Restaurant Web Design Software
The Best Restaurant Web Design Software
Restaurant web design software is an excellent way to make your restaurant look better than your competitors. The only problem is it can be difficult to find the best web design software for your needs, but we’ve got some tips for you.
There are a lot of different types of restaurant web design software out there and it can be hard to know where to start looking. The first thing you want to consider is how much money you want to spend on this project and what kind of results you want from it. For example, if you’re just looking for something simple and easy then there are plenty of options available at low prices that will get the job done nicely. But if you’re looking for something more advanced then you’ll have more options available with higher prices attached as well.
The next thing to think about when choosing restaurant web design software is whether or not it integrates well with other programs such as Adobe Photoshop CS3 or Illustrator CS3 (or higher). If so then this will save time because all the images are already preloaded into these programs so there’s no need for extra work later on down the line when creating new content such as brochures or flyers!
Restaurant Web Design Software
1. Urbanbelly

What we like: Based out of Chicago, Illinois, Urbanbelly is an Asian fusion restaurant whose website makes clear exactly what it does best. Once you land on the home page, you’re immersed in the kitchen as dumplings and bowls are being prepared in full-screen video.
These videos, paired with minimal but contrasting overlaid text and unique graphics, expertly convey the restaurant’s playful feel and invite visitors to visit or order delivery. There’s a social media element as well, an Instagram feed at the bottom of the page.
2. Pujol

What we like: The acclaimed Pujol restaurant is a showcase of Mexican gastronomy with a simple but effective website. A clay-green background, grayscale images, and whitespace conjure a modern and elegant feel throughout.
As for content, Pujol’s site gives you the essentials — its menus, location, and reservation links. The website also recently added a plug for head chef Enrique Olvera’s book, which admittedly breaks the flow of the site. Still, we’ve seen few restaurant websites that can create a mood like this one.
3. Punkt

What we like: Going in the opposite direction, Punkt (Polish for “point”) is a bistro with a website that conveys vibrancy and variety. We love our full-screen videos, and this website serves one up right from the start. But, instead of honing in on the cuisine, it also captures Punkt’s dining space and atmosphere.
As you scroll downward, you can read more about the restaurant’s approach to food and wine, the overall concept, and its event services. At the top of the page, you can even change the whole color scheme — something we haven’t seen anywhere else.
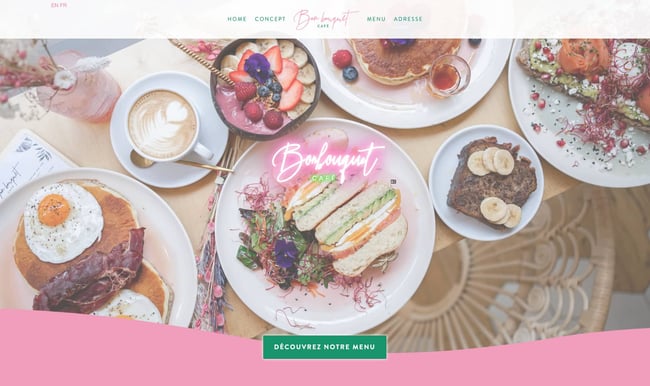
4. Bon Bouquet Café

What we like: Brunch may combine breakfast and lunch, but we think it can be enjoyed any time of day. The famous Bon Bouquet Café in Paris seems to agree.
This website turns the color up to the max, starting with a neon sign atop the vibrant hero image. There’s no denying the playfulness of the visuals here. And in a city not known as a particularly tropical destination, Bon Bouquet Café’s website makes you crave a pineapple mojito paired with eggs Benedict.
5. Barra

What we like: Barra’s website is a masterclass in color schemes. Not afraid of a simple tiled layout, this restaurant’s home page churns out something unique. An pleasing color palette and custom illustrations complement the restaurant’s cuisine: tacos and Mexican small plates.
Like other examples here, Barra doesn’t try to overwhelm — the navigation is clearly laid out, with every option obvious. Whether you’re looking for takeout, gift cards, reservations, or just where to find the place, all it takes is a quick scroll and a click to get there.
6. Canlis

What we like: At first glance, the Canlis website seems like one for an architectural firm or a line of perfume … well, at least that’s the vibe that I get from the full-width video that hovers over the Seattle shoreline. Upon further inspection, we learn that this is indeed a restaurant, and an exceptional one at that.
Clearly, the location and building itself is a big selling point and sure to generate intrigue. That’s why the website focuses on it in its imagery, even before the food (though that’s also touched on, don’t worry). We also love the minimal, clean content layouts throughout the site. Take a hint from the navigation menu in the top right corner — it doesn’t get much simpler.
7. Lucky Folks

