If you’re looking for a WordPress plugin that will let you put your site in maintenance mode, you’ve come to the right place.
In this post, I’ll review the best WordPress plugins for maintenance mode. I’ll also provide a checklist so that you can choose the one that’s best for you.
Table of Contents
Best WordPress Plugin For Maintenance Mode

Are you in the process of building or rebuilding your website? And are you concerned that your website will mislead and possibly turn off visitors if it remains live throughout that process? While preparing your website for launch or making necessary changes for a relaunch, you don’t have to give site visitors a front row seat for that awkward in-between phase.
There are free WordPress plugins that can display a visual curtain that acts as a barrier between individuals visiting your website and the work you’re doing to develop or improve it. These are called ‘coming soon’ pages or ‘maintenance’ pages, and they can not only make your website look more presentable, but some enable you to capture information from visitors and connect with them via social media in the interim.
Here are the five best WordPress plugins currently available that place your website in maintenance or coming soon mode while you work behind the scenes.Disclaimer: WPExplorer is an affiliate for one or more products listed below. If you click a link and complete a purchase we could make a commission.
1. Elementor Maintenance Mode

Elementor is a versatile page builder plugin that enables you to design your site on the front end, and immediately see your changes. What’s more, it includes a easy to use maintenance mode that keeps visitors from viewing your site, while still permitting administrator access.
Features:
- Completely free and open-source
- Responsive and fast
- Lets you customize user access while your site is under construction
- Enables you to display extra information on the front end via your maintenance or coming soon page
- Lets search engines know whether to continue to index your site or temporarily ignore it
- Gives you the ability to design your site on the front end with a real-time, drag-and-drop page builder
- Enables you to customize your layout with easy-to-use design modules
- Includes many pre-made templates and widgets
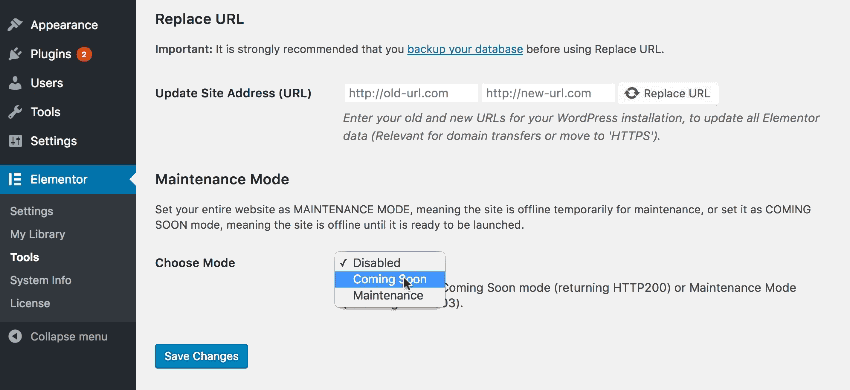
The maintenance mode feature is simple to use, yet flexible enough to suit your needs. You can greet visitors with a friendly message informing them of your site’s status and when they can expect it to return. At the same time, you and your team can access the entire site and make whatever changes or fixes are necessary.

One of Elementor’s particularly useful features is the option to select from either the Maintenance Mode or Coming Soon page. The former tells search engines to avoid your site for now and come back later to see if it’s live, while the latter informs them to index your site as normal. This is useful, since there may be times when you want your site to be visible to search engines, but not to users.

