Office web templates from Microsoft allow users to quickly design, publish and maintain websites. These free online templates are located online for anyone with a Microsoft account to access. They can be used by anyone who wants to set up a website for personal use or for business purposes.
Table of Contents
Microsoft Office Web Design Software
Microsoft offers a variety of resources for web developers, including new tools and features supporting web development using Windows. This guide covers many of the tools available and provides a place to leave feedback toward making Windows your ideal environment to develop on for the web. For a list of APIs, see APIs for web development.
Set up your development environment on Windows
WebView, DevTools, PWAs
WebView 2
Embed web content (HTML, CSS, and JavaScript) in your native applications with Microsoft Edge WebView2. Download WebView 2
Microsoft Edge DevTools
Microsoft Edge Developer Tools are a set of inspection and debugging tools built directly into the Microsoft Edge browser. To open DevTools, with Microsoft Edge in focus:
- Right-click then Inspect
- Select the
F12key Ctrl+Shift+i
Progressive Web Apps on Windows
Progressive Web Apps (PWAs) provide your users with a native, app-like experience customized for their devices. They are websites that are progressively enhanced to function like native apps on supporting platforms.
Get started with PWAs
Microsoft Edge browser
Microsoft Edge for Developers
The new Microsoft Edge is based on Chromium to create better web compatibility and less fragmentation of underlying web platforms. Released January 15, 2020, it is supported on Windows, macOS, iOS, and Android.
Install the new Microsoft Edge
Microsoft Edge for Business
Microsoft Edge is based on Chromium and offers enterprise support. Get step-by-step guidance on how to configure and deploy the multiple channels available.
Download Microsoft Edge channel
Microsoft Edge Insider
We’re building something new for Microsoft Edge every day. Learn about our recent progress and how you can get involved. Download Microsoft Edge Beta version
Microsoft Edge Support
Get help with customizing your browser, adding extensions, tracking prevention, troubleshooting, and more. Get help with Microsoft Edge
Debugging, Testing and Accessibility
Microsoft Edge Tools for VS Code
Without leaving Visual Studio Code, use Microsoft Edge DevTools to connect to an instance and view the runtime HTML structure, change layouts, styles (CSS), read console messages, and view network requests.
Install Microsoft Edge Tools for VS Code
Virtual Machines for Testing
Test IE11 and Microsoft Edge Legacy using free Windows virtual machines you download and manage locally.
Download a Virtual Machine
WebHint for Accessibility
A customizable linting tool that helps you improve your site’s accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors.
Install VS Code extension
Install browser extension
Install CLI
WebDriver
Close the loop on your developer cycle by automating testing of your website in Microsoft Edge with Microsoft WebDriver.
Install WebDriver
Visual Studio code editors
VS Code
A lightweight source code editor with built-in support for JavaScript, TypeScript, Node.js, a rich ecosystem of extensions (C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Install VS Code
Visual Studio (IDE)
An integrated development environment that you can use to edit, debug, build code, and publish apps, including compilers, intellisense code completion, and many more features.
Install Visual Studio
VS Code Marketplace for Extensions
Explore the many different extensions available to customize your Visual Studio Code editor.
Install Extensions
Visual Studio Marketplace for Extensions
Explore the many different extensions available to customize your Visual Studio integrated development environment.
Install Extensions
WSL, Terminal, Package Manager, Docker Desktop
Windows Subsystem for Linux
Use your favorite Linux distribution fully integrated with Windows (no more need for dual-boot).
Install WSL
Windows Terminal
Customize your terminal environment to work with multiple command line shells.
Install Terminal
Windows Package Manager
Use the winget.exe client with your command line to install apps on Windows or submit your own packages to Windows Package Manager.
Install Windows Package Manager winget client
Docker Desktop for Windows
Create remote development containers with support from Visual Studio, VS Code, .NET, Windows Subsystem for Linux, or a variety of Azure services.
Install Docker Desktop for Windows
ASP.NET, Typescript, Xamarin
ASP.NET
A cross-platform framework for building web apps and services, Internet of Things (IoT) apps, or mobile backends with .NET and C#. Build rich interactive web UI with Blazor. Use your favorite dev tools on Windows, macOS, and Linux. Deploy to the cloud or on-premises. Run on .NET Core.
Install ASP.NET
Typescript
TypeScript extends JavaScript by adding types to the language. For example, JavaScript provides language primitives like string, number, and object, but it doesn’t check that you’ve consistently assigned these. TypeScript does.
Try in your browser Install locally
Xamarin
Xamarin lets you build native apps for Android, iOS, and macOS using .NET code and platform-specific user interfaces. Xamarin.Forms allows you to build native apps, with shared UI code written in C# or XAML.
Install Xamarin
Open Source contributions
Open Source at Microsoft
Thousands of Microsoft engineers use, contribute to and release open source every day. Popular projects include Visual Studio Code, TypeScript, .NET, and ChakraCore.
Get involved
Windows Developer Performance Issues repo
Whether you’re developing FOR Windows or ON Windows, using it as your cross-platform dev machine, we want to hear about any performance issues causing you trouble.
File a Performance Issue
Contribute to the docs
Most of the documentation sets at Microsoft are open source and hosted on GitHub. Contribute by filing issues or authoring pull requests.
Learn how
Cloud development with Azure
Azure
A complete cloud platform to host your existing apps and streamline new development. Azure services integrate everything you need to develop, test, deploy, and manage your apps.
Set up an Azure account
Azure Cognitive Services
Cloud-based services with REST APIs and client library SDKs available to help you build cognitive intelligence into your applications.
Try Cognitive Service
Learn Azure
A complete cloud platform to host your existing apps and streamline new development. Azure services integrate everything you need to develop, test, deploy, and manage your apps.
Set up an Azure account
Addtional resources
Set up your development environment on Windows
Get help setting up your development environment to work with Python, NodeJS, C#, C, C++, build Android apps, build Windows desktop apps, build Docker containers, run PowerShell scripts, and more.
Get started
React Native for Windows + macOS
Bring React Native support to the Windows SDK and macOS 10.13 SDK. Use JavaScript to build native Windows apps for all devices supported by Windows including PCs, tablets, 2-in-1s, Xbox, Mixed reality devices, etc., as well as the macOS desktop and laptop ecosystems.
Install React Native for Windows
Install React Native for macOS
Microsoft Learn courses related to web development
Microsoft Learn offers free online courses to learn a variety of new skills and discover Microsoft products and services with step-by-step guidance.
Start Learning
Transitioning between Mac and Windows
Check out our guide to transitioning between between a Mac and Windows (or Windows Subsystem for Linux) development environment.
- Keyboard shortcuts
- Trackpad shortcuts
- Terminal and shell tools
- Apps and utilities
microsoft web development certification
Microsoft Certifications have been the benchmark standards for Computer Professionals. The authenticity of these certifications makes them most valuable. Microsoft has introduced various professional Certification Tracks for IT professionals as listed below.
MCSD – Microsoft Certified Solution Developer
- MCSD: Web Applications Track
- MCSD: SharePoint Applications Track
- MCSD: Azure Solution Architect Track
- MCSD: Application Lifecycle Management Track
- MCSD: Windows Store Apps Track
Every MCSD Certification Track requires certain level of expertise in specific area, so to acquire a Microsoft Certification in that particular area, you need to complete/pass certain set of exams. Here we will discuss in detail the followings:
