A website is so much more than a collection of HTML, CSS, and JavaScript. It’s a way to show the world what your business is about, and it acts as your storefront for customers who are looking for you online. A modern web design will make it easy for customers to find what they need, whether that’s information on your company or a product to purchase.
The problem with modern websites is that they require a lot of time and money to build from scratch. Luckily, there are tools out there to help you build a great website without having to spend thousands of dollars on a developer or spend hours learning new programming languages.
At [company name] we’re big fans of modern web design tools like Squarespace, Wix, and Weebly because they allow anyone to create beautiful websites with no coding required. The best part? It doesn’t cost an arm and a leg!
If you want to learn more about how these tools work, check out our blog post on What Is Modern Web Design?
Modern Web Design Tools
01. InVision Studio

InVision Studio aims to cover all bases and be the only UI tool you’ll need. It comes with a bucketload of features to help you create beautiful interactive interfaces, including tools for rapid prototyping, responsive and collaborative design, and working with design systems.
If you’re already using InVision with tools like Sketch, there’s quite a bit of crossover in features. However, Studio’s power lies in the prototyping department, especially if your design involves animation. Rapid prototyping will allow you to create complex and imaginative transitions, enabling you to really achieve the level of animation you desire. Simply figure out how you want to your UI to look at the start of its transition, and then design the end result. InVision Studio works the rest out for you.
On top of that, you can create these custom animations and transitions from a number of gestures and interactions like swiping, clicking, and hovering.
When you’re all done, export your prototypes through InVision and invite people to collaborate. You can view your project on its intended platform – a great way to explore and test your design. Clients will then be able to comment right onto the design.
To top that, you can stop thinking about creating numerous artboards for multiple devices – Studio’s layout engine will adjust your design to any screen automatically. This timesaver gives you space to think so much more about your design.
02. Sketch
![Sketch has replaced Photoshop as the UI design tool of choice for many web designers [Image: Bohemian Coding]](https://vanilla.futurecdn.net/creativebloq/media/img/missing-image.svg)
Bohemian Coding’s Sketch is one of the most widely-used web design platforms; it’s a highly powerful vector-based tool for building interfaces and prototypes in a collaborative way. Sketch was built especially for making websites and apps so there are no unnecessary features cluttering your interface and it’s faster and more efficient than software that has a broader scope.
Rory Berry, creative director at Superrb, made the switch to Sketch a few years ago, and highly recommends it. “Compared to Photoshop, sorting all your documents and making revisions on Sketch is much easier,” he begins. “Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop.”
And that’s not all. “The built-in grid system in Sketch is great and makes interface design much easier. I think the overall UI and minimal feel makes it much cleaner to design in and user friendly. Photoshop seems very complicated in comparison.”
The community offers hundreds of Sketch plugins to make your design workflow easier and smoother.
The downside of Sketch is that it’s only available on Mac, and there are no plans to support other operating systems. This has been a problem, as designers will often want to share .sketch files with developers using Windows. Fortunately there is now a “Sketch for Windows” application called Lunacy that will open and edit .sketch files and eliminate most of this pain – read about it in the Exporting and Converting section of this article.
Don’t miss our top tips for using Sketch.
03. Adobe XD

Advertisementhttps://43bb6db22c9003af98d2c6af2f8ae1dc.safeframe.googlesyndication.com/safeframe/1-0-38/html/container.html
Adobe XD offers the best environment for digital projects under the Adobe Creative Cloud suite. If you’re a keen Adobe user and new to XD, you may not find the interface very ‘Adobe’-like to begin with. However, it does stack up to the other leading tools out there. It is a jump if you’ve been designing in Photoshop for a while, too, but very worth it for UI design.
This vector design and wireframing tool keeps getting better, with additions such as support for auto-animation ensuring the tool can keep up with the latest trends in UX. XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import popular UI kits, for example Google’s Material Design.
Crucially, Adobe XD integrates with the rest of Creative Cloud, which means you’ll be able to import and work with assets from Photoshop or Illustrator easily. If you already use other Adobe apps, the UI will feel nice and familiar and shouldn’t present too much of a learning curve.
Andrei Robu, design director at Robu Studio in Barcelona, is among its fans. “For quick mockups it’s great,” he says. “It’s a very light interface, with lots of photos loaded in, and great for moodboards. The prototyping is very useful to show clients how stuff works, especially because you can push the content online right away.”
Ellis Rogers, graphic designer at Receptional Ltd also recommends it. “When the design/prototype or wireframe is complete, Adobe XD allows you to very quickly select elements and create page transitions for a working prototype, which can be shared via a link,” he explains. “The link also allows you to gather feedback per page, keeping it all organised. The link can be updated within Adobe XD so the client can always see the latest version without having to worry about incorrect versions. It’s an absolute joy to work with.”
04. Marvel

Marvel is another web design tool that’s great for producing quick ideas, refining an interface to how you want it to look, and building prototypes. Marvel offers a really neat way of building pages, allowing you to simulate your design through a prototype. There are some wonderful integrations for inserting your designs into your project workflow. Interestingly, there’s an integrated user testing feature, which is still fairly unusual in the web design toolscape. It’s all online too, so no need to download anything.
05. Figma

Advertisementhttps://43bb6db22c9003af98d2c6af2f8ae1dc.safeframe.googlesyndication.com/safeframe/1-0-38/html/container.html
Figma is an interface design tool that enables multiple designers to collaborate in real-time. This is very effective when you have multiple stakeholders in the project that are involved in shaping the outcome. It’s available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for.
Here are some of its outstanding features:
“Figma has a similar USP as Sketch, with the exception of being cross-platform,” explains front-end designer Benjamin Read. “When I used it to create a couple of icons I found the workflow incredibly smooth. It took me no time to learn and had the added benefit of being collaborative: you can share graphics with others within the app.”
“I’ve been trying to switch to Linux for my work and sometimes we use Windows, so Figma makes sense to me from a practical standpoint,” he adds.
Freelance content writer and artworker David Eastwood also has good things to say about Figma. “It’s also been a really useful tool when we’ve needed to quickly mock MVTs; sometimes small additions to an existing layout. We love that you can quickly create designs for desktop, tablet and mobile.”
06. Affinity Designer
![Affinity Designer is as powerful on iPad as it in on desktop [Affinity Designer]](https://vanilla.futurecdn.net/creativebloq/media/img/missing-image.svg)
“Serif’s Affinity Designer has been dubbed the ‘Photoshop killer’ by some, and it’s easy to see why,” says product designer Dan Edwards. “There were a few features I really enjoyed, including adjustable, non-destructive layers. This essentially means you can adjust images or vectors without damaging them.
“The 1,000,000 per cent zoom was just bliss; it’s especially useful when working with vector art, as you can really get in close. The undo and history features are also really handy: Affinity allows you to go back over 8,000 steps!”Advertisement
“When it comes to designing, the UI feels familiar. When moving from Photoshop, everyone seems to want to start over, which can pose a real challenge. What Affinity has done is to keep the layout familiar, while tightening everything up and hiding distractions. I was easily able to jump straight in and get designing.”
Affinity Designer is also available for the iPad. And note that this is not the scaled-down mobile app version you might expect: it’s the same full version you get on the desktop.
Don’t miss our guides to using the Pixel persona, the Export persona and the Pen tool in Affinity Designer. Also note that Serif also makes a Photoshop alternative, Affinity Photo and an InDesign alternative, Affinity Publisher; all of which play together nicely.
MOCKUPS AND PROTOTYPES
07. UXPin

The next web design tool in our list is UXPin. This dedicated prototyping app is available for Mac, Windows, or in the browser. With most other design tools you can only mimic interactions by linking different elements on your artboard, UXPin gets closer to the code and enables you to work with interactive states, logic, and code components.
There are integrated element libraries for iOS, Material Design and Bootstrap, plus hundreds of free icon sets, to help you on your way. UXPin also has accessibility features to ensure your designs stay in line with WCAG standards, which we applaud.
You can create your first prototype in UXPin for free, and if it suits you switch to a paid monthly subscription (team memberships are available). UXPin also has great integration with Sketch, so it could be one to introduce into your workflow if you’re a Sketch fan that finds its prototyping capabilities limiting.
08. Proto.io

Proto.io is a top application that allows for the inception of lifelike prototypes that begin with rough ideas and end with fully fledged designs. The tool also provides you with a range of possibilities for your projects, including detailed and custom vector animations.
You can start by developing initial ideas with a hand-drawn style, work them into wireframes, and finish them off with a high-fidelity prototype. The Sketch and Photoshop plugins help if you want to design using other tools, but Proto.io handles the end-to-end design process well. Other features – user-testing, for example – will help validate your designs. This is an all-in-one solution with a great number of trusted brands already using it.
There are a bunch of great demos to start playing with, and you can really see just how easily this end-to-end solution could replace a number of tools currently in place. Proto.io also offers assets managers, developer guides, and the ability to record your prototype, making it one of the better prototyping tools out there.
09. Balsamiq

If rapid, efficient wireframing is what you’re looking for then Balsamiq is a strong suggestion. You can quickly develop a structure and layouts for your projects with ease. Drag-and-drop elements make life easier, and you can link buttons to other pages. By wireframing, you can quickly start to plan your interfaces and share them with your team or clients. Balsamiq has been going since 2008 and prides itself on its low-fidelity, fast, focused no-nonsense approach.
10. ProtoPie

Web design tool ProtoPie allows you to create complex interactions and get close to your design’s ideal end function. Perhaps the standout feature is the ability to control the sensors of smart devices in your prototype, such as tilt, sound, compass and 3D Touch sensors.
Depending on your project, this is a great tool for those that want to encompass native app features. It’s easy as pie and no code is required.
html css design tool
1. CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
- Web Design
- Collaboration
- Wireframing
- Content Management
- Website Structure
- URL Mapping
- Analytics Reporting
- Security
CMS Hub Pros
- Comprehensive content management system
- No coding required with an easy drag-and-drop page builder
- Healthy selection of templates
- Seamless integration with the rest of the HubSpot CRM platform
- Hosting is include
CMS Hub Cons
- Free trial only
- Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
- Rich functionality may be under-utilized by beginner website owners
2. WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)

WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
- Content Management
- Blog Design
- Website Structure
WordPress Pros
- Most popular CMS on the web
- Highly customizable and configurable thanks to its open-source build
- Thousands of themes and plugins to customize and optimize your site
WordPress Cons
- The WordPress CMS is free, but you’ll still have to pay for good hosting
- Can feel too hands-on for those who want a more streamlined site-building experience
- WordPress has known security vulnerabilities that leave your site at risk if not addressed
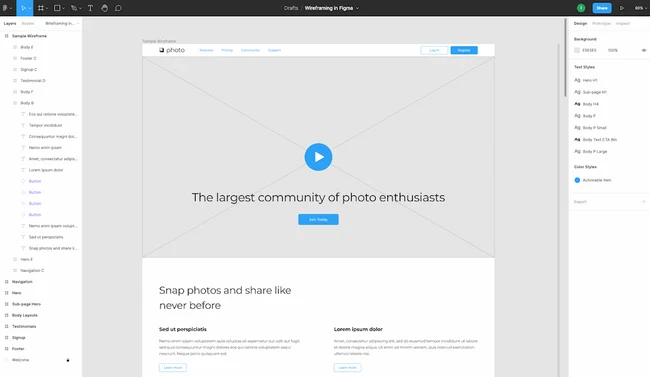
3. Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
 Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Figma Pros
- An excellent piece of web design freeware for wireframing, mockups, and prototyping
- Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
- Real-time collaboration with team members
Figma Cons
- Free version is limited in collaboration features
- Only tracks 30 days of changes
- Can experience performance issues, especially over weaker connections
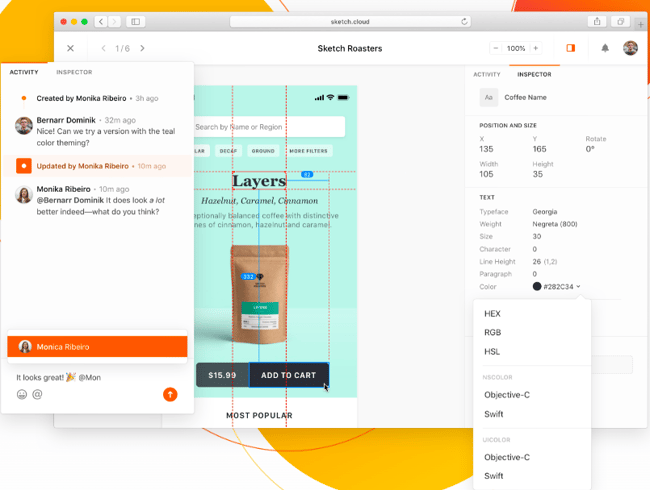
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
 Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Sketch Pros
- Intuitive, easy-to-use, and popular design tool
- Clean, simple displays for users who hate page clutter
- Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
- Free trial only
- macOS only
- Weaker collaboration features than other options on this list
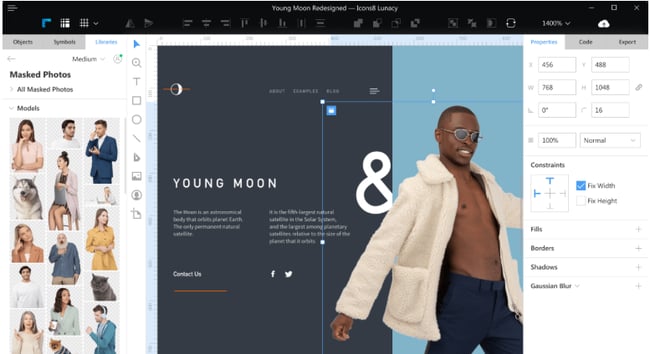
5. Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux

Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Lunacy Pros
- Built-in graphic assets to quickly add content to your screens
- Compatible with Sketch files, letting you edit them on a Windows device
- Allows for offline editing, unlike web-based competitors
Lunacy Cons
- Still a relatively new product with some minor bugs being resolved
- Performance issues have been reported, especially dealing with large files
- Lacks prototyping features
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)

Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Adobe XD Pros
- Great reputation as an end-to-end UX design tools
- Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
- Good performance when handling large files
- Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
- Free trial only
- Lacks real-time collaboration ability
- While there is an extensions library, it is not as rich as some competitors’
7. Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
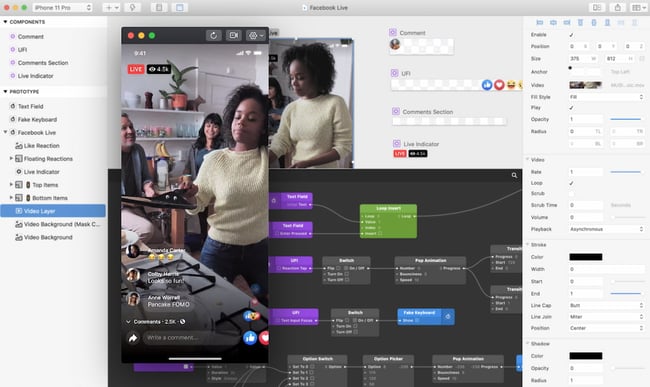
 Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
- User Interface Design
- Animation
- Wireframing
- Prototyping
Origami Pros
- Easy prototyping, animations, and micro-interactions
- Specializes in mobile prototyping
- Compatibility with Sketch and Figma
Origami Cons
- Lacking in collaboration features
- More difficult to learn than other options
- Less support and community if you run into problems using the tool
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