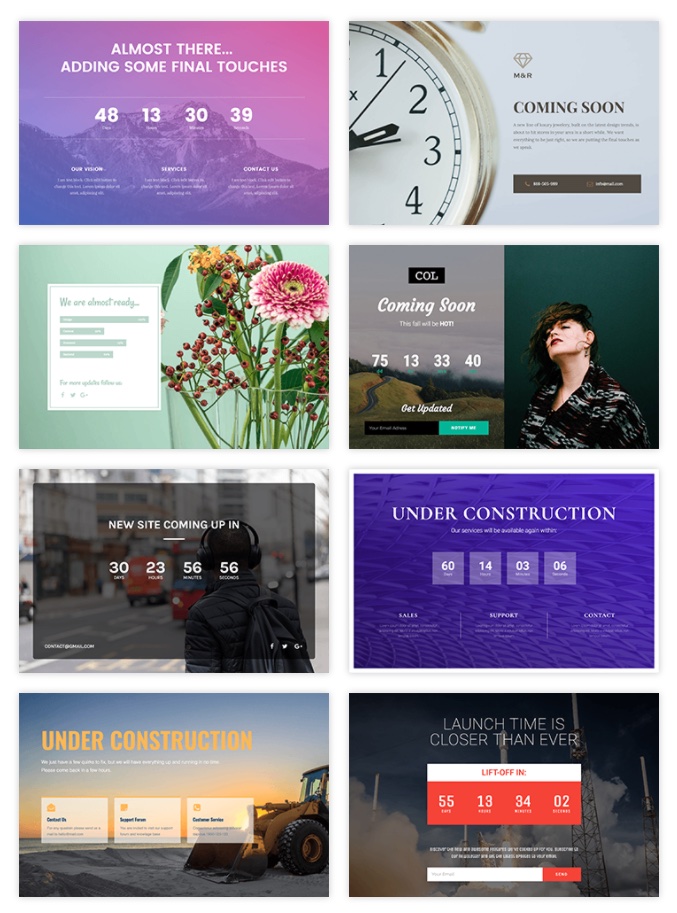
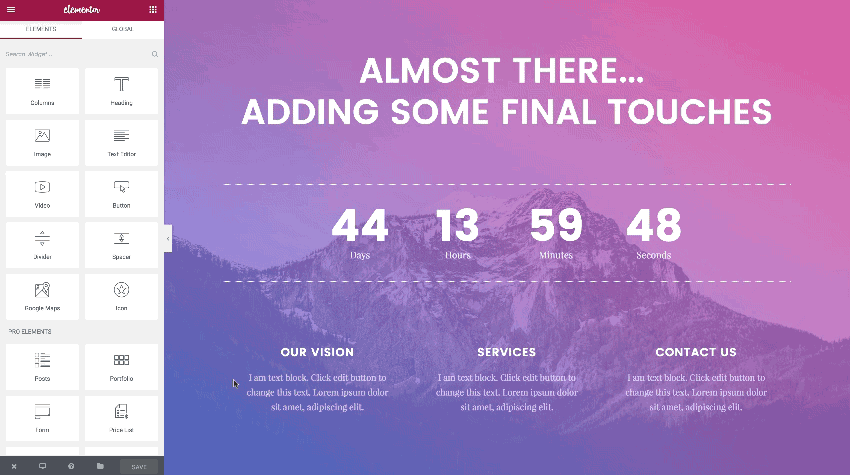
Oh, and did we mention that there are already nine NEW free and pro maintenance mode and coming soon page templates? This way you can have a coming soon page ready in second and focus on building out the rest of your website.

Of course, Elementor’s maintenance mode is only the tip of iceberg. Its main selling point is its handy page-building features that can be used on each and every page. With Elementor the design process is a piece of cake, thanks to the many custom drag-and-drop modules for headings, columns, media, social icons, and more. In short, it’s an ideal solution for keeping your design time to a minimum while informing visitors when you’ll be back online.
2. Coming Soon Page & Maintenance Mode by SeedProd

Coming Soon Page & Maintenance Mode by SeedProd has a wealth of customization features available, without you having to upgrade to the pro version.
Features:
- Fully responsive
- Add a headline, SEO title and meta description
- Track traffic and user behavior using Google Analytics code
- Upload a logo or teaser image
- Change the background color or add an image
- Choose text, link, and headline colors that complement your brand
- Add custom CSS
Another major plus for this plugin is that search engines can still crawl your website while in coming soon mode. While in maintenance mode, your website will be classified as unavailable to site crawlers.
3. Coming Soon and Maintenance Mode

Coming Soon and Maintenance Mode is highly customizable and offers a countdown feature too.
Features:
- Upload a business logo
- Add an SEO meta description and title
- Link to social media accounts
Customization – like font color, size and position – are all pro features. Additionally, if you want to add a countdown box, progress bar, or mailing list sign-up form, you’d have to upgrade to the pro version of this plugin. But if you’re interested in quickly setting up a splash page that directs visitors to your social media accounts, Coming Soon and Maintenance Mode is a great option.
4. Minimal Coming Soon and Maintenance Mode