- Required Exams in each MCSD Certification Track
- Further, required Skills and area of expertise in each MCSD Certification Exam
- Available Reference Material for each exam that will help you to understand and pass the exam easily. Reference Material Includes:
- Online Helping Tutorials
- Video Tutorials/MCSD Training
- eBooks
- Online Tests/Online Practice Exams
- and much more…
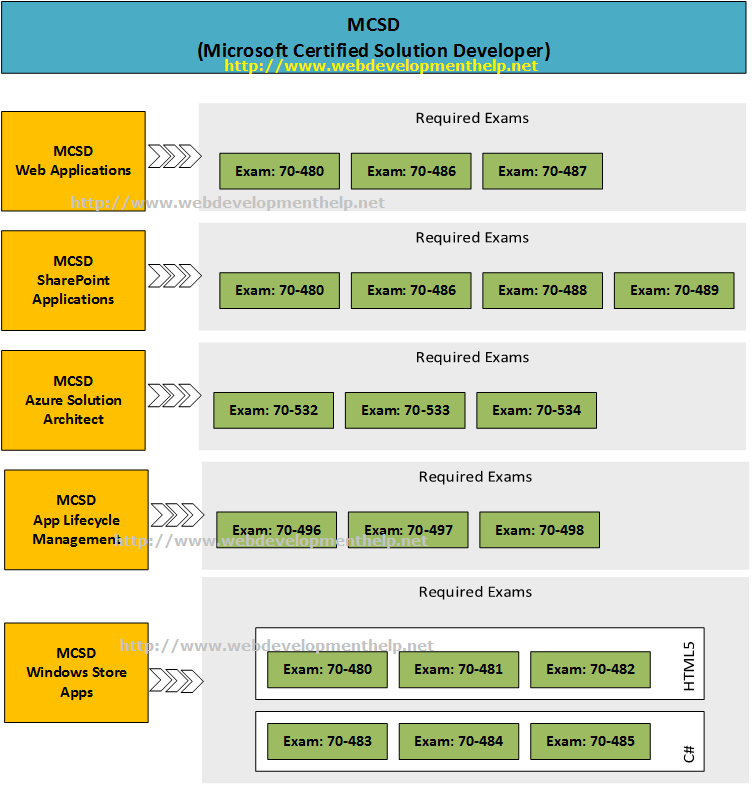
MCSD Certification

Following diagram explains the various MCSD (Microsoft Certified Solution Developer) Tracks to give you an overview about available Certifications Tracks.
Go to top
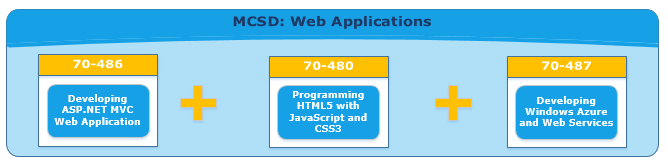
1. MCSD Web Applications Track

MCSD (Microsoft Certified Solution Developer) Exam for Web Applications includes the following three Certification Exams. The three Exams validate web developer’s skill in leading Web Technologies including ASP.NET MVC, HTML 5, CSS3, Windows Azure, WCF and Web Services. All three Certifications are globally recognized and accepted worldwide, thereby allowing your web development expertise to be endorsed.Purpose of this section is to provide a user with extensive information about all these exam including reference material, books and Online Tests and Practice Exams. Also the most updated information about these exams.
MCSD Exam 70-486: Developing ASP.NET MVC Web Applications
The exam requires you to demonstrate advanced level skills on developing ASP.NET MVC applications through .NET Framework tools. The purpose of this Microsoft Certification Exam would be about developing skills for building web-based application those are architecturally strong and secure, providing better User Experience, enhancing Scalability and Performance. Major weight-age for this exam comes from tasks relating to above mentioned skills. This exam demands strong hands on experience with Microsoft ASP.NET MVC technology. If you are looking for a detailed post about the exam, please follow here for MCSD Exam: 70-486.
Key Skills to be validated
As listed by Microsoft, following skills are being tested during the Exam: 70-486 (Developing ASP.NET MVC Web Applications).
- Application Architecture Design
- Designing a better user experience
- Implementing/Developing the user experience
- Troubleshooting and Debug Web Application in a better way
- Designing Security and Implementation
For more detailed reference to above skills, please follow Microsoft Exam Site here.
Free ASP.NET MVC Online Test
If you are already have experience with Microsoft ASP.NET MVC and related technologies, you can validate you skill by taking FREE ASP.NET MVC Online Tests here.
Online Practice Exam: 70-486 (MUST HAVE)
If you have prepared yourself and planning to go for Exam:70-486, STOP and take this Online Practice Exam first to validate how much are prepared for the actual exam. Online Practice Exams gives you a better idea about how well you are prepared for the Certification Exam. Click here to get more information about the Practice Exam.
MCSD Exam 70-480: Programming in HTML5 with JavaScript and CSS3
Microsoft Certification Exam: 70-480 is focused on programming in HTML5 with JavaScript and CSS3. Candidates appearing for this exam should have at least one year of experience in programming application logics across various platforms through JavaScript.
Key Skills to be validated
Microsoft has listed the following skills are being tested during the Exam: 70-480 (Programming in HTML5 with JavaScript and CSS3).
- Implementing and manipulating document structures and objects
- Implementing the program flow
- Accessing as well as securing data
- Using CSS3 effectively in applications
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines