple. Anything you can do with Sketch or Adobe XD, you can also do with Figma.
What makes Figma really shine, however, is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously. Business stakeholders can also leave comments, and developers can copy code snippets to simplify the process of turning your design into a real site.
Figma offers a free plan that includes up to 3 projects. Paid plans start at $12 per month and include advanced options like custom user permissions.
Visit Figma.com
- Sketch 3 (Free Trial)
Sketch3 interface design software
Sketch is an extremely popular interface design tool focused on simplifying the process of creating beautiful, high-fidelity mockups. Sketch gained popularity in the early 2010s when it won a design award from Apple.
Designers love Sketch because its uncluttered and intuitive interface makes it easy to create beautiful designs quickly, without the steep learning curve often associated with other design tools. Sketch also has a comprehensive ecosystem of plugins and integrations that bring added power and make it simple to integrate Sketch into your workflow.
While Sketch has recently added some features focused on prototyping and collaboration, the program isn’t as advanced in these areas as some of the other tools on this list.
Sketch is available for macOS and costs $9 per editor, monthly (or $99 per editor, annually). Sketch comes with a 30-day trial.
Visit Sketch.com
- Adobe XD (Free Trial)
Adobe XD interface design software
Tired of being beaten out by simpler tools that were better-suited to interface design and prototyping, Adobe released XD in 2019 as its answer to the other tools on this list.
XD is a powerful, vector-based tool that also supports prototyping animations. If you like Adobe’s other products like Photoshop and Illustrator, chances are you’ll also like XD.
The program also supports opening and editing files from Sketch, making it a popular choice for Windows users who need to collaborate with other designers who use Sketch. That said, novices may find XD’s learning curve a bit steep, and even many professionals prefer other tools on this list.
You can subscribe to XD on its own for $9.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com/products/xd
- InVision Studio (Free and Paid)
InVision Studio interface design software
While InVision got its start offering a cloud-based prototype service that integrates with tools like Sketch and Photoshop, it now offers its own full-featured interface design and prototyping tool called Studio.
Think of InVision Studio like an advanced version of Sketch, complete with advanced motion animations, collaboration tools, and options to create and share prototypes.
InVision Studio is currently in free beta. To share prototypes using its cloud service, you can opt for a free plan or upgrade to one of InVision’s paid offerings, which allows for more collaborators and projects.
Visit InVisionapp.com
- Framer X (Free Trial)
Framer X interface design software
Framer originally started as a JavaScript library and toolset for prototyping, but it’s evolved into the most powerful tool on this list.
Framer X is a rapid prototyping tool that supports complex animations and generates the code for React components on the fly. At first glance, Framer’s vector-based interface looks extremely similar to Sketch, but there’s far more power under the hood.
Designers like Framer for its responsive design features, an array of premade components, and support for advanced animations. Developers love it because it simplifies the process of turning a design into production-ready code.
If you’re already part of the React ecosystem, or if you simply want a powerful interface capable of creating high-fidelity prototypes with realistic interactions and animations, Framer X is a fantastic option.
Framer X offers a free plan for up to two editors. Framer’s paid plans start from $20/month.
Visit Framer.com
Best Software for Graphic Design
Photo-editing and graphic design tools allow designers to manipulate images and create graphics. Here’s our top pick of the best graphic design tools.
- Adobe Photoshop (Free Trial)
Adobe Photoshop graphic design software
If you’re looking for a powerful, do-it-all graphic design tool, Adobe’s Photoshop has been the leader for decades.
While originally released purely for photo editing, Photoshop has evolved to support a variety of use cases, including interface design, video editing, and more, while remaining true to its photo-editing use.
While many designers prefer to work exclusively in Photoshop because of its flexibility, others prefer more specialized tools. Like Adobe’s other products, the learning curve is a bit steeper because of the vast array of tools and options Photoshop offers.
You can subscribe to Photoshop on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com
- Canva (Free and Paid)
Canva graphic design software
If you need a simple tool for creating graphics for social media posts, flyers, or business cards, Canva is a fantastic option.
Users love Canva for its easy-to-use, drag-and-drop interface. With thousands of templates and hundreds of design types, marketers and hobbyists can produce beautiful imagery in just a few clicks.
Canva offers a free plan with over 8000 templates. Pro plans start at $9.99 per month (up to five people) and include advanced features like the ability to export transparent PNGs and the option to resize a graphic for multiple use cases in just one click.
Visit Canva.com
- Vectr (Free)
Vectr graphic design software
Vectr is a free, cloud-based illustration tool with features similar to Sketch and Adobe Illustrator.
If you want to create complex illustrations, or simply design a website or mobile app, Vectr offers everything you need to get started.
Vectr’s drag-and-drop editor is easy to learn, and since it’s cloud-based, it’s easy to share designs with others for feedback and collaboration.
Visit Vectr.com
- Pixelmator (Free trial)
Pixelmator graphic design software
Much like Photoshop, Pixelmator is a feature-rich photo editor for macOS.
While you can use Pixelmator for illustration or interface design, it works best as a tool for editing and retouching photos, with features for color correction, retouching, and applying filters.
Pixelmator costs $39.99 and is available on the macOS app store. Pixelmator also offers a free, 15-day trial on its website.
Visit Pixelmator.com
- GIMP (Free)
GIMP graphic design software
GIMP (the GNU Image Manipulation Program), is a popular, open-source photo editor that supports Windows, Linux, and macOS.
While the interface feels a bit dated, don’t let that fool you. GIMP packs quite a bit of power and is capable of nearly everything that Photoshop can do.
While the free price point is certainly appealing, GIMP isn’t the easiest tool on this list to learn or use day-to-day. Still, it’s a great choice for budget-conscious designers who need to edit photos or design interfaces.
Visit Gimp.org
To Sum Up: Best Web Design Software Tools
And you’ve reached the end of this list!
All of the abovementioned tools can help you be more productive and creative at the same time. However, it’s still important to check the software’s features to see if it fulfills your web design project requirements.
best software for web design
The very best web design software is essential to make your work run smoothly and efficiently. As such it’s worth taking the time to review your design toolkit once in a while, to make sure you’re not missing a trick. After all, if a new web design tool can make even a small improvement to the speed you complete your work, it could save you serious time and money in the long term.
In this article, we highlight the best web design software available today that range from website builders to Adobe design apps. All are best-in-class, and should boost your productivity. To see more, also read our longer list of best web design tools, and why not check out our guides to the best web hosting and best website builders too?
Best web design softwarecb badge
(Image credit: Wix)
- Wix
The best web design software if you’re starting out
SPECIFICATIONS
Launched: 2006Developers: Avishai Abrahami, Nadav Abrahami, and Giora KaplanCost: Free to $18/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Wix Connect Domain
£3/mth
Wix Connect Domain
£3/mth
VISIT SITE
at Wix
REASONS TO BUY
+Easy to use
+User-friendly
+Loads of features
REASONS TO AVOID
-Empty List
This is our top pick of the web builders, and web design software in general – Wix is one of the most popular site makers in 2021, and for good reason. It offers a range of payment tiers (including ‘free’), with befitting features. With the entry level free version, you’ll have to negotiate Wix adverts and and a 500GB space cap, but pay as little as $6, and you’ll bypass the ads, have a free domain for a year, get 2GB bandwidth, and 3Gb storage space.
There’s up to 500 templates to choose from, and you can easily start personalising with animations, image editing, social media buttons and various backgrounds – with plenty of further options to change as well.
We love the intuitive design of this web builder, and with the abundance of customisations, and loads of beautiful straight-out-the-pack templates on offer, it’s a cracking website builder for all levels of ability.
Adobe XD screenshotscb badge
(Image credit: Adobe)
- Adobe XD
The best web design software for prototyping.
SPECIFICATIONS
Launched: 2016Developer: AdobeCost: Free to $9.99/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Adobe XD – Single App Monthly
US$9.99/mth
VISIT SITE
at Adobe
REASONS TO BUY
+Feature-rich
+Creative Cloud integration
+Cross-platform
REASONS TO AVOID
-Full version requires subscription
The fight to become web design’s favourite UI design tool has been a close-fought one over the last decade, with Adobe XD, Sketch, Affinity Designer and others scrapping it out. But for our money, the amount of effort Adobe has put in to developing XD makes it essential web design software for creatives.