Minimal Coming Soon and Maintenance Mode offers a very sleek and modern maintenance page option. Search engines can still crawl your website while the splash page is visible to visitors.
Features:
- Fully responsive
- Arrange the order of logo, header, text, opt-in form, and custom code
- Add Analytics code to track visitor behavior
- Expand existing subscriber lists using the MailChimp API
- Upload a logo, favicon, and/or background image
- Content overlay option
- Multiple text options (color, size, positioning, etc)
- Style opt-in form to your preferences (color, text size, button size, etc)
- Add custom HTML or CSS
In addition to being sleek and sexy, this plugin offers lots of options that’ll give your maintenance page a look and feel all of its own. One warning though: If you’re using a plugin like the Stealth Login Page, which allows you to create a custom WordPress login URL, be sure to type in that custom URL when configuring your basic settings for the Minimal Coming Soon and Maintenance Mode plugin. Otherwise, you might get locked out of your own website because the general wp-admin URL won’t be accessible while your website is in maintenance mode.
5. Under Construction

Under Construction Page is a free WordPress plugin that helps you build a maintenance or coming soon page without any technical knowledge. Just by selecting a theme, connecting social media and adding a few details about the page, you can have a maintenance mode up and running in just a few minutes. So, instead of showing an empty page or exposing errors to your visitors, you can act like a professional and show them a landing page that looks amazing.
Whether you want to put the site under construction or pull it out of the mode when you are done with the work, the plugin lets you control everything with a simple button. If you select end date and time, you can let the whole thing to the plugin and worry about more important matters on the site.
Just like you don’t have to code a thing to make this work, you don’t have to be a designer as well. Under Construction Page lets you choose from dozens of fantastic themes that you simply have to select from the list. But, if you like custom pages, you can always personalize the entire maintenance page to your likings. Just add CSS code below the theme and enjoy a custom page unique to your site.
Social icons can be added just by writing unique URLs to your social media profiles. It is important to add contact information so use the other icons for adding email addresses and telephone numbers as well.
By using a standard WP editor, you can quickly write a few sentences about the under construction page. Let your visitors know what’s happening, apologize for the regular site being offline or show them a picture or video instead. This part is entirely SEO-friendly, so you don’t have to worry about how the page will appear in search engine results pages. This is a must-have feature when you’re creating a coming soon page that might stay online for weeks.
If you want specific users to have access to the regular site, it can be arranged through simple options. Any user or user role can be whitelisted. That means that some of them don’t have to be affected by the maintenance page that you’re creating. Instead, they can work with the normal site as nothing happened. Just select a role or write a specific username.
maintenance mode wordpress without plugin
Activating WordPress under construction mode doesn’t have to be complicated.
While some methods require some code tweaking, WordPress maintenance mode plugins allow you do that with a few simple clicks.
1. Using the SeedProd Plugin – Recommended
SeedProd is a landing page builder plugin. It allows you to easily create landing pages for “Coming Soon” and “Maintenance” modes with its drag-and-drop builder.
This plugin has a free version and offers a premium plan, starting at $39.50/year.
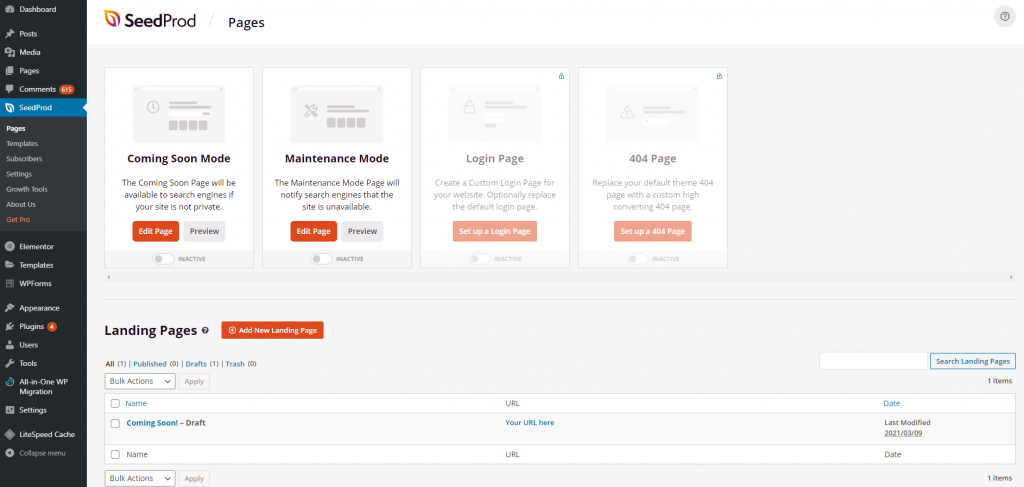
First, download and install the plugin. Once it’s activated, go to the plugin dashboard.
You’ll see the modules to set up the “Coming Soon” and “Maintenance” pages and the buttons to activate them. At the bottom, there’s a section to manage your landing pages.

