You may be wondering what a web design software is, and why it’s so important. If that’s the case, then you’ve come to the right place.
A web design software is essentially a program that helps you create websites. It allows you to create pages, edit their content, upload images and other media files, and more.
It can also help you with things like designing logos and branding materials for your site, as well as creating graphics like social media icons that are consistent with your company’s image.
Features Of A Web Design Software
In this article, we will take a look at some of the important features a website builder should have. We will show you where to find these features on your Website.com account dashboard and editor.
- Ease of useBecause a website builder is designed to enable the average person to create and launch a website as quickly and as easily as possible, it must be easy and straightforward to use. If the website builder is difficult to use or if the interface is confusing and hard to follow, then you should look for another one. You shouldn’t need to be spending hours of extra time trying to figure out how to work a website builder or compromising with workarounds and alternatives because of a clumsy or missing feature.What to expect from Website.com’s editorWebsite.com’s editor is clean and organized with tools and features laid out clearly in the editor, from adding pages to adding elements and changing color schemes.One more thing to mention, Website.com’s platform relies on “absolute positioning” and there is almost no limitations on the drag-and- drop editor – you are allowed to place elements literally anywhere on your web page.
- Quality of website design templates and themesIt doesn’t matter how user-friendly a website builder is if the templates lack quality. When it comes to templates, you want to use clean, modern, mobile-friendly and customizable designs.What to expect from Website.com’s templates:You will find hundreds of clean and modern templates spanning over 10 main categories. Each template comes with a full preview mode – you can play around with the functionality of the template, click on pages and buttons, etc. This allows you to select a template with more confidence. In addition, all templates are fully-customizable and mobile-ready.
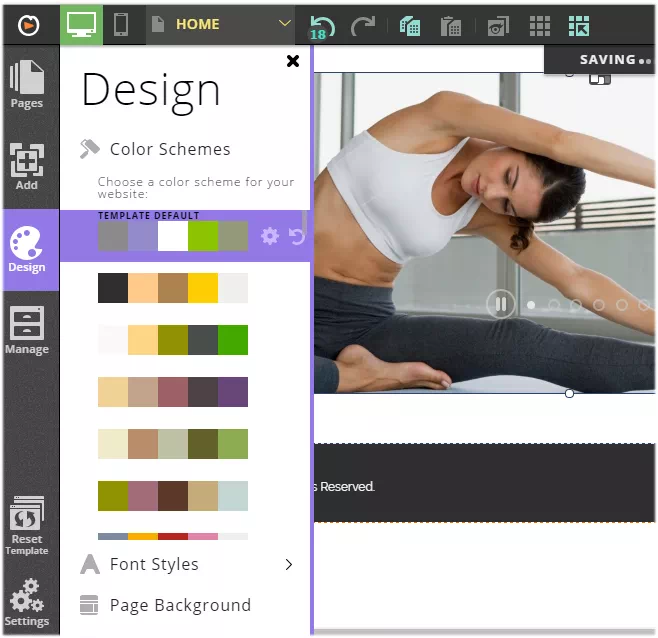
- Website design template customization optionsYou should also be able to change the look and feel of your website. Most website builders let you easily change the color, font, layout and background of your website via the editor; some even gives you access to the template’s HTML/CSS codes for more advanced customizations.What to expect from Website.com’s template customization options:Although Website.com doesn’t allow site customization at the code-level, you can customize the template’s color scheme, background image/color, font and text styles right from the editor.
