Html Web Design Software is an application that allows you to create websites. You can insert text and photos by dragging and dropping them into the program. Html Web Design Software also allows you to change the font, color, and size of your text. You can add links, videos, and tables to your blog posts as well.
If you want to add a new page to your website, you can simply click on “Add New Page” in the top left corner of Html Web Design Software’s interface.
Table of Contents
Html Web Design Software
Below, you’ll find our pick of the best web platforms and tools in the market that will help you create either a full-fledged website, landing pages, or website templates.
1. WordPress

WordPress is a free and open-source software that lets you build any kind of website with ease. Over 40% of the web uses WordPress, making it the most popular Content Management System in the world.
WordPress comes with built-in themes and if that’s not enough, you can always choose from the thousands of third-party WordPress themes that are available for just about every niche.
Each theme has a basic structure, and you can change anything in a theme like its colors, text, background, and images. There are also WordPress page builders like SeedProd that let you customize the theme from the frontend, so there’s no coding required at all.
Added to that, you can also use WordPress plugins for endless customization options.
We must mention that we’re talking about WordPress.org, which is very different from the fully-hosted platform WordPress.com. You can find out the difference here: WordPress.com vs. WordPress.org.
WordPress.org is the best platform for site owners and developers who want access to cPanel and phpMyAdmin to control website files and databases. If you are serious about growing and expanding your website, then WordPress is an obvious choice.
Now installing WordPress is easy and free! But first, you need a domain name and web hosting plan, which costs around $14.99 per year and $7.99 per month, respectively. It can be quite a lot when you’re just starting with a new website.
Fortunately, we’ve worked out a special deal for IsItWP users. You can start a website for only $2.75 per month with Bluehost. They’re the best web hosting provider and are even officially recommended by WordPress.org.
With our special deal, you’ll get a free domain name + 60% off on web hosting.
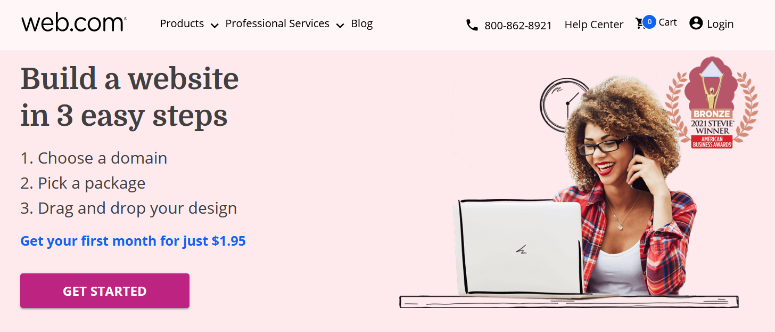
2. Web.com

Web.com is one of the original and most popular do-it-yourself website builders on the market. Using the intuitive drag and drop builder and readymade website templates, anyone can quickly build a website, no technical skills are needed.
You can easily add features like contact forms, photo galleries, videos, social media buttons, map locations, and more. Plus, you get access to thousands of stock images you can use on your site.
All Web.com plans come with a free domain name, business email address, autosave & backup features, website analytics, SEO features, and other essential website tools.
The Starter website plan starts at only $1.95 per month. You can also get additional SEO features with the Marketing plan, which starts at $2.95 per month. And the eCommerce plan starts at $3.95 per month.
3. Gator Builder

Gator Builder is a web design and development software by HostGator. It’s packed with dozens of web templates for every business niche. The templates are beautiful and fully dynamic to work with third-party services. You can use the user-friendly drag and drop interface to add images, videos, Google Map, and more in a few clicks.
Since it’s built by HostGator, one of the best web hosting companies on the planet, each plan comes with a hosting option as well. Gator Builder integrates with social channels to display feeds from your Facebook, Twitter, and Instagram accounts.
4. SiteBuilder

SiteBuilder is a web design software that comes with hundreds of ready-made templates that let you build a website with ease. You can either customize the web templates or design your layouts from scratch with the drag and drop builder. It offers a free domain name and web hosting with each plan to help you get started quickly.
It also offers great customization options to design a complete website, start a blog, or run an eCommerce store. It has several design tools to add images, content, and other media files to your web template.
5. Divi

