Rural Web Design Tools
If you’re in a rural area and need to design a website, you have a few options. You can go with a dedicated local firm, but that will be expensive, and you may not get the kind of support you need when your site goes live. You could hire an agency based in an urban area, but they’ll be too busy to care about your little corner of the world.
We think there’s a better way—and it’s called [name of company]. We’re an online design agency focused on serving rural businesses and organizations. Our team is made up of people who live in the same communities as our clients, so we understand what they’re going through and how to best serve them. We offer full-service web design services at competitive rates that include hosting, maintenance, and support for one flat fee—no hidden costs or surprise fees later down the road!
Rural Web Design Tools
This is the first phase of the design process where communication with the client needs to be clear and precise. Most often, teams revert back to the client’s job brief to ensure that the requirements are clearly highlighted and communicated.
Let’s look at some tools for web designers and developers that help facilitate this real-time communication and make organizing information easy.
1. Trello

Trello’s platform makes it simple and manageable to create spreadsheets, emails, and do tasks that involve major teamwork and collaboration.
Projects, tasks, and assignments are all transparent – all team members can see what everyone else is doing, as well as what tasks are pending by accessing the relevant board and cards. This makes for excellent productivity.
2. Slack

Slack is a single workspace that helps teams communicate in an organized way. For instance, communication between different teams in the digital agency and the client. Its multiple bots and app integrations help set up alerts and notifications when tasks are complete.
Slack also has some neat features for developers, such as the ability to share code snippets directly in the app, as well as notifications on change requests from customers and new bugs
You have the best web design tools. But, you also need fast hosting.
We are 4.8/5 on G2. With load times as low as 79ms, Cloudways is one of the fastest hosting providers out there.I want fast hosting!
Web Design Tools for Wireframing/Mockups
This is the second phase of the designing process is where the initial sketch and outline of the project are created. This helps structure the work and explain the user journey from the beginning to the desired actions.

Here, after the wireframing, mockups help create a visualization of how the end product will look so the client can see how close the end product is to the expected outcome according to the brief.
Let’s have a look at some of the best web design tools that help in creating clear and simple wireframes/mockups.
1. Figma

This flexible design platform helps demonstrate designs over the web. Designers and developers working independently or in a digital agency should consider adding Figma to their web design tools inventory for easy collaboration and real-time feedback from their clients.
With Figma, there is no need for other third-party tools to enable the exchange of mockups or updates. What’s more, its in-app commenting feature eases design review feedback without the need for making constant design updates.
2. Wireframe.cc

Wireframe.cc is a freemium web design tool that helps create simple wireframes for websites and mobile applications. Its minimalist design interface clearly demonstrates website elements, while removing distractions and clutter. Once the wireframe is complete, you can easily save the URL to show the client.
3. MockFlow

An online wireframing and website layout tool, this helps create initial sketches for software and websites. MockFlow’s inventory of buttons, tabs, and graphics explains the flow between screens in an intuitive, easy-to-understand way. There are a variety of templates to choose from so designers and developers don’t have to start from scratch for every project. You can use this for creating a fantastic web development proposal for your clients.
4. Balsamiq

Balsamiq is a rapid wireframing software that helps explain mockups using a simple paper sketching style. This web designing tool simplifies the mockups, following a minimalist design principle that reduces any other distractions for clients and stakeholders.
5. Canva

One of the more popular and accessible design tools, Canva helps you create quick images with the help of predefined, optimized templates. These customizable templates allow you to play with images and colors and easily create visuals, social media graphics, presentations, and posters. Further simplifying the process is the tool’s drag and drop interface and a premium library of graphical content.
6. GIMP

A Graphical Image Manipulation Program like GIMP, that’s light on the computer’s RAM, is a popular freemium tool to add to the inventory of web design tools. While it may not be as technically sophisticated as Photoshop, it’s a nifty little tool when it comes to explaining an idea in a presentation or retouching an image before uploading it on a blog post.
7. Pixel Dropr

Pixel Dropr is a Photoshop plugin among the popular web design tools created by UI Parade. The concept behind the Pixel Dropr is to ease out the web design process by grouping all commonly-used UI elements in one plugin.
By using this plugin, web designers can create a group of buttons, icons, vectors, and other web elements. These web elements can be dropped and dragged into any PSD file directly from Photoshop.
8. Niice