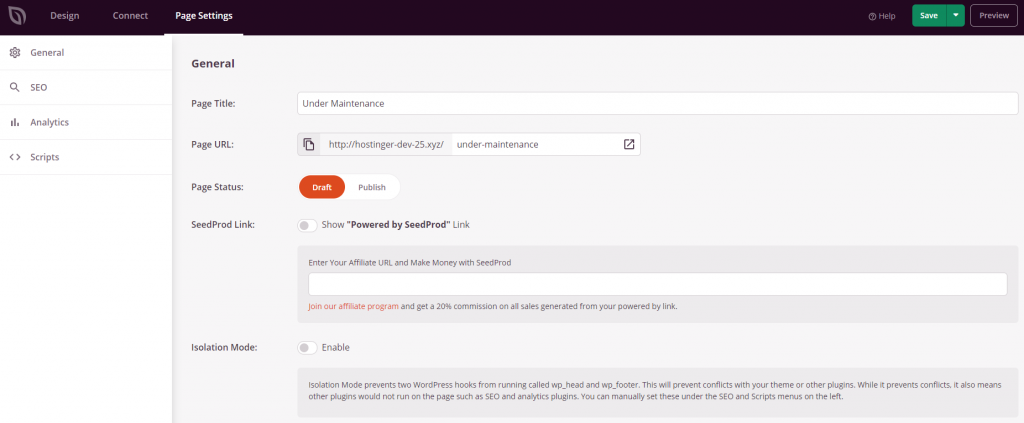
To set up a maintenance mode page, go to SeedProd’s landing page templates library and click on a maintenance mode template you like. It will take you to the drag-and-drop builder, where you will be able to customize the template. Click Save to save the changes.
To add more landing pages, click Add New Landing Page button on the landing pages section. You can also rename the page title and URL on the Page Settings section of the builder.

When setting up the maintenance page, turn on the maintenance mode by clicking the Activate button on the plugin’s dashboard. You’ll see the message Maintenance Mode Active at the top right corner of your WordPress admin page when it’s activated.
2. Using the WP Maintenance Mode Plugin
WP Maintenance Mode plugin allows you to activate maintenance mode without touching a single line of code.
First, download and install the WP Maintenance Mode plugin. Once activated, select Settings -> WP Maintenance Mode from the WordPress dashboard.
On the Settings page, you will see five tabs – General, Design, Modules, Manage Bot, and GDPR. Let’s have a look at these tabs in more detail.
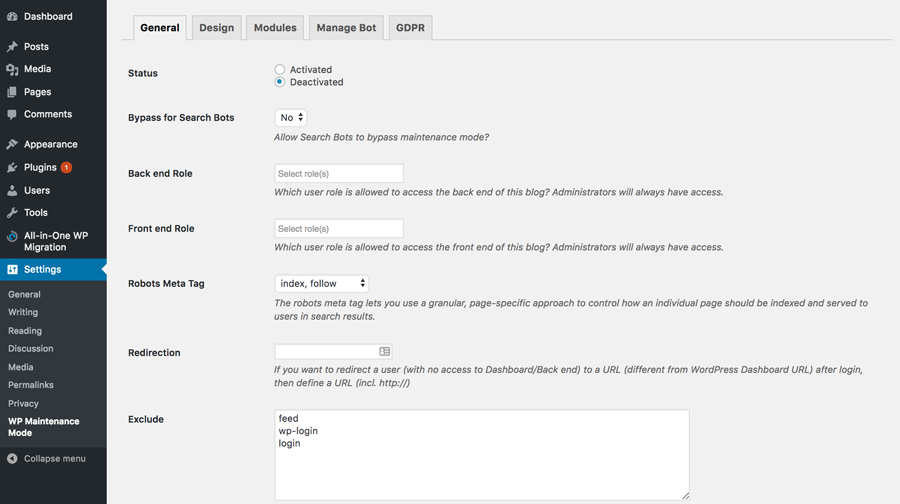
General