What we like: Lucky Folks both a restaurant and an entertainment destination. While enjoying your meal, you can indulge in bar games, dancing, and karaoke. It’s undeniably fun, a mood that its website seeks to replicate.
Lucky Folks throws pretty much everything at you design-wise: videos, animations, rich colors, and cursor effects just to name a few. Most effective, however, is the use of animated web textures in the background. This is a textbook example of how texture can immerse the user in a site’s atmosphere. In this case, the texture evokes the felt surface of a cards table.
8. Flaner

What we like: This website displays another superb use of texture to create a mood. This time, it’s animated static that mimics that of analogue speaker systems and vinyl records. The texture also pairs nicely with the site-wide green palette. When users hover over the images, color seeps in and brings them to life.
Another thing to note is that Flaner uses grids heavily on its pages, but not in a way that feels tired or generic. The clean lines that separate content into neat boxes aren’t something you see on many restaurant sites, and the whole thing is sure to leave an impression.
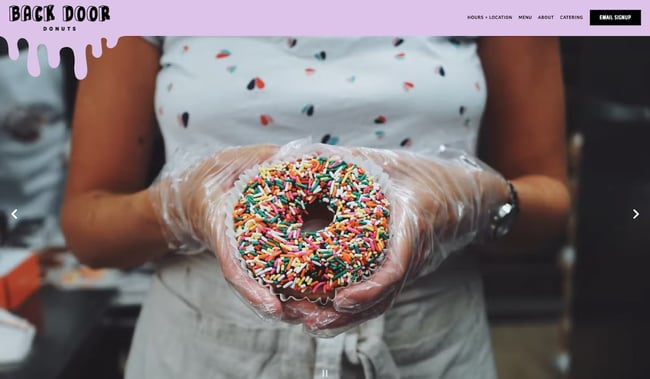
9. Back Door Donuts

What we like: As a Massachusetts native, I want to book a ferry ticket after seeing the website for Martha’s-Vineyard-based doughnut shop Back Door Donuts. Maybe it’s the friendly and inviting images and copy, or the frosting drip effects, or maybe I just want a doughnut from somewhere other than Dunkin’.
The website’s designers know how tempting a bunch of high-res photos of doughnuts can be, but we like that this website goes beyond the food to highlight its history and place in the community.
10. Disco Cheetah

What we like: With what might be my favorite restaurant name on this list, Disco Cheetah serves up another impressive website built with BentoBox. This Canadian fast casual Korean grill creates bright, bold dishes with a website to match.
While this website doesn’t do anything particularly innovative with its design, it nails its aesthetic with rich colors and imagery, along with some clever illustrations and intuitive navigation.
11. Septime

What we like: Let’s now return to Paris to check out the world-famous Septime, except here we care more about the homepage and less about the prestige. Septime’s website has a fascinating design: Instead of scrolling down past the video header, the video stays in place as you scroll, so it feels like you’re swiping the page contents up to you rather than moving down to them.
As far as page content goes, Septime gives only what you need to know: Menu, hours, contact info, and a wine list, all in black and white. It’s proof of a restaurant that knows its status and doesn’t need to prove anything else.
12. Abnormal Co.

What we like: This San Diego microbrewery prides itself on being “abnormal in every way.” We think this slogan extends to its website too, a unique experience defined by page content that slides into view as you scroll and a warm, dark aesthetic throughout.
Abnormal Co. also inserts multimedia to make an impression. There’s a video at the top of the homepage that users can watch to learn more, and some image sliders showcasing its collection of beers. The entire site shows this craft brewery also knows how to craft an online presence.
13. The Clove Club

What we like: My personal favorite on this list, the Clove Club website is almost more beautiful than any site has the right to be. Its homepage feels cinematic with its sprouting plant animations, and the stripped back menu is one of the best, accessible by a “+” in the top corner.
We also appreciate the clear “reservations” option on the homepage that, when clicked, doesn’t take you to a separate booking website to grab your spot. You instead stay on the website, which makes the entire experience feel much more cohesive. A well-known establishment, the Clove Club knows that website visitors want in and makes it easy to get a table.
14. Pizzeria Vetri