Niice is sort of a search engine for designers. It gathers results from Behance, Designspiration, and Dribble. If you’re looking for creative inspiration, just dig here and you won’t be disappointed. I recommend that you try searching for responsive web designs.
9. Intuitive Color Picker

Intuitive Color Picker online color picker tool. When it loads, the whole browser gets filled with color. You can move your mouse left to right to change the hue and up and down to adjust the brightness and change the saturation with scroll. You can choose a color theme and click on the screen to save that color and continue with the second color. You can create a whole collection of colors. Here’s a screenshot that shows how it works.
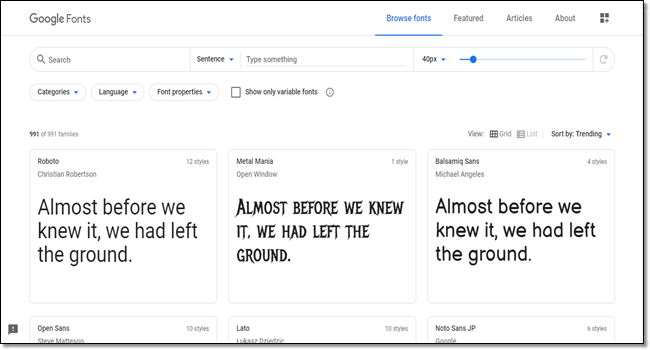
10. Google Fonts

Among many web design tools, Google Fonts is a popular option that helps you to enable a font type on your website with a simple one-line code. It contains a huge collection of fonts best optimized for the web. Follow these 3 simple steps:
- Choose
- Review
- Use
11. Behance

Behance is the leading online webpage designing tool for creative designers that work independently or with an agency. You can showcase your work to the world and find relevant works created by other designers.
It helps designers to update all their work in one place and broadcast it widely. It helps companies and agencies to explore creativity and find the right talent globally.
12. Place It

Place It is a drag and drop website layout tool that helps to place your product screenshots in a realistic environment. You can use this app to tell your product story in seconds with real-life examples. You will love it, give it a try!
13. Designmodo