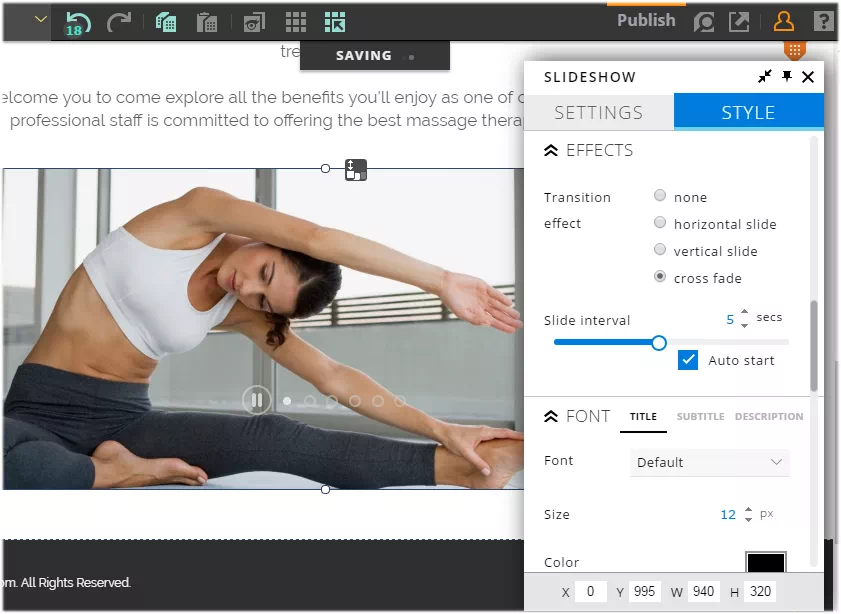
 In addition, each element comes with its own customization options, including effects, border and shadow, and more.
In addition, each element comes with its own customization options, including effects, border and shadow, and more.
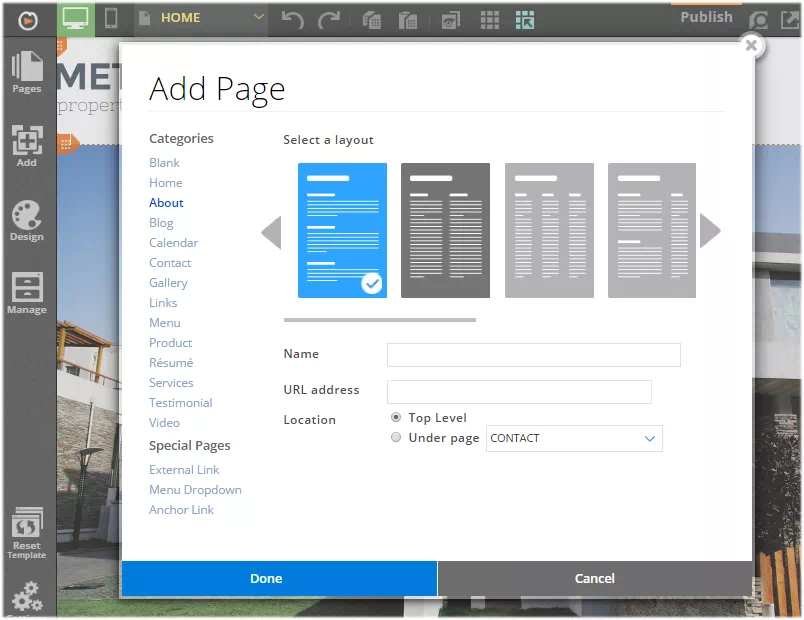
- Pre-formatted web page layoutsYour website design template gives you a head start by providing you with the basic design elements: layout, color, font style, etc. But what if you need to add more page but don’t know where to start? This is where pre-designed and pre-populated page layouts come in handy. Simply put, pre-populated page layouts comes with placeholders for images, text and other elements that are most commonly found on the particular page type so all you need to do is pick one that fits your needs and then replace the sample content with your own.What to expect from Website.com’s pre-formatted page layouts:
 In addition to building your own pages, Website.com comes with pre-structured app pages and pre-formatted page layouts.App pages include blogs, photo gallery, product catalog and calendar. While you do get a choice of different layouts, you won’t be able to add elements or modules into these pages.In terms of pre-formatted page layouts, Website.com offers over 40 page layout designs to help you make your web page look professionally-designed. In other words, if you are not sure what you need on your Contact Us page, just pick one from the layout library.