At the top, you will find the Status section. This is where you can activate or deactivate WordPress under construction mode.
If you activate the Bypass for Search Bots feature, search engines will be able to access your website during maintenance.
Lastly, Back end Role and Front end Role options allow you to choose which user roles can access the back-end while under maintenance mode. If you don’t set this, only the Administrator will be allowed to change this setting.
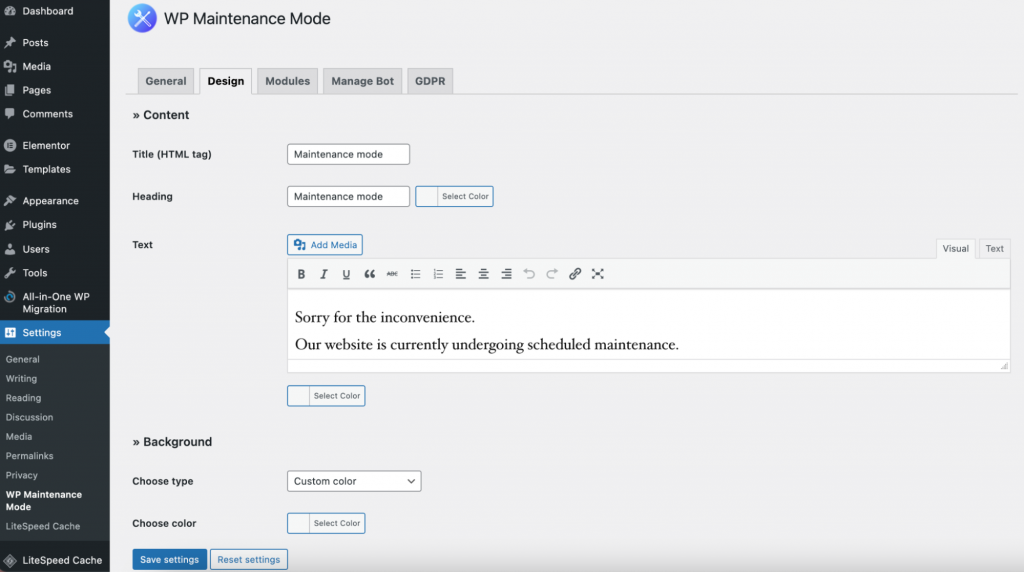
Design

This is where you create a splash page. To start building a splash page, go to the Title (HTML tag) section and add your title. Then, add the Heading and the Text to customize the maintenance message that will appear on the screen.
Once done, you can change the background color of the splash page. There’s also an option to use a custom background image to make the page more visually pleasing.
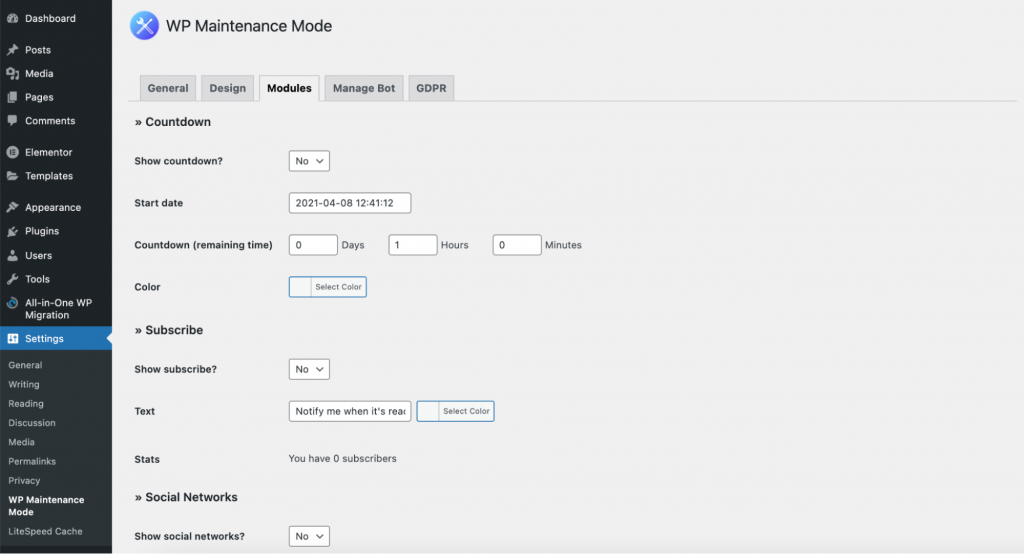
Modules

Here you can configure the countdown timer by setting the starting and remaining time. Your clients will also get notified once your website is live again.
The following section in the Modules tab is for connecting your social network accounts to the splash page. Insert your social media account link into the corresponding slot, and the plugin will then automatically show the social media icons on the maintenance page.
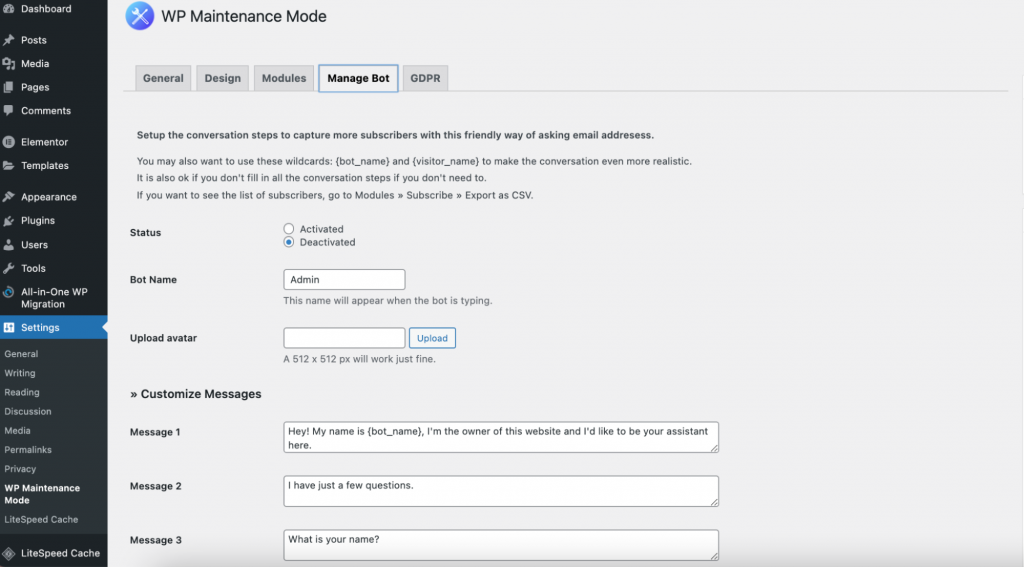
Manage Bot

Create an interactive subscription form to attract new subscribers. In short, the idea is when a user gets into the maintenance mode screen, they can have a conversation with a bot.
There are 10 customizable messages and four response options spread between them. You can collect the users’ names and email addresses using this method.
To download the subscribers’ list, go to the Modules tab and select Export as CSV under the Subscribers.
GDPR
In this tab, you get the settings for GDPR compliance. This is important to set up if you collect data from the subscription form on the splash page.
GDPR is a regulation ruled by the European Union (EU) that mandates businesses to protectusers’ personal data and privacy. Failing to comply with this regulation leads to a hefty fine of €20 million or 4% of the company’s annual global turnover – whichever is greater.
While WordPress’s latest version complies with the GDPR, there are a few steps you need to take to ensure your website is fully compliant as well.
First, you’ll need to activate the GDPR status located in this tab. Then, link the Privacy Page and create acceptance checkboxes for the contact form and subscribe form. If you haven’t set the Privacy Page, go to Settings -> Privacy to set one up.
Once the configuration for GDPR is complete, click Save settings, and your maintenance mode is ready for use.
3. Using the WP Maintenance Plugin
WP Maintenance is another WordPress under construction plugin that lets you customize the maintenance landing page for your site.