Designmodo offers tools to create websites and email newsletters. There are two website builders: Slides and Startup. The latter is based on the Bootstrap framework. Users can create custom websites using these two builders and launch them via a host. Postcards is an email newsletter builder. It’s a no-code tool that you can use to create engaging newsletters. You can choose from different templates and save them for use later.
rural web design tools and techniques
1. Obtain a good domain name
Your domain name, also known as your website address, is often the entry point to your site. It is important that it makes a good impression for usability purposes, as well as for search engine optimization (SEO).
Here are some tips for coming up with an optimal domain name:
- Make it easy to spell. Try not to use slang, made up, or extremely esoteric words.
- Keep it as short as possible. The shorter it is, the easier it is to remember and type correctly.
- Use the proper domain extension. Try to always make it a .com domain name (as opposed to .net, .co, etc.) unless it is more appropriate to use another extension, such as .gov, .edu, or .org.
- Avoid numbers and hyphens. They are hard to remember and less elegant and memorable than word-only domain names, and may be misunderstood when vocalizing the domain name.
- Make the address broad to facilitate future growth. For example, Amazon.com is a much broader website address than BooksOnline.com and allows Amazon to sell pretty much every type of consumer good instead of books only, as was its original purpose.
- Ensure it is memorable. With so many websites on the internet, it is important that your website name is catchy so people will remember how to access it in the future.
- Research the domain name. Google it to see if a similar website address already exists online, and search on USPTO.gov to make sure it does not contain any registered trademarks.
- Check if the price is right. Determine if you can purchase your desired website address at a reasonable price since most good domain names are taken and will need to be bought from the current owner.
- Avoid nonsensical names. Choose a name that conveys a meaning so that users will know immediately what your business is. Yahoo and Google are catchy names, but they were very expensive to brand, and your small business may not have the same budget.
- Create an SEO-friendly URL. When appropriate, try to come up with an SEO-friendly website address that includes keywords and geo-location; for example, “www.LasVegasElectrician.com.”
2. Purchase secure, scalable website hosting with good tech support
A website host (or sometimes referred to as a website hosting provider) is a company that offers the technology and services necessary for a website to be viewed on the internet. You connect your domain name to your hosting provider so that when users visit your website address, they are shown your website that you store on your hosting account.
Hosting services can cost anywhere between $2 to $100+ per month, depending on the kind of technology and support you choose. You can usually get a discount if you purchase a yearly plan as opposed to a monthly plan.
Here are some guidelines for choosing a good website hosting plan:
- Although you can get a “shared server” hosting plan for as little as $2 per month, I would typically advise against this. Shared hosting means you are sharing a server and its resources with other customers, which can make the performance of your site suffer. Also, if one of the other websites on your shared server is hacked, it is possible for your website to also be infected.
- A “dedicated server” hosting plan is the most expensive option—cost can range from around $100 to $2,000 per month—but it would make your website perform the most optimally. Having a dedicated server plan means that the physical server machine is entirely dedicated to your site; therefore, all the resources are yours and it is more secure than a shared hosting plan, as long as the technology is optimal. However, it is much more expensive than what most small businesses usually are willing to pay. Once you have a very high-performing site, this may be what you need, but it is overkill for most early stage and small businesses.
- The compromise I typically recommend is a “virtual private server” (VPS) hosting plan which offers the best of both worlds. The cost ranges from around $20 to $50 per month, which is affordable for the hosting services you will receive. A VPS is one machine that is partitioned to act as multiple machines, which gives it a similar affordability to shared hosting, with similar security and performance potential as a dedicated server hosting plan.
- Make sure your hosting company has phone and/or chat support so you can be helped quickly if you have a problem. Email support can often take too long and become frustrating when a problem needs to be resolved immediately. Phone support is best, but chatting works well, too.
- There needs to be an easy to use server interface like cPanel to access your server. You do not want to have to use terminal commands to view your server contents and make changes, unless you can afford to hire a professional server administrator to help you.
- Check to see what kind of server security is in place on the server you are considering. You will want to be able to access your server via Secure File Transfer Protocol (SFTP). There should be daily backups being made of your server contents. There should also be an easy, one or two-click method to install Secure Sockets Layer (SSL) certificates. Make sure the hosting company performs regular security maintenance. Ideally your hosting company has a published security protocol you can review so you know how they keep their servers safe.
3. Prominently display a clear description of your business
It is important to let people know who you are and what you do right away so they don’t feel confused when they visit your small business website. Make sure your main homepage banner (also known as a “hero image”) and subsequent banners are visual representations of your services, and also that you have an introductory text blurb near the top of the page that describes who you are and what you do.
Additionally, make sure both your main and footer navigation menus have “About Us” page links easily accessible so people can click them and read more about your business in depth.
4. Implement the best content management system
A content management system (CMS) is a software program or application that is used to create and manage digital content. A good CMS will help you maintain your site, and you don’t need much technical knowledge to use it. You should choose a CMS that is designed for your unique needs; different systems are used for different reasons, such as user-friendliness, extensibility, and budget.
The following are some popular systems with descriptions of their strengths and weaknesses.
WordPress: WordPress is the world’s most popular CMS. It has a vast, active support community and many useful plugins to extend the functionality of your site. (And if you cannot find a plugin that does what you want, it is easy to find a WordPress developer who can make one for you!) WordPress is also free and relatively simple to install. Most website developers are familiar with it so it is not hard to find an individual or agency that can work on your site. I normally recommend that small businesses use WordPress to create their websites, due to its flexibility and extensibility.
It must be noted, however, that WordPress’s biggest weakness is security—because it is so popular, hackers target it the most. Your WordPress site needs to be regularly maintained and secured so it is not hacked. Also, it is difficult to secure every single third-party plugin, so keeping your WordPress site secure must be an ongoing commitment through various best practices (checking to see if your plugins have been updated within the past few months, making sure it is a plugin provided in the official WordPress repository, deleting unused plugins immediately, etc.).
Drupal: Drupal is another popular CMS. It offers many of the same benefits as WordPress, including flexibility, ease of use, and a large support community. Notably it is a more secure CMS than WordPress (safer from malicious activity); however, it doesn’t have as many plugin or theme options, which makes it less extensible. For many years, the White House website (Whitehouse.gov) was run with Drupal, but has since switched to WordPress, which it still uses today.
Joomla!: Another popular CMS is Joomla! Out of the box, it has better SEO, security, and multilingual capabilities than WordPress; however, with the help of a few plugins, WordPress surpasses Joomla!’s capabilities.
Squarespace: Squarespace is a service you subscribe to monthly or annually that makes website and blog creation an easy “drag and drop” experience. It includes website design, development, software maintenance, metrics, domain name with annual purchase, SSL security, 24/7 support, and unlimited bandwidth and storage hosting all in one package. It is especially suitable for creatives and provides you with top-notch design templates. If you are on a tight budget, need a simple and beautiful site, but cannot afford a website designer, this is a great service for you.
There is a much smaller learning curve with Squarespace than with WordPress, Drupal, and Joomla!, but it doesn’t have nearly as many extensibility options. However, if you have little or no technical knowledge and are looking for a quick and easy way to put up a website, Squarespace is an excellent option for you.
Wix: Wix is very similar to Squarespace, but it is a bit more user-friendly. It offers a monthly, but not annual, subscription and includes similar features. Wix is also a drag-and-drop builder—you can freely drag and drop elements anywhere on the page; in comparison, Squarespace is more structured in where you can drag and drop on the page. The learning curve to using Wix is even shorter than Squarespace, so if you need to publish a site quickly, this may be your best option.
Wix has a lot more templates than Squarespace to choose from, but once you choose a template, you must stick with it or be forced to completely rebuild your site. With Squarespace, you can change your template anytime without having to rebuild the entire site.
5. Choose a good e-commerce platform
If you plan on selling goods and/or services through your website, you will need the right technology to do so. (If you do not currently sell anything, you may want to consider doing so since e-commerce could potentially increase your profits.) If you decide to allow users to financially transact with you online, you will need to choose the right platform for your business model.
Here are some popular small business e-commerce platforms:
WooCommerce: WooCommerce is one of the world’s most popular e-commerce platforms—it can turn your WordPress website into an online store. Like WordPress, there are many plugins available, and it attaches to WordPress, which makes it extremely flexible. There are many free and premium themes pre-built for WooCommerce. (As a rule, it is better to use a premium theme from a reputable developer because it will offer better security and support.) If you are not tech-savvy, you will most likely need a WordPress developer to help you set it up and use it. WooCommerce also offers a very high amount of capabilities and scalability that your small business might need.
Shopify: Shopify is a cloud based e-commerce platform that allows you to create and customize an online store, and to manage products, inventory, payments, and shipping. It is not a WordPress extension like WooCommerce—it is a standalone platform that is hosted on the Shopify server—so if you have a main website, your e-commerce site would technically be separate from that. You can link to your Shopify account from your regular website built with WordPress, Drupal, Wix, etc., unless your main website has a Shopify integration plugin.
Features include unlimited products, unlimited bandwidth, fraud analysis, discount codes, reports, and much more. The key benefits of Shopify are that you do not need a developer to set up a store, and everything on the backend is already set up for you when you subscribe. The downside is you do not have as much control or flexibility over your store as you would with WooCommerce.
Shopify Plus: Shopify Plus is Shopify, but with a higher level of customization, more staff accounts, and international e-commerce options. It also has a higher level of support. However, all of this obviously comes with a higher subscription cost, and it still does not have all the flexibility and customization abilities as WooCommerce.
Business Squarespace: Squarespace has an e-commerce subscription option, so if you chose Squarespace to build your site and have very simple e-commerce needs, you can choose this route. Business Squarespace charges a transaction fee, but this can be bypassed by upgrading your subscription to a basic online store. It includes a free domain, SSL security, SEO, abandoned cart recovery, discounts, real-time carrier shipping, and more. However, it has been noted it is not as user-friendly as Shopify. And like Shopify, it is simply not as flexible as WooCommerce.
Wix: Wix actually has a Shopify extension which is very user friendly. You will have to upgrade your Wix account and subscribe to Shopify in order to use it.
GoDaddy Online Store: GoDaddy has a relatively new e-commerce standalone subscription platform that is relatively easy to set up and use. Very little technical knowledge is required to launch your shop with GoDaddy Online Store. The templates are simple and clean, and somewhat customizable. Features include marketing and SEO tools, social media integration, appointment booking, SSL security, rapid page loading, and more.
6. Create an interesting, memorable, and engaging website user interface
Make sure your small business website interface leaves a positive impression that drives results. You can do so by implementing the following suggestions:
- Use beautiful graphics and easy-to-read fonts.
- Make sure your graphics are compressed and optimized for fast loading. If your website is slow, search engines like Google will penalize your ranking.
- Research the competition to see how they have designed and optimized their websites; implement similar components that will work for your small business website.
- Research your target audience to see what they want from your site and make it easy for them to accomplish it.
- Stay consistently on brand throughout your website design.
- Design an intuitive navigation system which allows users to get to the pages they need quickly.
- Publish easily accessible contact information.
- Incorporate obvious call-to-actions (especially “buy now” buttons).
- Create pages that are standard for small business websites, such as:
- Home
- About us
- Products/Services (with descriptions and visually appealing images)
- Sitemap (for SEO purposes)
- Management team
- Contact us
- Terms of use (the online contract governing how users can use your site)
- Privacy policy
- Additional pages relevant to your specific small business
7. Optimize your small business website for search engines
SEO is a set of practices you apply to your website to ensure search engines index and rank your website appropriately and then show it to search engine users. Once your website is “crawled” by search engines, it competes with websites that have similar content. The better your website design and content is, the higher your site will show up on search engine result pages.
SEO mainly includes the following practices:
- Keyword research and implementation
- Optimal website code
- Fast loading speed
- Being secure and having an SSL certificate installed; SSL is the standard security technology that ensures data passed between web servers and browsers remains private
- Having a mobile-friendly site
- Existence of high-quality backlinks (links on external websites with related content) that lead to your site
- Having lots of positive reviews online (Google, Yelp, Facebook, etc.)
- Using internal links throughout your site to keep people clicking and reading
- Using social media to link to your site (LinkedIn, Twitter, Facebook, Pinterest, etc.)
SEO is an extremely important ongoing process that can mean the difference between showing up on the first page of search engine results pages (resulting in large amounts of free traffic to your website) or page 300 (resulting in no traffic).
8. Regularly create and publish quality content
Both content quantity and freshness are important to search engines, so it’s important that you create a plan to publish quality articles and/or blog posts on your site and on external sites that link to your site. If you want to rank highly in search engine results and encourage people to return to your site again and again, you will have to update your website with new and relevant content as frequently as possible.
In addition to static page content and articles, a great form of content to post on your website is testimonials. Asking for testimonials from your customers and then publishing them on your website is a great way to post fresh, high-quality content on your site that makes your small business more attractive.
Make sure your content uses an appropriate, on-brand tone that people will enjoy reading.
9. Install webmaster tools
Make use of vital data to help you analyze traffic and site performance by installing Google Analytics and Google Search Console (both preferably via Google Tag Manager), and Bing Webmaster Tools. These tools can be used to track the following types of information:
- Daily, weekly, and monthly visitors to your site
- Number of views on each page of your site
- “Bounce rate”—the percentage of users who come to your site and leave after having only viewed one page (Google algorithms give higher rankings to websites that have a low bounce rate, on the theory that visitors are spending more time on the site and find it valuable.)
- Average time spent on site by visitors
- Crawl errors on your site (errors that the search engines found on your site in crawling its content)
- Broken links on the site
- Keywords that lead users to your site
- Backlinks to your site
- Web page download time
- Other information that can help you enhance your SEO
10. Implement a website maintenance plan
A website shouldn’t be created and then allowed to grow stale. In order to have a successful website that ranks well in search engines and doesn’t get hacked, you need to make sure it is properly maintained.
Here are some tips to create a small business website maintenance plan:
- Check Webmaster Tools data at least once a month and have any vital errors emailed to you in real time.
- Use traffic data to learn more about your audience so you can better cater to them.
- Use performance data to optimize and fix warnings and errors.
- Make sure all software is always up to date.
- Run security scans so you know your website is clean of malware and hasn’t been hacked.
- Use “split testing” to see if certain variations of your website help performance; for example, if you are selling a product, you might have two versions of a particular landing page with different images and wording—the split testing allows you to see which version has a higher conversion rate.
- Follow my advice about SEO (see point #7), and continually publish quality content (see point #8).
- Find on-trend and effective ways to market your business online.
- Allow website users to provide you with feedback about your site.
- Continue to check out your competition from time to time to see what they are doing with their online presence and see if what they’ve done can work for you as well.
- Make sure your website is backed up in multiple ways at least once a day and at least 10 days back.
Conclusion
As you can tell after reading this article, creating a great small business website may not be as simple as you first thought. However, if you follow the steps set forth in this article, your small business will have an excellent chance at succeeding in the online marketplace
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