What we like: We couldn’t make this list without mentioning pizza at least once. Based out of Philadelphia, Pennsylvania, Pizzeria Vetri has one of our favorite pizza restaurant designs.
Pizzeria Vetri isn’t exactly reinventing the wheel (or, should I say, the pie) here. Rather, it’s a straightforward example of a website any restaurant owner can achieve, regardless of technical expertise.
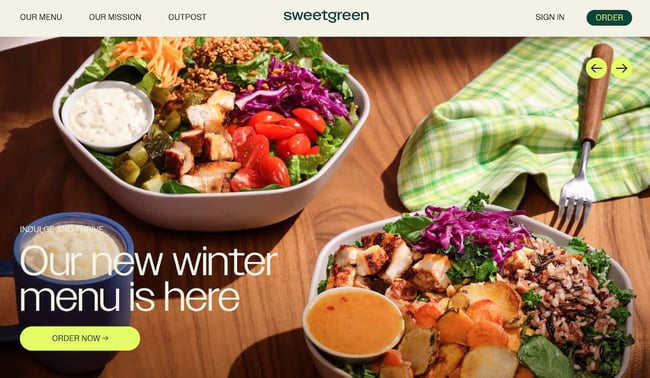
15. Sweetgreen

What we like: After looking at all of these pizza and doughnut websites, good luck getting me to eat a salad bowl. But if any website could pull it off, it’s Sweetgreen’s. The home page immediately hooks you in with its vivid and detailed photos that contrast nicely with the more muted color palette. Flavor is definitely at the forefront.
This website is also notable for incorporating short form video content into its homepage, showing how Sweetgreen experiments with new flavors and develops its recipes.
ordering website design
ustomer experience starts long before customers come through the front door of your restaurant. Nowadays, customers often start looking up your restaurant online and land on your website. Your restaurant website is the face of your brand as it forms the first impressions, and serves an essential role in the success of your business. Therefore, your Restaurant Website Design should be unique and appealing to your customers.
Imagine your restaurant website as a virtual mini-version of your real restaurant. What should it offer? Necessary information, such as the menu, ordering hours, location and direction, contacts? Definitely. Online reservation and food ordering? Desirably. But should not be there something more? How to design a restaurant website which gives customers a surety that they will have a fantastic time dining at your restaurant at the same time, does not mislead them? Here are some great restaurant website design tips that will help you build a great website!
How To Create An Appealing Restaurant Website Design To Enhance Online Ordering
Creating a vibrant environment and finger-licking dishes will only make your restaurant sprawling, but that is only half the battle in the culinary business. Remember to add all the vital content for restaurant website that your customers might want. Knowing that restaurant websites can be an extremely potential medium for harnessing the immense crowd that is available in the market you must include these seven restaurant website design tips in your restaurant website design.
1. Understanding Your Audience
When you are first starting to build your restaurant website or beginning a significant redesign, you should consider who you’re trying to reach before you start creating new design assets for the site. Due to the nature of the online food and beverage business, it’s common to have existing clients and new clients and that need to be given serious thought regarding how you want to best engage with them. As a result, many food websites can fulfill the requirements of an audience that can vary from a regular customer looking to buy a single item, to wholesale buyers, and brands that are looking for B2B food service. Always include content for the restaurant website that your customers will find useful.
When your restaurant caters to existing customers, you need to learn not only who they are, but how they use your site. For new clients, show them your selling points and give them a reason to be interested in your business and to engage with you.
2. Displaying the Desired Information
Your restaurant website design should show the desired information clearly. Consider your restaurant website as your online spokesperson. It should be able to answer the top queries of your customers. Therefore, always include important content for the restaurant website.