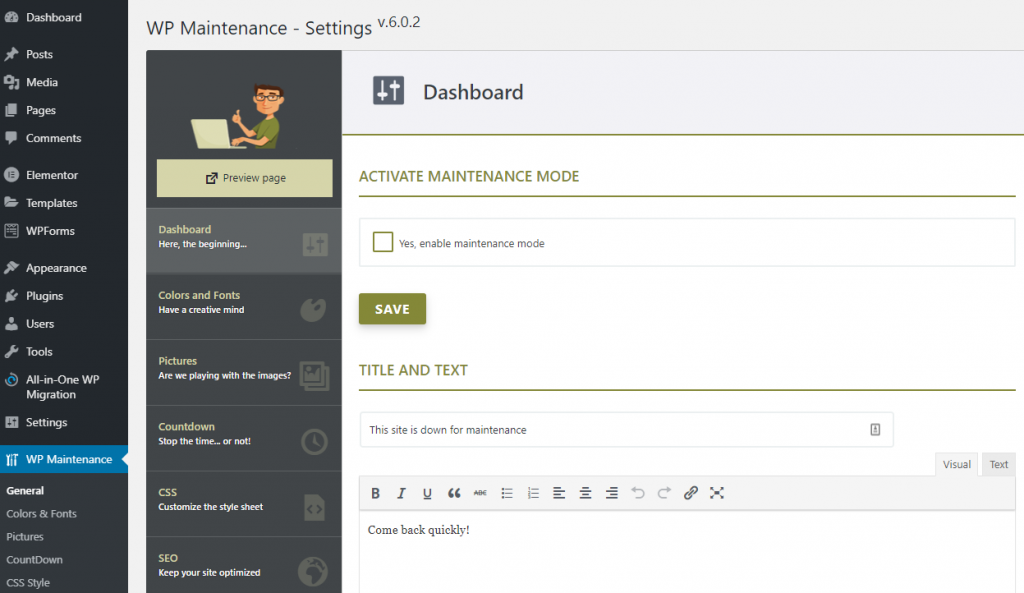
Once installed and activated, access the plugin’s settings from the left sidebar. There are nine sections available:
- General. This is where you’ll find the button to enable maintenance mode and configure the landing page message.
- Colors & Fonts. Customize the appearance of the landing page. Edit the background color, text color, and fonts to make them suit your branding. Keep in mind that there’s no drag-and-drop builder or visual editor, so you have to make these changes manually.
- Pictures. Add a header image and a background image. In addition to that, you can add a pattern picture and a slider.
- Countdown. Enable countdown and set the launch date and time. There’s also an option to automatically disable the under construction mode at the end of the countdown to make your website live.
- CSS Style. Contains the CSS sheet of the maintenance page. If you wish to customize the page by inserting custom CSS, do so here.
- SEO. Settings for enabling SEO, editing the page’s meta title and meta description. You can also add a favicon from here.
- Social Networks. Add social network accounts to the under construction landing page. This helps to direct users to your social media pages should they need more information.
- Footer. Enable the footer to the maintenance screen and customize the text. There’s also an option to add a link to the dashboard.
- Settings. Contains additional settings, including enabling theme maintenance page, deleting custom settings upon plugin deactivation, and displaying 503 Service Unavailable server error code.
4. Using the hPanel Dashboard
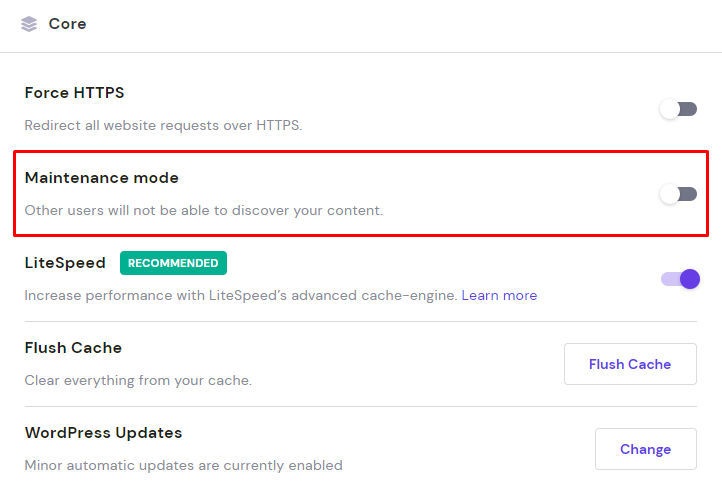
Hostinger’s shared hosting, cloud hosting, and WordPress hosting users can activate the maintenance mode from their hPanel.
First, log in to your hPanel account. Go to WordPress Dashboard -> Core. Find the Maintenance Mode option and click on the slider to either activate or deactivate it.

