Free Web Design Tools GUI
Welcome to Free Web Design Tools GUI, a site devoted to helping you build your own website. We offer free web design tools, tutorials, and guides to help you do it.
Our team is made up of individuals who have been working in the internet marketing industry for over 20 years. We know what it takes for your website to succeed, and we want to help you get there as fast as possible. That’s why we’ve created this site—to provide you with the best resources available on the web today so that you can put them all into action right away!
Whether you’re looking for a complete blueprint on how to build an online business from scratch or just want some advice on how to make your existing website more efficient, we’ve got something for everyone here at Free Web Design Tools GUI!

Free Web Design Tools Gui
Looking for the best free wireframe tools on the market? Look no further. Here’s our top eleven!
Wireframing is a big part of every UX/UI designer’s daily job. There is an overwhelming number of wireframe tools out on the market that promise to make creating wireframes quick and easy.
But finding which ones will work best for your designs can be a bit like searching for a needle in a haystack, and finding a wireframing software that fits your price range can add even more stress to your search. But don’t worry—we’re here to help!
We’ve rounded up our top picks for the best wireframing tools that won’t break your budget. We’ll give you a price breakdown, the pros, the cons, and a glimpse into what other designers are saying about each tool (all quotes taken from Capterra and G2).
Our top eleven wireframing tools are:
Adobe XD
Miro
Mockplus
Balsamiq Wireframes
Wireframe.cc
Figma
Pencil Project
NinjaMock
FluidUI
Mockflow
Cacoo
But before we get to the list: If you’ve only just discovered the wonderful world of UX design and you want an easy introduction to the field, check out CareerFoundry’s free UX design micro course.
Ready to learn about some amazing wireframing tools? Let’s get started.
- Adobe XD
Adobe XD has skyrocketed into popularity since its initial release date in 2016, and with good reason. This tool is fantastic for wireframing, prototyping, and collaboration. If you’re collaborating with others (especially remotely), this is a tool to check out. Get a beginner’s introduction to Adobe XD this event recording:
Price breakdown
7-day free trial
$9.99/month after the trial ends (or $99.99/year)
What’s great about Adobe XD?
As we said, this is an all-in-one when it comes to wireframing and prototyping (at any level of fidelity) and is excellent for collaboration.
Adobe XD includes tools for everything from a quick sketch to a high-fidelity wireframe, with options to create interactions so that you can more closely imitate the user flow! The tool has a auto animation feature, and it’s made things easier with it comes to layering images in 3D (great for showcasing all your hard work!). You can also work with your teammates in real time, and they’ve made it easier to iterate on content without having to practically re-design whole screens. This is helpful for teams seeking more collaboration between content and design.
Adobe products are widely appreciated across the industry, too, so being familiar with it can only help throughout your career.
What’s not so great about Adobe XD?
As many have said, the price point is certainly a factor. It’s only really free for a week, but that’s a week to test it out and see if this high-power tool is well suited for your team. If you’re working solo, it’s still worth considering simply for the high quality output and for it’s possibilities when it comes to collaborating with stakeholders or outside clients.
What other designers have to say about Adobe XD
“Adobe XD is the best on the market, in my opinion, as far as UI/UX design is concerned. In a really simple way it is possible to create the design of websites or apps and then move on to the prototyping phase, creating the various links, interactive components, buttons, animations. The sharing phase is also excellent, which allows you to export the prototype to encourage the work of the developers, who will have the opportunity to take a look at the generated css code and can download the various assets.”
“The pricing of this tool is quite high. It has also increased a lot of restrictions on the free plan, and this is not helpful for budding designers.”
- Miro
Screengrab from Miro, a free wireframe tool
Miro is a wildly helpful and popular tool, especially for ideation sessions, interactive presentations, design thinking workshops, and the like. But it’s uses don’t stop there! It’s an extremely versatile tool with wireframing capability!