Divi is a popular WordPress theme and web design software. It comes with a drag and drop editor that lets you create custom web templates easily. Divi’s template portfolios have hundreds of premade designs for restaurants, cafes, medical, fitness, the list is endless. It gives you an advanced visual editor to customize your templates with effects, shape dividers, transformations, and more.
Its point and click tool allows you to add text anywhere on your web template. It’s a modern software with options to edit, undo, redo, and revise your customizations. Divi Builder is packed with dozens of global elements, style options, and content blocks to ease your website designing process.
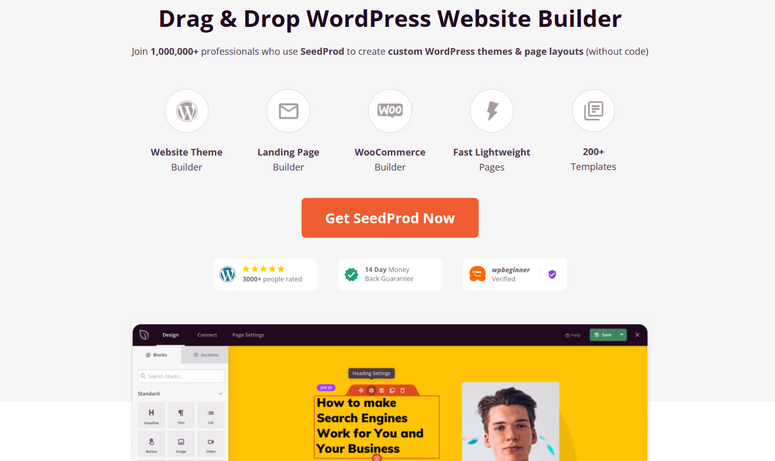
6. SeedProd

SeedProd is already the best landing page builder for WordPress sites. And now, with its new Theme Builder, you can use SeedProd to easily create a custom WordPress theme from scratch.
The software comes with 9 full theme kits and over 150+ beautiful and responsive page templates. The theme kits include matching designs for every part of your site, not just the homepage.
Customizing your theme is easy with the drag and drop builder, text editor, layout navigation, and live previews. You’ll also find smart sections, headline animations, WordPress template tags, and powerful page blocks to build unique pages all by simply dragging and dropping them to where you want them to appear.
You can choose what you want to show/hide on desktop and mobile devices.
Plus, the platform integrates with email marketing tools and other WordPress tools. This makes it easy to sync other features of your website such as contact forms, WooCommerce products, and more.
With SeedProd, the best part is there’s no coding required whatsoever. The design process is contained smoothly within the WYSIWYG (what you see is what you get) interface. However, SeedProd also has advanced settings and a code editor for developers if they want to insert custom coding.
One thing that stands out about this builder is that it has built-in coming soon and maintenance modes. You can enable these modes with a single click and your website will be hidden from the public eye while you design it.
SeedProd has a free plan and a premium version. You’ll need the Pro plan to access the Theme Builder.
7. Weebly

Weebly is a popular web building and designing software. It can be used to create web designs for general websites and online eCommerce stores — millions of users on the internet trust it. Weebly comes with a drag and drop interface to create your web design in just a few minutes.
It’s a hosted solution so you won’t have to worry about additional web hosting charges. It’s built-in to your pricing plan.
The drag and drop feature makes it even simpler to develop your website design without writing a single line of code.
Though the free version of Weebly comes with everything you need to make beautiful websites, it’s worth checking out their paid plan for more features and options. For more details, read the complete Weebly review from our experts.
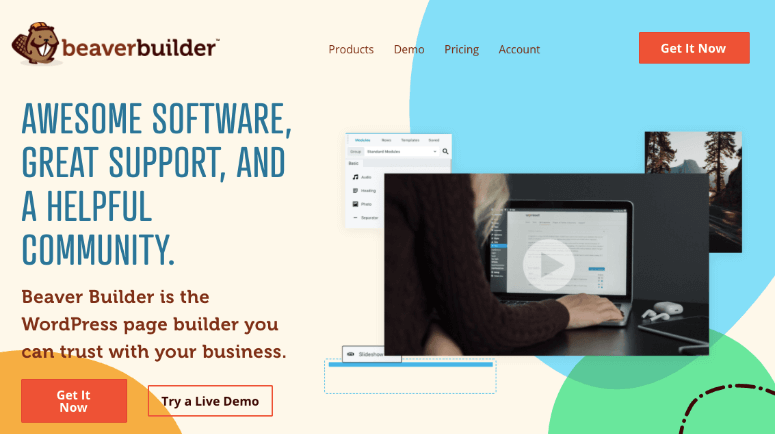
8. Beaver Builder