This method is easy to do as you don’t have to fiddle around with any WordPress plugins.
However, there’s no way to customize the landing page so that website users will see only the default message.

5. Using a Custom Function
Important! This method requires editing the functions.php file. We strongly recommend making a backup of your WordPress site before proceeding.
- On your WordPress admin dashboard, go to Appearance -> Theme Editor. On the right side, there will be a list of theme files. Choose Theme Functions as this will open the functions.php file and allow you to edit the code in the editor.
- At the end of the file add the following code:
// Activate WordPress Maintenance Modefunction wp_maintenance_mode() {if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) {wp_die(‘<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.’);}}add_action(‘get_header’, ‘wp_maintenance_mode’);
This will activate the default maintenance screen for WordPress. However, you can tweak the code to change the HTML message that will appear on the screen.
Within the fourth line of the code, find the wp_die function followed by the HTML code in the parentheses. Edit this HTML text to any message you want. For example, “The website is under scheduled maintenance. Please check back at 4pm EST.”

- Click Update File.
- Once finished, remember to remove the code from the functions.php file to make the website live again.
6. Using the .htaccess File
Important! This method requires making changes to the .htaccess file. We recommend to backup your .htaccess file before proceeding. Also, note that you will not be able to access your WordPress dashboard by using this method as all requests will be redirected to the maintenance.html file.
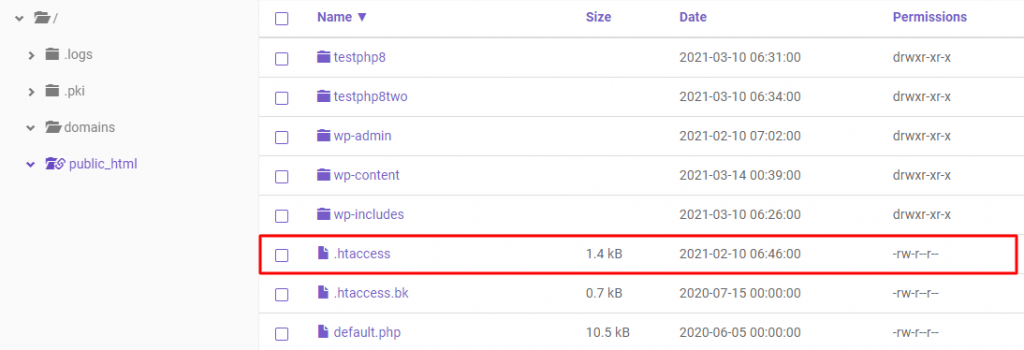
- Locate the .htaccess file in your website’s directory. Log in to the Hostinger hPanel and go to the File Manager. Then, open the public_html directory.
- Create a maintenance.html file containing your under construction message. Or, upload the file if you have one already. This file will act as your maintenance screen.
- Find the .htaccess file in the public_html directory. Open the file by right-clicking and selecting Edit.

If you want to create a backup, copy the content of the .htaccess file and paste it into a new file named .htaccess_default. Then, add the following code snippet to the original .htaccess file content:RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_URI} !^/maintenance\.html$RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]
Visitors will be redirected to the maintenance HTML page, and you can start working on the site.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