Ensure that the following points are visible on your restaurant website-
(i) Menu
The first thing that a customer looks for in a restaurant website design is the menu. Whether they wish to order online or are planning to dine at your restaurant later, a hearty menu is what would make the conversion of a website visitor to a buying customer. Ensure that you have clear categories in your menu, such as Veg, Non-Veg, Starters, Main Course, Beverages, and Drinks.
If you have enabled Online Ordering, it is highly advisable to have a separate Online Ordering Menu. Find out how to optimize your online menu here.
(ii) Online Ordering Button
Having an Online Ordering Button on your restaurant website gives you an opportunity to convert the visitors on your website to buying customers. Thus, it is also important to have delectable images of your menu items that propel your website visitors to order food from your restaurant right there! Know more about Online Ordering Integration for your restaurant website here.
(iii) Store Locator
If you have multiple restaurant outlets, your customers may get confused about where to order. Thus, it is advised to put your various outlets on a map along with their complete address, contact details (such as phone number and email id) and their service hours. This would help your customers visit your restaurant easily and let them place their Online Orders without any hassles.
(iv) Feedback Button
Asking for Customer Feedback, and acting on it, is essential to a restaurant’s success. Seeking feedback from customers makes them feel valued, helps resolve their grievances, and also gives you parlor’s insight about your restaurant. Find out how you can collect customer feedback in the best way possible here.
(v) Social Media Buttons
Having a presence on Social Media has become essential in today’s age as it is one of the most critical platforms to achieve customer engagement. Thus, it becomes even more important to highlight your Social Media pages everywhere, and your restaurant website is one of the best ways to achieve that. Ensure that the links to your Social Media pages are visible on your website. Include a catchy Call-to-Action that encourages people to connect with you on Social Media. Check out the latest buzz, or Like Our Food? Like us on Facebook’ are some of the ways to make people click on your Social Media buttons. Find out how to make the best use of Social Media Marketing for your restaurant here.
(vi) About Us
When you tell your story, people are likely to connect with you better. An interesting About Us page that talks about your restaurant’s inception, team, and values is sure to catch your customers’ eyes. Be sure to include an About Us section in your restaurant website design.
3. Structuring Your Restaurant Website For Usability
Many food websites fail to think about developing site structure through the mindset of how the users should use it, and instead create the restaurant website design on how their team uses it internally. This often leads to a development process that lacks navigation elements that are clear and easy to use. Remember that more straightforward navigation is always going to be more user-friendly than something that is more complex and difficult for users to use. More specifically, it is important to note that users don’t go to a site and go to the top navigation when they are seeking more information — they start scrolling down.
While keeping that in mind, also consider that most of the relevant information should be above the fold so that it is visible and gives users a good idea of what your company is all about in case they don’t take the time to look through the entire page. Tell a story to your audience as they scroll down, allowing them to learn more as they progress through, while still clearly providing all the “essentials” on the page.
4. Using Imagery to Convey an Idea
There is no need to use copious amounts of copy in your restaurant website design to get across the core message to your audience. Using minimal text that is supported with excellent images is going to do a better job at conveying your central ideas than having too much text. You don’t want to start with a big paragraph and overwhelm the reader. Instead, showcase what you are known for and bring that idea across with the images you use.
5. Mobile Optimization of the Restaurant Website
If you’re in the food industry, you can be sure most of your users aren’t going to be sitting on a desktop — they’re on-the-go, so it’s essential that you have a responsive site to reach your audience on mobile devices. The mobile version of any food website should feature concise messages partnered with images to effectively stress critical points without overloading or boring the user with too much text —, especially on a small screen. This is becoming increasingly true across all verticals, and as a result, mobile should be a priority regardless of industry. Find out how to optimize your restaurant website for getting more orders and increase usability.
Furthermore, take the time to look at your various multimedia elements and consider alternatives if they are slowing down your website’s load times on mobile. Not everything that is suited for your desktop version is going to be fitting for the mobile rendering of your site — however, the overall look and feel of your mobile site should have branding that is consistent with your desktop version.
6. Search Engine Optimization (SEO) of the Website
Even if you do have a gorgeous and well-designed website, it would be of little use if it isn’t discoverable to your customers. This is where Search Engine Optimization comes into play. Doing the SEO of your restaurant website means that your restaurant would appear high up in the Google ranking and be visible when someone searches for something relevant to your restaurant. For example, if someone searches for Ice-cream and shakes near me, your ice-cream parlor’s website link should appear right on the first page of Google. This article will tell you how to do the Search Engine Optimization of your restaurant’s website in the right way.
7. Consistency in Your Theme and Restaurant Website Design
As we mentioned earlier, your restaurant website is the virtual face of your restaurant and plays a crucial role in maintaining the Online Presence and Branding of your restaurant. Thus, it is essential that your restaurant website reflects the theme and concept of your restaurant brand. Ensure that the logo of your restaurant is visible on the website. The website should also ideally follow the color scheme and theme of your restaurant.
Having an appealing restaurant website design and using that to enhance your online business can be a challenging proposition. However, when done correctly, it can pay huge dividends that will help increase your online return on investment substantially. A helpful way to make sure these elements are done right is to find the perfect Digital Agency partner to help you create the best possible presentation for your specific vertical concerning both design and usability.
As a restaurant owner, you must be aware of the various ways in which you can harness the potential customers in the market, hence, follow these essential tips and make your restaurant website a winning success!
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