Beaver Builder is an easy-to-use page builder for WordPress users. It comes with responsive templates and a simple drag and drop builder.
This makes it one of the most beginner-friendly website design tools out there.
It works great for everyone including freelancers, developers, agencies, eCommerce stores, and businesses.
Beaver Builder is developer-friendly if you want to make advanced changes. Plus, there are addons to extend features and functionality of the page builder.
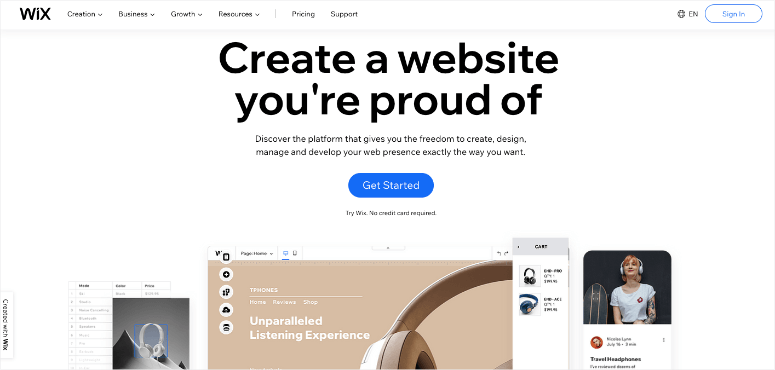
9. Wix

Wix is designed to be a beginner-friendly website builder. Once you sign up, there’s a setup wizard that helps you take all the steps you need to design and publish a website.
The visual builder lets you make changes in real-time. And you’ll find tons of customization options inside the editor to add headers, footers, images, and more. The great part about Wix is that it takes care of website maintenance like updates, SSL, and security.
However, it uses a fully-managed subscription service model. This means you need to pay a monthly or yearly fee to keep your website on the internet.
The downside to this platform is that you’ll be very limited in terms of web development control and customizations.
While ease of use takes priority, you won’t be able to design your site the way you want it. There are premade responsive website formats that your site will automatically follow.
Wix is a good option if you’re new to website design. But as your own website grows and expands, you’ll want to switch to a more flexible platform like WordPress, and that can be very complicated.
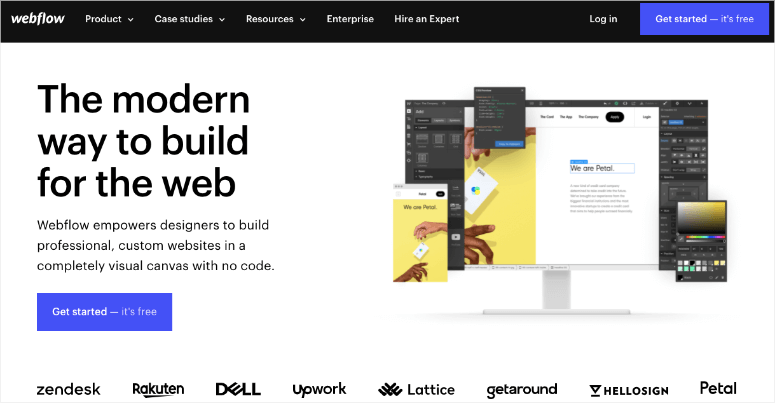
10. Webflow

