To create a professional website for your business, you need the proper tools. The internet has so many designers and developers that it is easy to get overwhelmed with information on what is good and what is not. The following 15 tools are going to be a great aid in creating a solid structure for your website. Some of them are free and some of them have an upfront fee, but they will ease up some of the challenging tasks in web development, such as testing and integrating changes across multiple browsers.
At Brolik, we know that it doesn’t make sense to reinvent the wheel. So, we always take advantage of web design and development tools that generous people have created and released online for free. Enjoy this collection of tools that will make your work better and more efficient.
Table of Contents
1. ImageOptim
Do you care about load time? If you do then you should definitely be using ImageOptim. Just like it sounds, it optimizes your images and it does it without losing quality. Or if you want, you can tweak the settings to change the quality to get even smaller image sizes. Plus, it will remove any metadata (GPS Position, Camera Serial Number, etc) if that is a concern for you.
Work smarter with this list of web design tools, services, apps, and plugins.

2. Free Stock Photos
Unsplash, Death of the Stock Photo, Gratisography, Picjumbo, Pixabay, Stock Up.
There’s not always a budget for a professional photoshoot or even paid stock photos. When that’s the case, I turn to some free stock photo sites. They’re great for placement purposes or for just changing up the monotony of the traditional stock photo.
3. GraphicBurger
GraphicBurger is a great website for free design resources such as PSD mockups (devices, collateral, products, etc), UI kits, icons, and much more. Everything we’ve used from there has been very high quality, and it’s also royalty free for commercial use.

4. Google Web Fonts
When I was a young designer, I had to walk uphill both ways in three feet of snow just to use one of six web fonts. Now, Google has hundreds of free, open-source fonts to choose from. They’re easy to implement and they can be downloaded for use in design files. Google just did a UX overhaul, and it’s a huge improvement. Now there’s a more advanced search as well as a nice featured section. Just be careful of using too many different fonts on your site (this includes different styles of the same font), or else you’ll really negatively impact your load time.
5. UXPin
UXPin is a powerful wireframing tool. It allows you to focus on the user experience of the website without the distraction of design. You can quickly mock up a variety of layouts, as it pulls in hundreds of prebuilt UI elements and design patterns for websites and mobile applications. You can also create smart objects (like headers and footers) for reuse across multiple pages.
One of my favorite features is the “comments mode” where a client or coworker can easily leave comments or questions on specific pages and sections of the wireframes in the preview mode. Sign up for a free 30-day trial, or sign up for one of their plans starting at $19/month. I know this is a free list, but UXPin is such a good tool that I had to include it.
6. Sublime Text
We use Sublime Text across the board at Brolik. It’s lightweight, quick, customizable, and it has a large library of plugins that are backed up by an active community. You can download it for free, but it does cost money for “continued use.”
The plugins are free though! Here are some of our favorite Sublime Text Plugins:
- Package Control – A package manager to easily install and manage the plugins.
- Compass – Adds a build system for Compass Watch when opening SASS files.
- Emmet – Tag auto-completer for HTML, XML, HAML, CSS, SASS/SCSS, LESS, PostCSS. Here’s a cheat sheet.
- SassBeautify – Exactly like it sounds, a plugin that beautifies SASS files.
- SublimeLint – Error highlighting.
- Git Gutter – Shows you what lines were added, removed, or edited since your last git commit.
7. Livereload
Livereload is a handy tool for any developer. It monitors changes in a file system, and as soon as you save, it reloads the browser. If you update an image or change a CSS file, it instantly updates without having to reload the browser. This tool should save you countless seconds, which will really pay off over the long haul. It works on Safari, Chrome, Firefox, Mobile Safari, and Opera with desktop (Mac and Windows) and browser extensions.
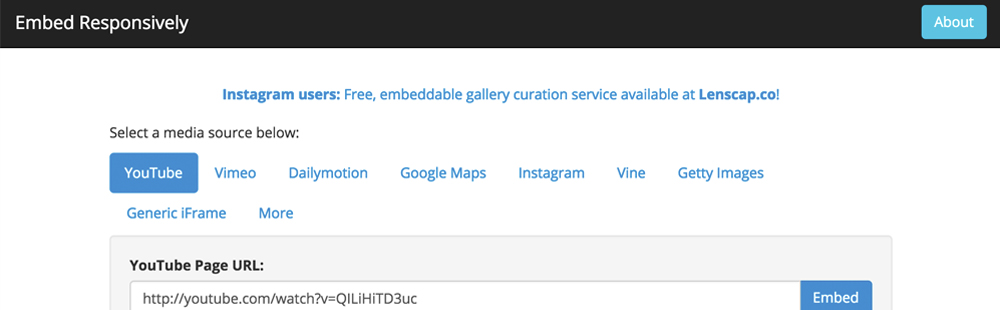
8. Embed Responsively
Just like you should drink responsibly, you should also embed responsively. This service gives you responsive CSS to go along with the embed code from popular services like YouTube, Vimeo, Google Maps, and Instagram. Your mobile users will thank you later.
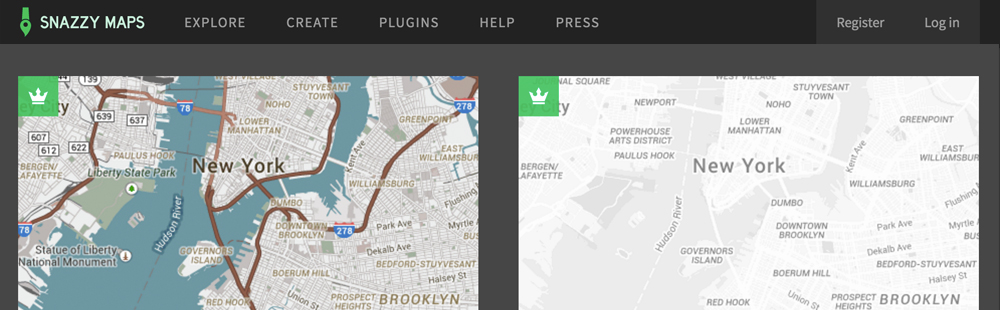
9. Snazzy Maps
Now that you can responsively embed Google Maps, it’s time to make them more “snazzy.” Snazzy Maps allows you to create better looking Google Maps and embed them on your website. You can choose from some preset styles or create your own and customize every single detail to your heart’s desire.
10. Tape (Google Chrome Plugin)
If you’re like me, building every website on a strong grid as close to pixel perfect as possible is a key part of the web design process. This is where tape comes in. The Google Chrome plugin allows you to set guidelines on a website just like you would in photoshop or sketch. It also allows you to easily measure positions and sizes of elements, even taking padding and borders into account.
11. OneTab (Browser Plugin)
Do you jump around to different projects? Are you a page parker? Well then, OneTab can probably save you a bunch of memory. OneTab will consolidate all of the open tabs in one window into one tiny list that can be reopened at any future time. I use this plugin constantly and my computer runs much faster because of it.
12. Real FavIcon Generator
Favicons are a key detail in a website’s brand experience, and Real Favicon Generator makes it super easy to implement every favicon or platform icon you could ever want. Just upload a PNG, JPG, or SVG that’s at least 260px by 260px, and it will generate all of the Apple, Android, Windows mobile, desktop, and regular favicons in one easily downloadable ZIP file as well as the code to implement them.
13. W3C Validators
HTML Checker, CSS Validator, Link Checker.
Nobody’s perfect. People make mistakes. And these three W3C Validators are great resources to find these mistakes. Simply type your URL into each of these and rest easy knowing that your HTML, CSS, and links are error-free and optimized according to the W3C standards.
14. Toggl
Toggl is a really simple tool for tracking time. It’s available anywhere online (web, desktop, mobile), and it works great for teams and freelancers alike. It also creates some handy charts and reports so that you can analyze where your hours are going on projects. It’s free for teams up to five.
15. GoToMeeting
GoToMeeting is a great tool for setting up conference and video calls. We use it for just about every meeting at Brolik. The screenshare feature is particularly useful and has replaced a lot of in-person presentation meetings, saving countless hours of travel time. You can set up recurring meetings as well as quickly start a meeting on the fly. Plus, you can record meetings for future reference. GoToMeeting’s free version offers unlimited meetings with screen sharing for up to three attendees.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines