The best free website design software is a great way to start a new website, and it’s also a great option if you’re just not ready to invest in a premium product.
There are many free website design programs available, but not all of them will provide the same level of functionality. Some of these products have very limited features and are mainly designed for beginners or hobbyists. In this post, we’ll take a look at some of the best options currently available for creating high-quality websites without paying any money at all.
Table of Contents
Simple Web Design Software Free

1. CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
- Web Design
- Collaboration
- Wireframing
- Content Management
- Website Structure
- URL Mapping
- Analytics Reporting
- Security
CMS Hub Pros
- Comprehensive content management system
- No coding required with an easy drag-and-drop page builder
- Healthy selection of templates
- Seamless integration with the rest of the HubSpot CRM platform
- Hosting is include
CMS Hub Cons
- Free trial only
- Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
- Rich functionality may be under-utilized by beginner website owners
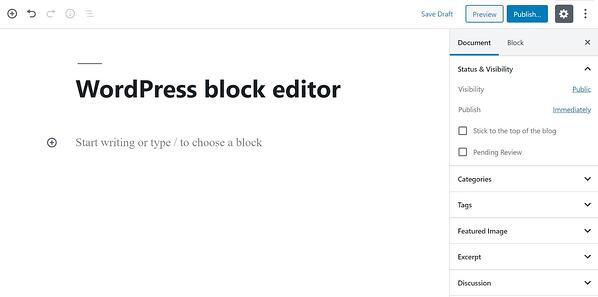
2. WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)

WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
- Content Management
- Blog Design
- Website Structure
WordPress Pros
- Most popular CMS on the web
- Highly customizable and configurable thanks to its open-source build
- Thousands of themes and plugins to customize and optimize your site
WordPress Cons
- The WordPress CMS is free, but you’ll still have to pay for good hosting
- Can feel too hands-on for those who want a more streamlined site-building experience
- WordPress has known security vulnerabilities that leave your site at risk if not addressed
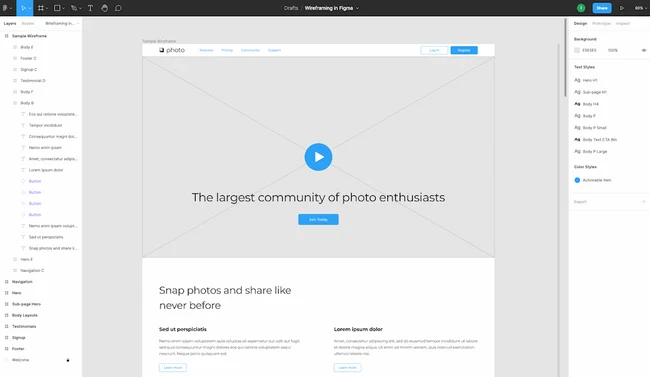
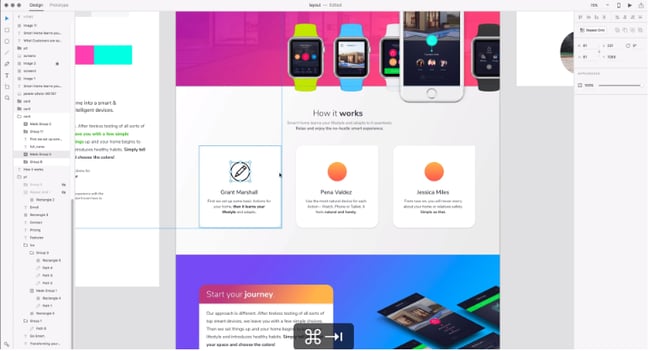
3. Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
 Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Figma Pros
- An excellent piece of web design freeware for wireframing, mockups, and prototyping
- Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
- Real-time collaboration with team members
Figma Cons
- Free version is limited in collaboration features
- Only tracks 30 days of changes
- Can experience performance issues, especially over weaker connections
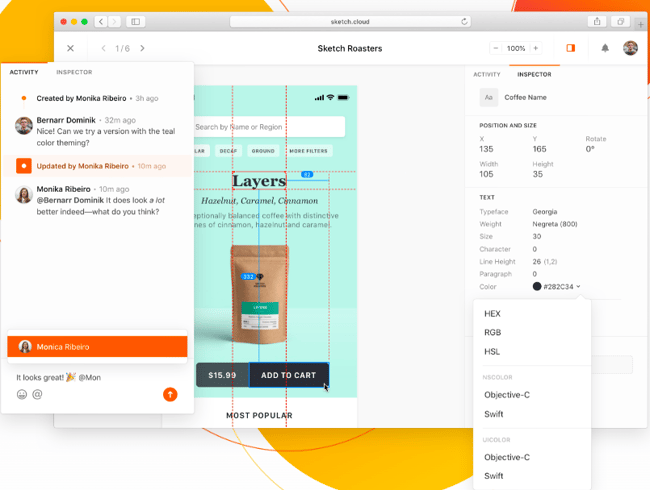
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
 Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Sketch Pros
- Intuitive, easy-to-use, and popular design tool
- Clean, simple displays for users who hate page clutter
- Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
- Free trial only
- macOS only
- Weaker collaboration features than other options on this list
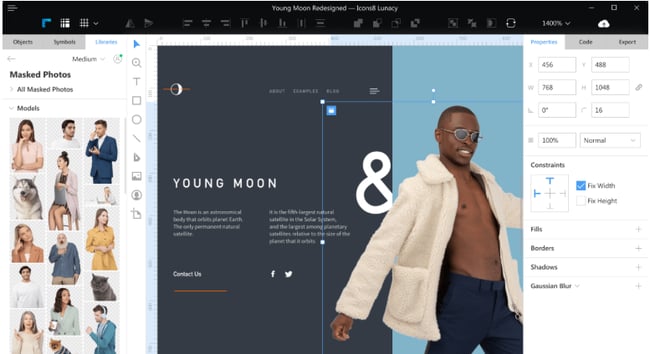
5. Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux

Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Lunacy Pros
- Built-in graphic assets to quickly add content to your screens
- Compatible with Sketch files, letting you edit them on a Windows device
- Allows for offline editing, unlike web-based competitors
Lunacy Cons
- Still a relatively new product with some minor bugs being resolved
- Performance issues have been reported, especially dealing with large files
- Lacks prototyping features
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)

Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Adobe XD Pros
- Great reputation as an end-to-end UX design tools
- Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
- Good performance when handling large files
- Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
- Free trial only
- Lacks real-time collaboration ability
- While there is an extensions library, it is not as rich as some competitors’
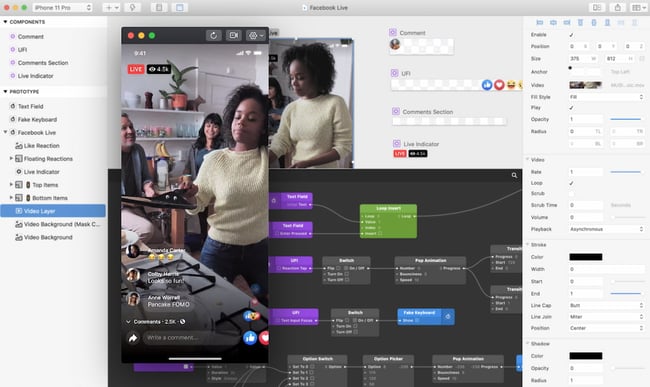
7. Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
 Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
- User Interface Design
- Animation
- Wireframing
- Prototyping
Origami Pros
- Easy prototyping, animations, and micro-interactions
- Specializes in mobile prototyping
- Compatibility with Sketch and Figma
Origami Cons
- Lacking in collaboration features
- More difficult to learn than other options
- Less support and community if you run into problems using the tool
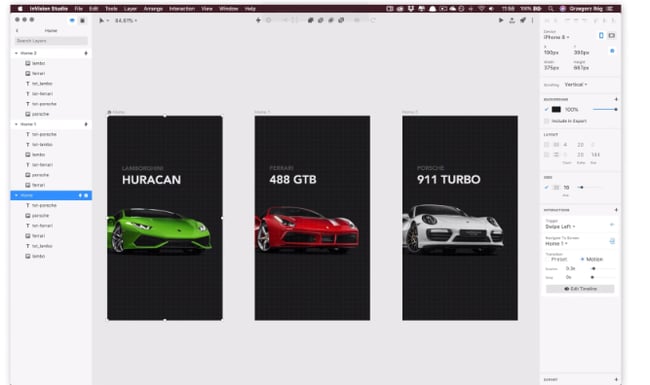
8. InVision Studio: Best Free Mobile Responsive Prototyping Software
Free
OS: Windows, macOS, iOS, Android (web version also available)

Offering versions that work on PC and Mac desktops, InVision Studio offers an advanced mobile responsive feature that allows you to design for different screen sizes. Since its very first release, this tool has focused on providing a collaborative design experience. Moreover, it’s now on par with AdobeXD in terms of built-in functionality.
You can further extend its functionality by downloading apps from its AppStore. Many of these offer the same functionality as AdobeXD’s repeat grids feature. There are also UI Kits you can download and use to build screens immediately. The extensions and UI kits are all free.
InVision Studio Core Functionalities
- User Interface Design
- Animation
- Wireframing
- Responsive Prototyping
InVision Studio Pros
- One of the best high-fidelity mockup and prototyping tools available
- Advanced collaboration capabilities
- Intuitive animation controls for more realistic prototypes
- Many free extensions and UI kits
InVision Studio Cons
- Collaboration tools exist but are not as convenient as competitors’
- Users have experienced response issues with support
- Occasional issues with tracking changes and saving files
Simple Free Web Design Software
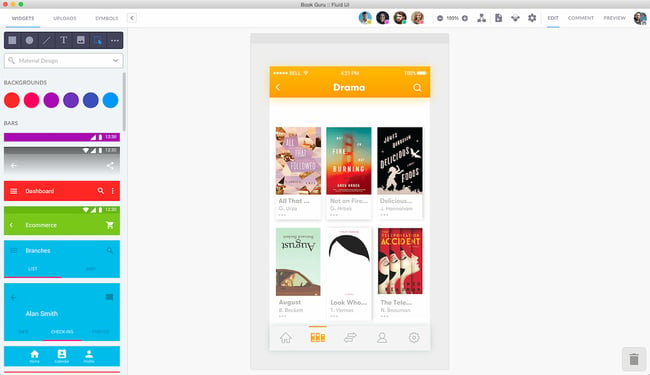
9. FluidUI: Best Simple Web Design Tool for Prototyping
Free
OS: Any (web-based)
 FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI Core Functionalities
- Quick Prototyping
- User Interface Design
- Wireframing
FluidUI Pros
- Quick, easy web design freeware for prototypes and wireframing
- Accommodates both high-fidelity and low-fidelity prototyping
- Real-time collaboration and easy sharing
FluidUI Cons
- Free version is limited — you’re allowed one project with 10 pages and one user
- Less ideal for higher-fidelity designs, as it’s meant for fast iterative prototypes
- Paid plans are more expensive than other options here, but necessary for collaborative projects
10. Vectr: Best Simple Web Design Tool for Vector Drawing
Free
OS: Any (web-based)

A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application.
Learning how to use the drag-and-drop editor is easy, and because it’s cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache.
Vectr Core Functionalities
- Vector Drawing
- Prototyping
- Wireframing
Vectr Pros
- A solid Adobe Illustrator/Sketch alternative for vector graphics
- Easy cloud-based collaboration
- Simple, intuitive interface and features
Vectr Cons
- Requires an internet connection to use
- Importing and exporting have been reported as occasionally difficult
- The tool displays ads
google web designer
You can create animations in Google Web Designer in two modes, Quick mode and Advanced mode.
In Quick mode, you build your animation scene by scene: you add a new view of the entire page, change the elements you want to animate, and, optionally, modify your transition times and easings.
For more complex animation, Advanced mode lets you individually animate each of the the elements, optionally modifying transition times and easing as well. Advanced mode also shows layers, which let you change where each element is in the stack of elements.
Full 3D authoring environment
Create and manipulate 3D content utilizing an array of tools and the power of CSS3. Rotate objects and even 2D designs along any axis, visualizing 3D transformations and translations as you author.
Design view and code view
Code view lets you view and edit your code in Google Web Designer’s built-in code editing tool. Code view lets you create CSS, JavaScript, and XML files. Code view uses code autocompletion which makes your code easier to write, with fewer errors.
For Ads and HTML files, you can switch between Code view and Design view, with the changes that you make to the code in Code view reflected in the Design view. This lets you immediately test how changes in your code will affect your designs.
You can also select objects with the selection tool and change the CSS styling for those objects in the CSS panel.
Illustration tools
Import assets from any other creative suite or use the built-in illustration tools to create vector-style artwork – keeping your designs light. To create new HTML tags in your designs, just draw them in with the Tag tool.
The CSS panel lets you edit current styles, as well as add new CSS rules.
Easy ad workflow
Google Web Designer makes it simple to publish ads through any platform. Choose from DoubleClick Studio or AdMob, or go for the Generic option to push content through any other ad network. No coding required.
What’s New:
- Fixed issue where Google Fonts failed to load when adding new fonts.
- Fixed issue with text font, style, and color not setting when in text editing mode.
- Fixed issue with font weight getting removed from the published files when the font is defined in an external stylesheet.
- Fixed issue with “Regular”, “Bold”, and “Italic” font weights missing in the published files.
- Fixed issue with font keys getting removed from the published files.
- Fixed issue with zoom cursor activating when hovering over the stage scrollbars.
- Fixed issue with incorrect property list displaying for a div in the dynamic bindings dialog if a binding already exists for a group.
- Fixed issue where a gallery populated by a dynamic group (with a binding for the “Repeat for each item in collection” attribute) only displayed the first local image in the in-browser preview.
- Fixed issue with previewing documents with dynamic fonts from Google Fonts.
- Fixed issue with dynamic fonts from Google Fonts not loading when a document with dynamic bindings was loaded with sample data already selected.
- Fixed issue with sample data editor not saving changes after the Dynamic panel was collapsed or closed.
- Full release notes here.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