This vector-based tool is available for both Mac and (unlike Sketch) Windows. It plays nicely with other Adobe tools like Photoshop and Illustrator, and you can easily import assets like Adobe Fonts and Adobe Stock. So if you’re a Creative Cloud subscriber already, it’s kind of a slam dunk.
Even if you aren’t, though, we feel this is the best web design software for creating mockups, prototypes and wireframes. With a clean and intuitive interface, there are so many cool features including a ‘Repeat Grid’ for fast designing, auto-animation, voice triggers, good collaboration features, tons of storage for your design files, an array of plugins, and lots of integrations with other web services.
In short, XD is the complete package when it comes to prototyping, and there’s even a capable free version. The many different ways to get XD does get a bit complicated, though, so check out our guide on how to download Adobe XD to check out your options.
The best web design softwarecb badge
(Image credit: Weebly)
- Weebly
The best web design software for e-com
SPECIFICATIONS
Launched : 2006Developer: Square, Inc.Cost: Free to $18/monthPlatform: Windows, Mac OS
TODAY’S BEST DEALS
Weebly Starter
£4/mth
Weebly Pro
£9/mth
Weebly Business
£18/mth
VISIT SITE
at Weebly
REASONS TO BUY
+Looks great
+Mobile-friendly
+Loads of customisation
REASONS TO AVOID
-Empty List
Having been around for 15 years, Weebly does what it does very effectively. And that is provide user-friendly templates and e-commerce options for everyone.
If you’ve got little to no coding experience (let’s see a raise of hands!), then Weebly is a great web design option. There’s super easy drag-and-drop tools for site creation, and with its build framework options, you can also build online stores, should selling your wares be essential to the site.
Less is definitely more with Weebly, and although you get a limited number of templates and themes to select from, what there is are a good range of clean and clear options that have enough room for personalisation to keep creatives happy.
As is the way, you can try out a free version of Weebly for restricted use of its features, which is perfect for seeing if this is the right choice for you. If you feel it is, there are further tiered options available, depending of what you want.
Best web design software
(Image credit: Webflow)
- Webflow
Another great website builder for starters
SPECIFICATIONS
Launched : 2013Developer: WebflowCost: Free to $36/monthPlatform: Browser
TODAY’S BEST DEALS
CHECK AMAZON
Visit Site
REASONS TO BUY
+Cross-platform
+Easy drag and drop
REASONS TO AVOID
-There are better interfaces
Yet another web-based option that is perfect for beginners wanting to create a quality website with minimal fuss. As is common with the best web design software, there’s a super-easy-to-use drag and drop approach to building a Webflow website, using many of their well-thought out templates.
You can start creating a website with Webflow with zero coding experience, but there’s room to move if you want to get to know a bit more about coding. There’s also a handy, free demonstration of all Webflow’s features at the click of a button, so you can head over to the site and see if what it has to offer is for you, without spending any money. From there you can create two sites for free to see the features in action, and then it’ll cost you to build more.
Icons explaining concept behind Pattern Lab
(Image credit: Dave OIsen and Brad Frost)
- Pattern Lab
The best web design software for building design systems.
SPECIFICATIONS
Launched: 2013Developer: Dave OIsen and Brad FrostCost: FreePlatform: Browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Free
+Clear focus
+Intuitive interface
REASONS TO AVOID
-Not a website builder
Building a design system for your web work? Pattern Lab is a frontend workshop environment that can serve as your hub, and it helps you build, view, test, and showcase your UI components. And it’s totally free.
It’s all based on the concept of Atomic Design, which involves breaking a website down into its basic components and then working up from there to create a site. That mental model is baked into its interface and feature set, making it remarkably intuitive and easy to get started with.
Understand, though, that this is not a production-ready framework. You don’t actually build websites with Pattern Lab; you build components and design systems, which will in turn allow you to create prototypes and finished websites much more quickly and consistently.
Bootstrap logo
(Image credit: Bootstrap)
- Bootstrap
The best framework for web designers.
SPECIFICATIONS
Launched: 2010Developer: Open sourceCost: FreePlatform: Browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Excellent documentation
+Responsive-first
+Promotes best practice
REASONS TO AVOID
-Sites can look samey
The time when web designers were expected to write every piece of code, time after time, are now long behind us. There are countless frameworks out there helping you to avoid continuing reinventing the wheel, and instead build sites quickly and consistency. And one of the oldest and best is Bootstrap.
Originally created by designers at Twitter to create consistency among their internal tools, Bootstrap is a free and open-source framework directed at responsive, mobile-first front-end web development.
Now maintained by a small team of developers on GitHub, Bootstrap allows you use HTML and CSS templates for web-based content such as forms, buttons, navigation and more. You can also use JavaScript plugins.
Bootstrap comes with excellent documentation, which is not all that surprising. Because ultimately, Bootstrap is not so much a framework as a methodology, and so is a great way to stay on course with best practices and accessibility. Check out our selection of the best Bootstrap themes.
Sublime Text screengrab
(Image credit: Sublime HQ)
- Sublime Text 3
A super-strong web design software choice.
SPECIFICATIONS
Launched: 2008Developer: Sublime HQCost: $80Platform: Windows, Mac OS, Linux
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Fast
+Lightweight
+Extendable
REASONS TO AVOID
-Not free
To write code, you need a decent code editor, and our pick of the bunch is Sublime Text 3. With a streamlined and easy to use interface, it’s fast, lightweight and responsive. And the lack of even tiny, fraction-of-a-second delays in its operation makes a difference when it comes to getting into the flow of programming.
Developed by a former Google engineer, Sublime Text 3 is very flexible too, with a huge range of plugins available. Which basically means it’s suitable for any kind of web design project and any level of web designer, from novice to veteran.
There’s a free trial, but beyond that you’ll have to pay an $80 licence. You may balk at that when there are so many free code editors available. But let’s be real: time is money, and if it makes you more productive, the best code editor will pay for itself many times over.
WordPress templates
(Image credit: Automattic)
- WordPress.org
The best content management system for web designers.
SPECIFICATIONS
Launched: 2003Developer: AutomatticCost: FreePlatform: Windows, Mac, Linux
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Free
+Scalable
+Extensible
REASONS TO AVOID
-Learning curve
Once you’ve built a website for a client, you don’t want them ringing you up every time they want to update the information on it. So you want it to be built on a flexible and customisable CMS (content management system), and WordPress is far and away the most popular of these, for good reason.
One of the best web builders around, WordPress.org is free, open source, well documented, and supported by an enthusiastic worldwide community. (Note that WordPress.org is separate and distinct from WordPress.com, which is a paid-for web builder service.)
WordPress sites are SEO friendly, and well protected against security vulnerabilities. You can speed up website creation by using either free or paid-for themes. And there are thousands of plugins to help you add virtually anything to your sites that you want. No wonder WordPress powers almost 40 per cent of the internet in 2021.
Google PageSpeed logo
(Image credit: Google)
- PageSpeed Insights
The best web design software for testing performance.
SPECIFICATIONS
Launched: 2013Developer: GoogleCost: FreePlatform: Chrome browser
TODAY’S BEST DEALS
VISIT SITE
REASONS TO BUY
+Detailed reports
+Easy to understand
+Useful suggestions
REASONS TO AVOID
-Sometimes a little vague
It doesn’t matter how fancy your website is: if it doesn’t load quickly, visitors will go elsewhere, particularly if they’re on smartphones running on slow or dodgy connections. So every web designer in 2021 needs to have website speed test tool in their armory, and our favourite has to be PageSpeed Insights.
PageSpeed Insights was created by Google, which has a direct interest in making sites run faster, so they’ve put a lot of effort into making this useful and efficent. Built into the Chrome browser’s developer tools, It basically analyses your web page for you, provides a detailed report on how it performs on different platforms, and makes suggestions about how to make it run faster.
You just type in the appropriate URL and the software does the rest. These suggestions can occasionally be a little vague, but even then they at least send you in the right direction.
Related articles:
The best responsive web design tutorials
Web design trends that will dominate the internet
The very best web design podcasts
Round up of today’s best deals
Wix
Wix Connect Domain
£3/mth
VIEW
Adobe
Adobe XD – Single App Monthly
US$9.99/mth
VIEW
Weebly
Weebly Starter
£4/mth
VIEW
Webflow
Webflow
US$12/mth
VIEW
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