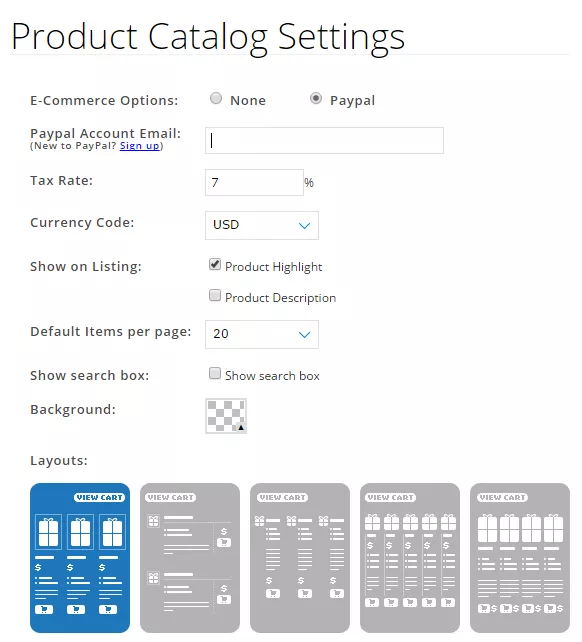
In addition to building your own pages, Website.com comes with pre-structured app pages and pre-formatted page layouts.App pages include blogs, photo gallery, product catalog and calendar. While you do get a choice of different layouts, you won’t be able to add elements or modules into these pages.In terms of pre-formatted page layouts, Website.com offers over 40 page layout designs to help you make your web page look professionally-designed. In other words, if you are not sure what you need on your Contact Us page, just pick one from the layout library. - eCommerce solutionsIf you are planning on selling products, physical or digital, on your website, you will need to make sure the website builder you choose offers eCommerce solutions and tools. Some website builders offer a simple built-in online store, while others simply offer an integrated third-party application. Then there are also eCommerce-dedicated builders that let you build a full-function online store with all the advanced eCommerce tools and apps for shipping, taxes, coupons, etc.What to expect from Website.com’s eCommerce solutions:Website.com’s eCommerce functionality is simplistic. It is offered on all Website.com plan, but digital/downloadable product is not supported, and if you need online payment capabilities, you will need to subscribe to the Professional or the Managed plan. PayPal is the only option for online payments. And because Website.com is not an eCommerce-dedicated website builder, you won’t find many advanced tools such as shipping and tax calculations. But if you are looking for a simple solution to display your products, the Website.com’s shopping cart feature works well.