Price breakdown
Limited free version for unlimited team members
Unlimited features, anywhere from $8-16/month for teams and businesses (they also have custom pricing for enterprise-level work)
Why you should use Miro for wireframing
We can’t overstate how versatile this tool is. If you want a free, easy to use tool that’s useful for all kinds of things and has collaboration superpowers, this is a great tool for you to try out. You can drop shapes, draw freeform, type, add digital sticky notes, or insert images and videos (and more) onto the infinite canvas. For teams, there are features for video chats, background music, and “summoning” (so if you need everyone to meet you somewhere on the Miro board, you can bring them to you). And that’s just scratching the surface.
If you don’t want to start from scratch, you can visit the Miroverse, where there are loads of templates (like this mobile app template) that you’ll find useful throughout the UX design process. You can download them or just use them for inspiration.
What’s not so great about Miro
Really, the possibilities are endless here, but if you’re aiming for interactivity (within the wireframe/prototype) or very high fidelity, you may hit some snags and need to find workarounds.
What other designers have to say about Miro
“It’s intuitive to select and try out several canvas and interact and create relations between them. The design is seamless to understand. It is easy to share globally, and with several team members, of different projects in the free version.”
“There are still some functionality improvements that can be made but I see that they are introducing new features almost daily. For example, yesterday I found myself trying to make the size of existing shapes to be identical but couldn’t do it so I put a new shape and started from scratch.”
- Mockplus
Mockplus is a rapid wireframing/prototyping tool for designers to create interactive wireframes for websites and mobile apps, which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process.
Price breakdown
Basic: Free
Pro: 15-day free trial, $16 per month( Billed annually)
Why should you use Mockplus for faster and easier wireframing?
With a large number of ready-to-use components, icons, UIs and templates pre-installed, Mockplus goes beyond simply providing you the tools to create your wireframe and lends you a hand with your designs. A full set of interactions and animations also make it easy to create more realistic wireframes. It’s also a collaborative tool: Your entire team can work on the same project.
The Mockplus wireframe tool and its interface
What’s not so good about Mockplus?
Mockplus is much suitable for you to create low- and medium-fidelity wireframes, mockups and prototypes. If you are looking for tools to create high-fidelity designs, it may not be a good option.
What users are saying about Mockplus?
“Mockplus does what it advertises which is a great thing. No learning curve and free plans that you can check all the features for free. Using the team just an invitation away.”
“What used to be time-consuming can now be done with the speed of thought, everything is a drag-and-drop away and with the number of components Mockplus has to offer, you will never feel the need of creating one.”
Example of a wireframe made in the tool Balsamiq
- Balsamiq Wireframes
A wireframing tool for creating quick designs, running user testing, and sharing mockups with a design team.
Price breakdown
Free 30-day trial period
Pro (single-user license): $89
Why should you use it for wireframing?
One of the many Balsamiq Studios products, Balsamiq Wireframes is a Flash-based wireframing software with an extensive library of UI elements and templates that make wireframing a breeze.
The complexity of the Balsamiq Wireframe library can be a source of great inspiration for designers when producing desktop and mobile wires. Not only does it have many diverse elements, but it’s also easy to learn and use. Most designers describe it as being as simple as dragging, dropping, and arranging elements from the menu onto your canvas until you have the interface you desire.
Balsamiq Wireframes also has built-in presentation tools that make presenting your designs to clients a seamless process.
Where Balsamiq Wireframes falls short
Balsamiq Wireframes is not the best for building larger prototypes and lacks animations or interactive features. Designers wishing to simulate the UX of their software must be able to program interactions themselves and export as an interactive PDF.
This wireframing software is unique in style as the design elements have a hand-drawn appearance to them. This gives your designs a bit of a cartoony feel that may not be desired. Also, it’s important to note that once your free 30-day trial is up, you’ll have to purchase a license to save any of your previous designs.
What other designers are saying
“Probably the easiest wireframing tool to use. It’s focused feature set is aimed at creating wireframes in the least amount of time possible. Very quick to learn with some depth for power users.”
“Wireframes can look child-like and unprofessional with some settings.”
- Wireframe.CC
A simple, minimalistic wireframing tool for mobile apps and websites that’s easy to learn.
Price breakdown
Basic: free
Premium: 7-day free trial, $16 per month (single-user)
What does Wireframe.cc offer?
If you need a quick and efficient tool for putting together some simple wireframes then Wireframe.cc is your best choice.
This web-based wireframe tool is super intuitive as the layout is a bit like drawing items on pencil and paper and cutting and pasting them on to your design. Wireframe.cc made it very easy to turn your mouse into a multipurpose tool. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar.
Wireframe.cc’s design templates are simple with the ability to choose from the mobile landscape, mobile vertical, and webpage. This focus on the basics makes Wireframe.cc a great option when you just need something rudimentary done quickly.
The wireframe.cc interface for designing wireframes
What doesn’t it offer?
Some see the simple nature of Wireframe.cc to be a downside—especially if you are looking to create anything mid-fidelity and up. No animation or interaction options are provided and it also lacks mockup creation, presentation tools, prototyping, screen capture, and feedback management.
It also doesn’t allow for the creation of more than one wireframe at a time so comparing various iterations side-by-side can be difficult. So while this wireframing tool is quick and easy to use, it is a bit limited in features and complexity.
What people are saying about Wireframe.cc
“I suck at designing. This dead-simple tool allows me to get my web design ideas out.”
“Quick to start. No installation needed. Minimalistic. Easy to understand for everyone.”
- Figma
A cloud-based design platform great for sharing and collaborating among team members.
Price breakdown
Starter: free (up to two editors and three projects).
Premium: free for students or $12 per editor/month (unlimited projects).
Curious about a career in UX design?
Start learning for free!
Why is Figma good for wireframing?
Not all designers would associate Figma with wireframing as many people use it solely for its wonderful prototyping and graphic design features. However, this design tool gives you the freedom to create pretty much any design you want, including wireframes all the way from low- to high-fidelity.
A wireframe of a blog post created using the tool Figma
Its open and expansive layout gives you the ability to create many designs within one project. It also gives you the ability to produce many iterations side-by-side, making brainstorming exercises and redesigns super simple. Figma’s design-centered approach makes it a wonderful tool to get your wireframing ideas out quickly by making usually tedious tasks quite easy.
Are there downsides to Figma?
To be honest, it is difficult to find reasons why Figma wouldn’t be good for wireframing. However, it’s not a tool designed explicitly for creating wires as it has multiple design purposes and functions. So if you are looking for something more specifically designed for wireframing, you might want to look elsewhere—especially if you and/or your design team will need to upgrade to paid versions. You might be paying for more than you really need.
What other people are saying
“It’s a great tool to share prototypes, wireframes, even other kinds of deliverables such as mood board.”
“Figma provides all the comprehensive features of a software diagramming tool but with a laser focus on designing user interfaces and user experiences….The price point for large teams can be a bit prohibitive.”
- Pencil Project
An open-source graphical user interface tool great for wireframing, mockup creation, and prototyping by both solitary designers and big businesses alike.
Price breakdown
Totally free!
What is Pencil Project good for?
Pencil Project is a downloadable wireframing tool for both Mac and Windows and is also available as a Firefox add-on. Pencil Project has loads of templates to choose from for both mobile and web so you can create many different low-fidelity wires of your interface.
This diverse UX tool has a good amount of interactive elements and is especially noted for its diagramming capabilities. Linking shapes, wireflows, and other flowcharts is made quick and easy with Pencil Project’s “connector” tool and page linking.
Free of charge and intuitive to use, Pencil Project is a great choice for basic wires or beginner designers.
What does Pencil Project lack?
Pencil Project is not the best wireframing tool for big design teams as collaboration features are a bit limited. Users have also noted that the variety of available shapes is a bit light and many designers are left needing to hook up to a more extensive online shapes library.
Other users have noted that Pencil Project feels a bit out of date and could use better-looking features. Furthermore, designers looking for mid- to high-fidelity wireframing capabilities will most likely want to use a different software.
What users are saying
“I love using Pencil for the initial mock-up of a project. I can work quickly and get the printout to all of my coworkers for input.”