Webflow is a code-free website design software. It lets you build a custom professional-looking website using a visual canvas. The responsive design makes sure your website looks good on all devices.
There’s also a Webflow Designer where you can use HTML5, CSS, and JavaScript. Added to that, you can build custom databases, eCommerce sections, and more.
With Webflow, you can get your website up and running fast. It also lets you create and update pages as you go.
That’s our list of the best web design software for building and launching a regular website. If you had to ask us what is the most popular web design software? The winner would be WordPress.org, hands down.
Up next, we’ll check out the best design software and apps available for online stores and anyone in the eCommerce sector.
Best Web Design Software for eCommerce
To create and design an online store, choosing the right platform is critical. Once you get started, it can be difficult to switch later on.
We have a detailed comparison of eCommerce platforms to choose from. Below, we’ve highlighted our 3 top picks in the market.
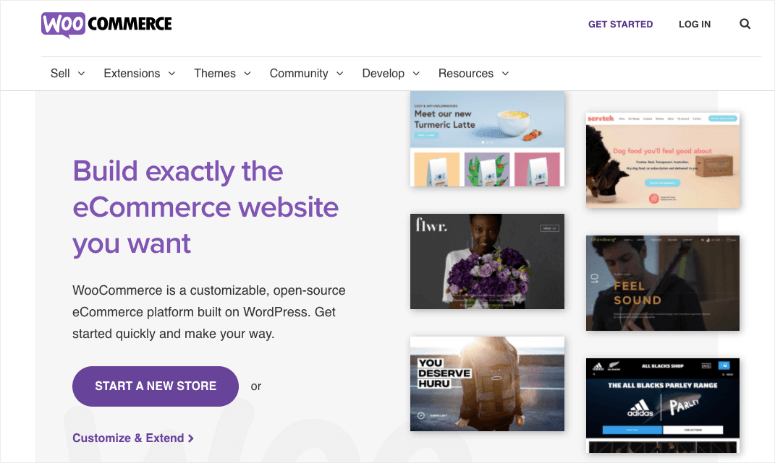
11. WooCommerce

WooCommerce is a free eCommerce platform for WordPress. It’s incredibly easy to set up and is the most flexible eCommerce option available.
There’s a beginner-friendly setup wizard that makes sure you cover all the steps you need before you launch your store.
It lets you easily create customized product catalogs and product pages. You can list both physical and digital products. Plus, it’s easy to configure taxes, shipping, payment options, and more so your customers will have a better user experience.
With WooCommerce, designing an eCommerce website is easy, however, you’ll need to have a WordPress site for that. We also recommend choosing a WooCommerce hosting plan that will give you ample bandwidth to run your store smoothly.
12. Shopify

Shopify is a fully hosted eCommerce platform. It’s beginner-friendly but it’s also a managed platform like SquareSpace. This means you get very limited control over the design of your website.
This eCommerce design software comes with premade templates to create any kind of store you need. Plus, you can customize these templates using the intuitive web builder.
The good thing about this platform is that you’ll have lesser maintenance tasks to take care of. However, it comes at a hefty price especially once your website starts growing.
13. Big Commerce

Big Commerce is another popular eCommerce platform that’s fully hosted. You can integrate it with WordPress so you can convert your existing site to an online store.
It’s easy to design a beautiful storefront using customizable themes. And BigCommerce handles product images, crops them, and creates beautiful gallery layouts.
Shopify and BigCommerce pricing is quite similar.
See which eCommerce platform is the right one for your: BigCommerce vs WooCommerce: What Should You Choose?
With that, we’ve taken a full tour of the best web design platforms and software to build websites. Next, we’ll show you the best tools for graphic design and marketing.
Best Software for Graphic Design and Marketing
Below is our pick of the best web design software programs that can be used both online and offline. You’ll mostly need this to enhance your website’s design, create marketing campaigns, sale promotions, and more.
14. Adobe Photoshop

Adobe Photoshop is a premium web design tool. It has tons of options to create and edit your web templates. It works with images and you can create the graphics for your web design. With infinite color and gradient options, you can make high-quality template designs.
It gives you a blank canvas to bring your imagination to life. You can attach images, move elements, draw boxes, crop the edges, and edit your template exactly the way you want. It works with layers, which makes your job really simple. You can show/hide a layer to manage your web design elements with ease.
Adobe Photoshop is a WYSIWYG (what you see is what you get) tool which means you’ll be editing your design the way it would appear when it’s live. Keep in mind though that it’s a highly advanced tool and you’ll likely need some training before you start. Once you know how to use it, you can enjoy the best experience in web designing.
15. GIMP

GIMP is a popular free web design tool. Like Adobe Photoshop, it works with images to create web pages and template designs. It may not have the same advanced features as Photoshop, but it comes with all the tools that you’ll need to build a beautiful web template.
The software is available for all your devices. You can work on high-resolution images to create artwork, mockups, and web designs.
16. Sketch