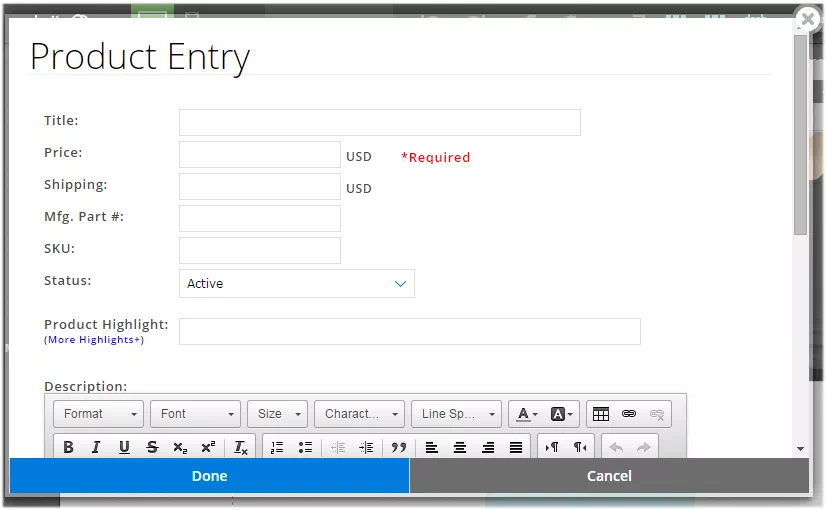
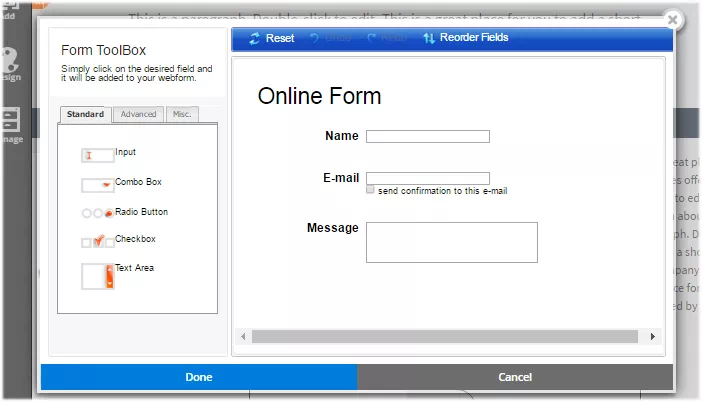
- Form builderYour website builder should let you create contact forms easily and seamlessly. You should also be able to customize the form fields to create forms that fit your needs, whether it be a contact form, a registration form or a feedback comment form. But not all form builders are created equally – some are highly customizable, allowing you to create as many form fields as you want; some form builders offer very limited customizations, only allowing you to add text fields (ie. no option to add radio buttons, checkboxes, etc.)What to expect from Website.com’s form builder:Website.com offers a highly-customizable contact form. You can add as many form fields as you want, and you can choose from fourteen different field types, including radio buttons, checkboxes and more.
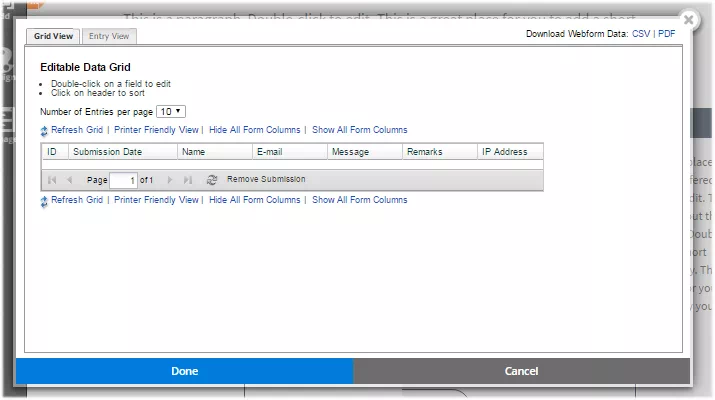
 You can also customize settings such as security and protection (such as CAPTCHA), custom confirmation messages and notification settings.While many other website builders simple forwards form data to a specified email, Website.com comes with a in-builder form data management tool where you can manage, view and edit all data collected.
You can also customize settings such as security and protection (such as CAPTCHA), custom confirmation messages and notification settings.While many other website builders simple forwards form data to a specified email, Website.com comes with a in-builder form data management tool where you can manage, view and edit all data collected.