“Pencil is a little limited in what you can add to your design. They have great options, but sometimes you wish they had more to offer.”
- NinjaMock
Collaborative mockup and wireframing application for designing and testing mobile apps and web pages.
Price breakdown
Free version (one project with 200 elements)
Personal (three projects, single-user): $6.99/month
Why is NinjaMock great for wireframes?
NinjaMock lives up to its name by making wireframe creation super fast and efficient. It’s simple, quick to learn, and includes many interactive elements for both mobile and desktop.
The speed and intuitiveness of NinjaMock means you can spend less time learning how to work the software and more time getting creative with your wireframes. It’s also available for many platforms including IOS, Android, Windows phones and web.
Sharing and editing designs with clients is also made easy by the ability to produce unique links that can then be shared with customers allowing for real-time collaboration and editing.
Issues you may encounter with NinjaMock
If you’re a smaller company working on multiple projects that require various elements, NinjaMock’s pricing may not be feasible for you. Furthermore, users have reported issues with navigation between mockups and have requested more interactive layouts.
What users are saying about NinjaMock
“I love the link feature which allows me to navigate through different pages: my customers love the live results!”
“The major problem is with pricing, it’s a bit high for small companies.”
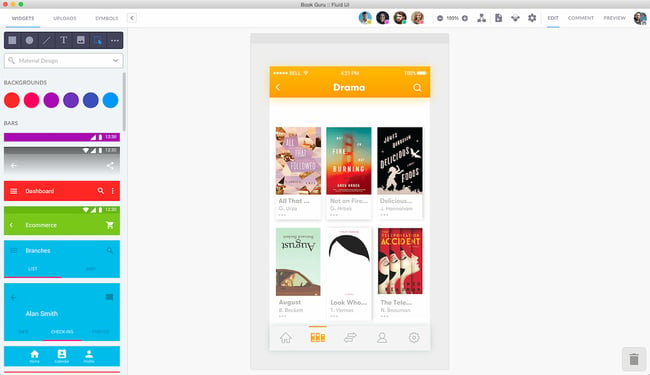
- FluidUI
An intuitive wireframing tool for supported on a wide variety of platforms including mobile Android and iOS.
The interface of FluidUI, one of featured tools for wireframing
Price breakdown
Free version (one project, single-user, 10 pages max)
Solo (three projects, single-user): monthly, $15/month; yearly, $8.25/month
How FluidUI can help you make great wireframes
FluidUI is all about making great-looking high-fidelity wireframes. The free version offers up to 10 pages of workspace and even allows transitions and gestures between them.
FluidUI is unique among most other wireframing softwares in that it offers a wide variety of interaction elements and animations. Not only that, but it also comes equipped with over 2000 icons, widgets, and design elements that you can customize and drag-and-drop onto your page. Fluid UI puts everything you need for an awesome wireframe right at your fingertips.
What’s not so great about FluidUI
Although FluidUI does its best to give you great wireframing tools for free, their unpaid version is still a bit limited and many designers feel the need to upgrade. Another frustrating aspect to FluidUI is that multiple image upload is not supported, leaving you uploading images one-by-one.
What are FluidUI users saying?
“I haven’t actually used any other software other than FluidUI but I truly have no reason to! It’s got everything you’d possibly need.”
“Sometimes it can be a little awkward to position things…although it does get easier with practice.”
- Mockflow
On-premise and cloud based wireframing software equipped with template library and drag-and-drop editor.
Price breakdown
Basic: Free (one project with certain app limitations, two users)
Premium: $14/month (unlimited projects and users)
Why should you wireframe with Mockflow?
Mockflow is kind of a one-stop-shop for wireframing and web and mobile app development. Not only does this software have amazing tools and presets for fast wireframing, but it also has website building, banner design, collaboration tools, and a timeline manager. All of these extra features make sharing your wires a breeze and moving forward in the design process a lot smoother.
Mockflow is especially great for beginners as their design presets save you the time it would take to create your own shapes and elements.
What are the drawbacks to using Mockflow
The basic package is a bit limited and most users feel the need to upgrade to the paid package. Mockflow is pretty specific to wireframing and mockup creation so if you’re needing something for prototyping and user testing, you might be better off with a different software. Users have also reported issues with the software lagging when they try to work with multiple pages.
What people are saying about Mockflow
“It is easy to use and easy to load. You do not need any special skills to work on this.”
“Wireframe Pro is very slow and needs better speed. It is lacking animations for your prototypes and an infinite artboard where one can just go on making screens.”
- Cacoo
A diagramming software for designers, freelancers, and students to brainstorm flowcharts, mind maps, mockups, wireframes, and more.
Price breakdown
Free 2-week trial
$6 per user, per month (paid monthly); or $5 per user, per month (paid annually—2 months free!)
What’s great about Cacoo
Cacoo is a great wireframing tool for creating both low- and mid-fidelity wires. It’s cloud based and heavy on team collaboration with quality presentation tools and ways to share your ideas with colleagues. There’s a good amount of templates to choose from as well as other features for creating user flows, prototypes, and diagrams.
A free template available from Cacoo for mobile wireframes
The free trial is on the shorter side but it offers unlimited users and up to 25 pages or projects— pretty generous! Especially since Cacoo can be a great tool for design tasks other than wireframes, such as flowcharts or user testing.
The downsides to using Cacoo to wireframe
The free version is a bit more limited than the subscription and you can only export projects as PNG files. You also can’t access your work once your free trial ends so you must back it up elsewhere in order to save it. Some users have reported its cloud-based nature to be a bit frustrating as it can lag or malfunction if they’re not using a very up-to-date computer.
Furthermore, there is a bit of a learning curve to using Cacoo as the keyboard shortcuts are not as intuitive as desired.
What are other designers saying about Cacoo
“Easy to learn and use. Cacoo lets you make fast and great diagrams for many usages.”
“Using a good computer is needed for flawless function.”
A final word
So there you have it, our picks for the top nine free wireframing tools. Each software has its own unique features to help you produce professional-looking wires quickly and efficiently. And while they all have their downsides, finding the right wireframing tool will depend on you or your team’s individual needs.
If you’re about to start creating your very first wireframe, I really recommend watching this video tutorial by senior UX designer Dee Scarano.
free ui design tools for web applications
Being a designer, as we start designing a website we come up with a lot of ideas. However, directly implementing them using HTML or CSS can prove to be a hectic job. Because if your idea is rejected or disapproved by the colleagues or manager then you would have a lot to rework upon for bringing the webpage back to square one. Fortunately, there are many free Web UI mockup tools available on the internet, that allows you to create interactive prototypes which look identical to your real web pages. This way you can share your innovation with your team and stakeholders without having to worry about their approval or disapproval. Here, we shall discuss over two dozen free wireframe tools that have given a big relief to web designers around the world.
Balsamiq Mockups
With a free trial of 30 days and a basic plan starting from $12 per month, Balsamiq offers a browser-based Web UI mockup tool. It has everything you need to create a simple prototype like a collection of icons, buttons, frames, text generator and other elements. There is also a toggle button that lets you switch between a sketch like a layout and the real interface.
Balsamiq Mockups
Protopie
Just like Proto.io, this tool allows interactive prototyping without any coding knowledge. Apart from applying all the latest styling features in your design, you can also control the sensor of smart handheld devices like tilt, touch sensors, sound etc. in your prototypes.
Apart from the free trial version, the basic edition starts from $79.20 for only 1 user. If you are planning to purchase multiple licenses, the pricing starts at $99.
Protopie
Justinmind
Justinmind is a Web UI mockup tool that allows you to create a clickable and functional prototype or wireframe. It offers downloadable software which is free for 30 days. After which you have to pay $19 per month for the basic plan. You can create every UI aspect that you need in your site, like dropdowns, toggle animations, add shadows and other effects in your web elements and create a prototype for desktop as well as handheld devices.
JUSTININMIND
Flinto
This is a Mac-based WebUI mockup tool popular among designers worldwide. You can create dynamic prototypes having animated transitions, customized scrolling, sound effects, and other features. You can also export the prototype as a recorded video or GIF and present it to your stakeholders.