Sketch is a web design software for Mac devices. It’s a professional tool focused on creating web templates and designs. It works with vector images, so you’ll get the best, highest-resolution results. The toolbar and options are very simple. Sketch gives you the full flexibility to create and manage your web design projects.
It comes with a mirroring feature that allows you to test your web design template on multiple devices like a mobile phone or a tablet. That way, you can be 100% sure how your web design will appear on different screen sizes.
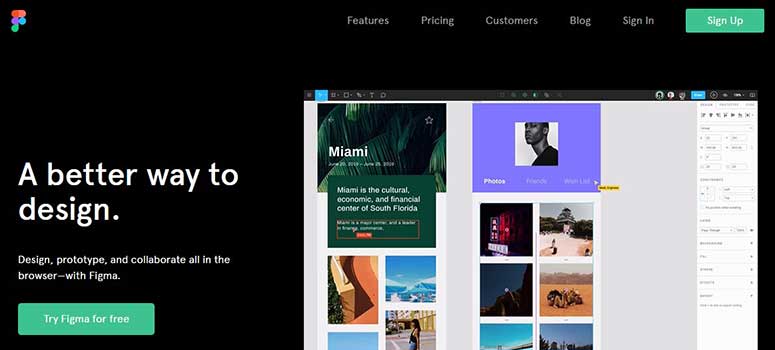
17. Figma

Figma is a multi-user web design software. It allows you to connect with your design team to work on the same web template. It’s a smart tool to share a project with your client and make live changes on a template design. Figma takes web designing to a whole new level.
It comes with fonts, colors, and other settings in its editing panel. The tools and options are amazing when used to create an icon or a complete web template. Figma has both free and premium plans.
18. Canva

Canva is a free graphic design software. It can’t be considered a full-fledged web design software, but you can use Canva to create interesting and attractive designs to support your web template. It’s perfect to build images that you can add to your web design, email campaigns, blogging pages, and marketing promotions.
It comes with hundreds of templates that make your work easier. If you don’t have any designing skills, you can use a template in Canva and effortlessly build professional-looking images for your web template.
Canva comes with mobile apps for iOS and Android so you can edit your designs on the go right from your smartphone.
Canva also lets you schedule your designs to be shared on different online platforms. This lets you streamline your website and social media workflows. One thing to consider is that, unlike Photoshop, you can’t use Canva offline.
Best Design Software for HTML Websites
19. Bootstrap

Bootstrap is a popular framework for creating and prototyping web designs and websites. It’s made for technical users to create front-end designs beautifully. It comes with the most advanced development features. The framework is powerful and can be used to make web designs with HTML, CSS, and JS.
It has pre-built web templates that work great with the Bootstrap framework. You can fully edit these templates to get your desired results.
20. Adobe Dreamweaver

Adobe Dreamweaver is one of the most advanced web design programs. It comes with a screen to write code and design your web template. It also has a drag and drop section where you can create your web design with a live preview.
You can use both features together, which means, when you write the code, you can preview it live on the Dreamweaver software. And, if you’re designing your template by dragging the options, you can go back to the coding screen to make your adjustments.
It’s a great web designing tool for beginners to advanced-level users. You’ll need to have basic coding skills to use Adobe Dreamweaver.
Keep in mind, you’ll need ample space on your system whether it’s Windows, Linux, or Mac. When you sign up, you’ll get access to Creative Cloud where you’ll find more design tools and software that you can purchase like Adobe Wireframe Tool and Adobe XD.
html design ideas
1. A tribute page
This is one of the most simple HTML projects you can make. As you can guess by the name, a tribute page shows respect for someone who inspires you, or someone you admire and revere. To make a tribute page, you only need to know fundamental HTML concepts.
First, you have to create a webpage. You can then add a picture of the person you are paying tribute to and add the person’s details, achievements, and so on. If you wish, you can also write a few words of respect for him/her. Using CSS for this project will be beneficial as it will let you include different styles and layouts. Make sure to give the webpage an appealing background color (use earthy tones or pastel colors).

2. A survey form
Websites often include forms as a part of their customer data collection strategy. A well-made survey form can help you acquire relevant information about your target audiences like their demographic age, job, location, taste and preference, and pain points. This HTML project is a great way to test your skills and knowledge of designing forms and structuring a webpage.
Building a survey form is no rocket science. You need to acquaint yourself with the basic tags/input fields in HTML required to design forms. Then you can use the tags to create a text field, checkbox, radio button, date, and other vital elements contained in a form. Again, you can always use CSS to impart a better look and feel to your form and webpage.
3. Technical documentation page
You can build a technical documentation page if you have the basic knowledge of HTML, CSS, and JavaScript. The main idea behind this project is to create a technical documentation page wherein you can click on any topic on the left side of the page, and it will load the associated content on the right.
The project is a simple and straightforward technical documentation page, nothing to fancy. To build this HTML project, you must divide the webpage into two parts. While the left side will contain the menu listing all the topics, arranged in the top-to-bottom style, the right side will have the documentation (description) corresponding to each topic. To include the click function, you can use CSS bookmark or Javascript.
4. Landing page
This project requires a strong knowledge of HTML and CSS. Since a landing page includes numerous vital elements, you will have to combine your HTML knowledge with your creative skills.
For the landing page, you will have to create columns and margins, align the items in the columns, boxes, add footer and header, create separate sections for content/site elements, and edit images (crop and resize). Apart from this, you will have to choose the right colors for the page. The color combinations should be such that they complement each other – each section can have a different color. When you use CSS for styling and layout, make sure that the page elements do not clash anywhere.
5. Event page
This is another easy project that you can experiment with! It will involve creating a static page displaying the details of an event (conference, webinar, product launch, etc.). You will need both HTML and CSS for this project.
The layout of the event page will be simple. The header section will contain the names and images of the different speakers with links, the event venue, and the schedule. You must also include a section that describes the purpose of the event – what the event is for and which category of audience it aims to target. Section the page into smaller chunks to make it look neat. Choose the right font style, font color, and background color for individual sections on the page. Also, make sure to add a registration button so that interested people can register for the event.
6. Parallax website
A beginner who’s well-versed in HTML concepts can build a parallax website in a day! Essentially, a parallax website is one that has a fixed image in the background and allows you to scroll up and down the page to see the different parts of that image. It gives a beautiful and unique effect on a website.
To build a parallax site, first section the page into three to four parts. Choose a few background images, align them on the page in the different sections along with the appropriate text, set the margin and padding, and integrate a background-position. You can use CSS to include other stylish elements in the page.
7. Personal portfolio page
To create a personal portfolio page, you need to be proficient in HTML5 and CSS3. In this project, you will create a web page containing the standard information for a work portfolio, including your name and image, projects, niche skills, and interests. If you want, you can also add your CV and host the complete portfolio on GitHub via your GitHub account.
The portfolio page should have a header and footer section. The header section will include a menu highlighting your personal information, contact information, and work. You can place your photo at the top part of the page and include a short description of your professional career and interests. Below this description, you can add a few work samples. The footer section can contain your social media handles.
8. Restaurant website
This project will give you ample opportunity to showcase your creative skills. As you can guess, a restaurant website has to be elaborate and detailed, including several functionalities.
First, you have to design a captivating webpage layout wherein you will have to add different elements. This will include a list of food items, one-line descriptions for food items, prices, attractive images of different dishes, social media buttons, contact information, online reservation option, and other necessary details. Using CSS, you can align the various food items/beverages and their respective prices within a grid.
When creating a restaurant website, you have to focus on using stylish layouts, neat font styles, and an eye-catching combination of colors. If you wish to make the website even fancier, you can include a photo gallery with sliding images of different food items. You can also add relevant links on the website to help the audience navigate better through the site.
9. Music store page
A music store page is a perfect experiment for music lovers. To build this page, you must know the nitty-gritty of HTML5 and CSS3.
On the music page, the first thing to do is to add an appropriate background image and write a short description of what you will find on this page. The header section of the page will contain different menus that list songs based on features like genre, year, singer, album, and so on.
You will have to include necessary buttons such as start, stop, rewind/forward, etc. Add relevant links and images for the collection of songs available. At the footer, you can include contact details, and links for registration, in-store purchases, subscription packages, and trial options.
10. Photography website
This is the last project on our list. Again, you will need to work with HTML5 and CSS3 to develop this photography website. The idea is to create a one-page responsive photography site.

On the top of the landing page, add the brand name and logo along with a snappy description for the site. You can create a gallery with a view button so users can go to the images section and slide to view the following images. You can keep different viewing layouts like a grid, list, etc. Add the margin and padding for the page and choose your desired color combination, font style, and image size. For responsiveness quotient, you can use flexbox and media queries.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