Apart from the free trial, the pricing starts from $99 for a single user with a year of free updates.
Flinto
Proto.io
Proto.io is a feature-rich Web UI mockup tool that provides a 15-day trial plan after which, the basic plan starts from $29 per month for a single user. If your aim is to showcase all the UX features which you want to add in your website, including animations, this is an free wireframe tool that gives you the liberty to create a dynamic prototype.
Proto.io
TemplateToaster
TemplateToaster is a robust desktop application able to handle heavy design work. With an interactive interface, it allows you to create responsive websites that are SEO-friendly as well.
The trial version provides unlimited usage with limited features, while the standard and professional editions are priced at $49 and $149 respectively.
TemplateToaster
Wireframe.cc
For creating a static wireframe, this is one of the best tools to try. You can sketch your single page prototype for free. While the premium version provides you a private account and allows you to create multiple pages and export them in different formats. The premium plan starts from $16 per month for a single user and for $99 per month, you will have access to unlimited accounts and features.
Wireframe.cc
Sketch
This WebUI mockup tool is popular among designers who prefer to work in MacOS. The reason behind its popularity is its simplicity. Undoubtedly, the tool is more intuitive than Adobe Photoshop and makes prototyping an easier and less time-consuming job. If you have the idea ready, you can make it alive by just “Sketch”-ing it.
For personal usage, the pricing starts from $99 for a single user with $89 for additional devices.
Sketch
Adobe XD
This is a free Web UI mockup tool available for both Mac as well as Windows. It allows you to create a static wireframe and while collaborating with your team, provides you with the option to create flowcharts, sitemaps as well as storyboards. If you want to access the premium features, you will have to pay a basic monthly charge of $19.99.
Adobe XD
HotGloo
This is an HTML based prototyping tool, where you can save your projects offline or export them as HTML for presenting to the stakeholders. It is compatible across all devices and operating systems and provides the option for team collaboration where you can share a link to make your project viewable to your team members.
The tool offers a free trial of 7 days, after which the basic plan starts from $13 per month, billed annually where the tool can be used by 4 users simultaneously.
HotGloo
Froont
This is a free browser-based WebUI mockup tool used by TechCrunch, Wired and many other organizations. For designing single page responsive websites, the tool is perfect. Apart from providing a visual drag and drop editor, it also enables the designer to add behavioral animations in their prototypes. There is a trial period where you will get to enjoy all the features, after which the basic plan starts from $17 per month, billed annually. If not upgraded, the plan is downgraded to free plan with limited features.
Froont
UXPin
Providing a free trial of 7 days and after that a charge of $17.10 per month, UXPin gives you the liberty of viewing the work of your team members, their contributions, comments, and action. Not only can you create an interactive wireframe from the list of organized elements, but you can also create documentation parallelly.
UXPin
Axure
This is another free Web UI mockup tool that allows you to create an interactive prototype with functional elements like clickable buttons or dropdowns with animated effects. With a 30 day free trial and a basic plan starting from $29 per month, you can also add complex animations like table filtering and list sorting.
Axure
Framer
Trusted by organizations like Airbnb and Dropbox, Framer is the solution for creating everything, starting from websites to mobile applications in MacOS. You can even make your own custom icons and finely tune them using a path editor and other Illustrator tools.
The tool offers a 14-day free trial after which the premium plan starts from $12 per month.
Framer
UX-App
This is another free WebUI mockup tool meant for designers who want something for rapid prototyping. Apart from adding stunning effects and events on your design, you can also invite your team to comment on it and share it via a link and export to PNG or HTML format.
The browser-based tool provides a free trial without any need to log in, while with $65, you will get a lifetime subscription.
UX-App
Invision
Invision provides a cloud-based Web UI Mockup tool that allows you to design wireframes for desktop as well as handheld devices. What makes it special is an inbuilt collaboration tool where your teammates can share their feedback along with an intuitive and sleek interface. It even allows testers to navigate through the prototype and find out if all the navigations and links are working as expected. The tool is free for one project but for creating multiple projects the pricing starts from $15 per month.
Invision
Gravit
Gravit has become popular among designers because of its cross-platform compatibility and an easy to use interface. You can also create pixel perfect designs because of its ability to create vector designs.
The tool can be accessed via browser or downloaded as an app compatible to your OS. It’s completely free of cost.
Gravit
Xara Designer Pro
Design Pro is the flagship product of Xara and it enables the user to perform everything like editing photos, drawing illustrations and design the layout of a webpage. The reason behind its popularity is its way of offering a single integrated solution for your works.
The tool offers a 7-day free trial after which you have to pay $299 for accessing all its features.
xara Designer Pro
Lucidchart
This cloud-based free Web UI Mockup tool provides a free version where you can create a single project with a maximum of 60 objects. For using the upgraded features, the plan starts from $5 per month for a single user and $20 per month for a team. The tool offers quite a lot of templates which can be integrated into your design as well as the ability to customize your personal workspace.
Lucidchart
Pidoco
For creating interactive UX prototypes and static wireframes, Pidoco is the perfect solution. The wireframes can be simulated in handheld devices also. Like all other tools, it also enables you to share your work with your team.
The tool can be used for free, where you can work on only 1 project. The premium plan starts from $19 per month.
Pidoco
Figma
If you are looking for a WebUI Mockup tool that does design as well as prototyping, Figma is the solution. It allows you to switch between prototyping and designing without any need to export or sync. Moreover, you can share the prototype with your teammates or stakeholders by just sending a link.
The basic plan is free with only 2 users and 3 projects. The professional plan starts from $12 per editor per month with unlimited access to all the features.
Figma
Fluid UI
This is another free wireframe tool that is popular across designers worldwide for offering a library consisting over 2000 web elements. It allows you to create page animations and interactive prototypes that will let you know how the real webpage will look and feel like. The tool is free to use with a limitation of one project and limited elements in the library. The premium version starting from $8.95 per month gives you access to more elements and animation effects.
Fluid UI
Avocode
This is a WebUI Mockup tool that allows you to open or inspect any PSD, Sketch, or other design formats. It is supported by all operating system and enables you to share your designs with your colleagues in a secure and encrypted format.
After the free trial, the basic package starts from $14 per month billed annually for a single user.
Avocode
InDesign CC
Available for a trial version for a limited time, Indesign can be either purchased as a part of Adobe Creative Cloud or can be used individually with a basic plan starting from $19.99 per month. It allows you to create interactive wireframes consisting of videos, animated objects which can be exported as pdf. The best part of this software is the ability to store reusable elements in the library.
InDesign CC
Moqups
This is a free WebUI Mockup tool that seamlessly enables you to create mockups and real-time wireframes and share them with your team. Apart from providing all the regular features, it also presents a built-in library with hundreds of predesigned icons.
The pricing starts from $13 per month for a single user, billed annually. For 3 users, it is priced at $19 per month with an additional $6 for extra users.
Moqups
Mockplus
This tool helps you to design your wireframes effortlessly with more than 3,000 icons and 200 components. All you need to do is to drag them on the canvas according to your ideas and within some time, your design will be ready.
For individual users, the tool is priced at $35.40 per year after the trial period is over.
Mockplus
MockFlow
This is another free wireframe tool where the elements in the library are arranged in a categoric manner. For example, for creating the prototype of a webpage, you can access the Web component pack. Once you create the project, you can move it to different stages like “in progress” or “completed.”
the limited functionalities can be used for free while the premium version starts from $14 per month.
MockFlow
We hope that the above-mentioned tools will be useful for creating a static or dynamic prototype that consists all the ideas you are about to implement in your webpage. Start creating a dynamic webpage with rich UX elements using these free wireframe tools. Before deploying into production, don’t forget to include cross-browser compatibility testing in the testing phase. You can test it manually or use a cloud-based testing solution like LambdaTest to ensure that your audience experiences all the UX feature added to your webpage, no matter what browser they are using.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