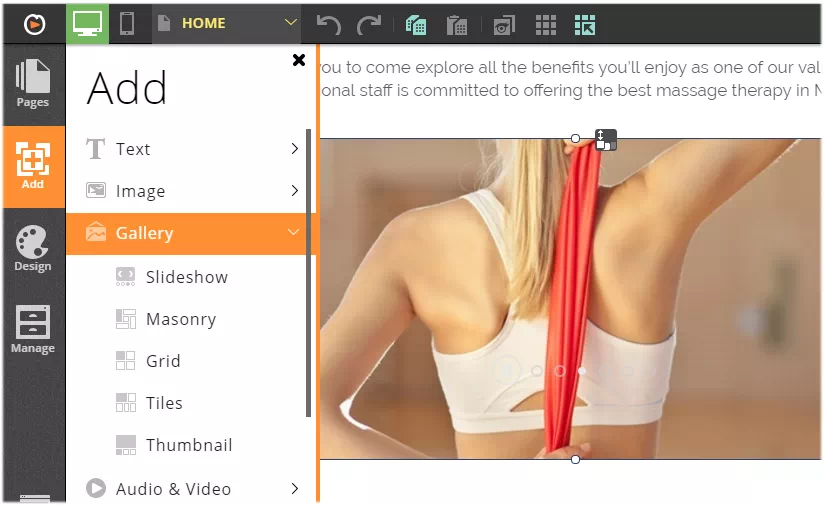
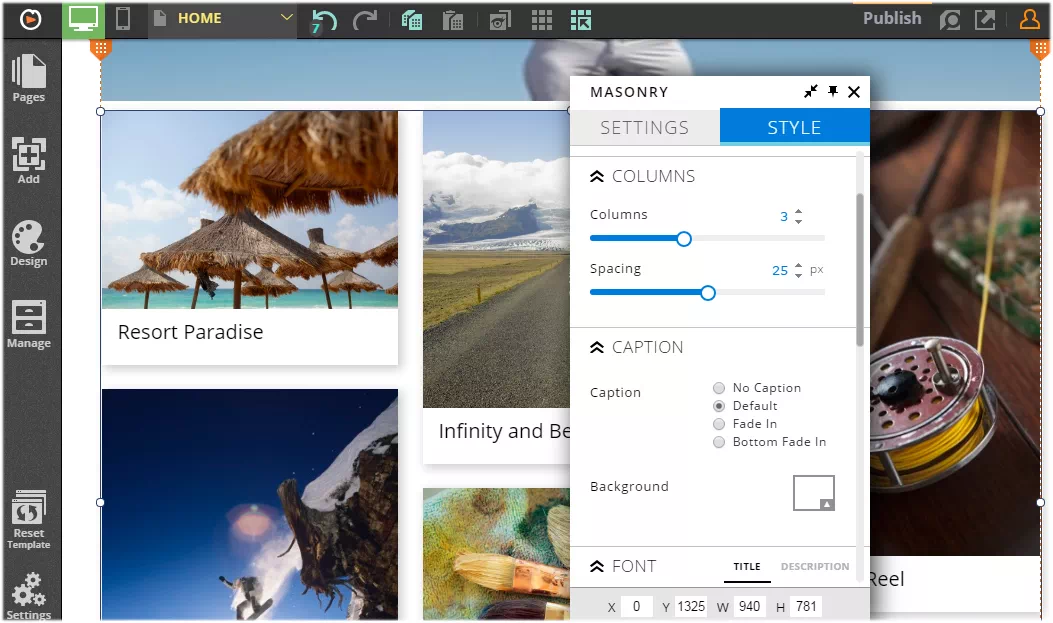
- Image galleries and image editingAnother important feature of a website builder is image editing and display. Again, some website builders offers more impressive image gallery layouts and customization options, while some fall a bit short.In addition to displaying images, your website builder should come with image editing capabilities so you can easily resize, crop and add image effects right from your editor.What to expect from Website.com’s image managerWhen it comes to adding images to your website, Website.com allows you to add a single image, an image strip or a photo gallery.Website.com offers different gallery styles for you to choose from.
 And each gallery style has it own styling options.
And each gallery style has it own styling options. In terms of image editing, Website.com offers the standard features such as pan and zoom, crop, rotate and add captions.
In terms of image editing, Website.com offers the standard features such as pan and zoom, crop, rotate and add captions. - Blogging toolA website builder’s main job is to build a website, not a blog, so it’s only natural that its blogging capabilities fall short in comparison to WordPress or other blogging platforms. Most website builders give you all the basic tools and features for your blog, ie. adding posts, managing comments, setting blog categories and implementing social sharing.What to expect from Website.com’s blogging toolWebsite.com’s blogging too comes with all the standard features: adding posts, managing comments, setting blog categories and implementing social sharing, as well as customizable blog post URL.
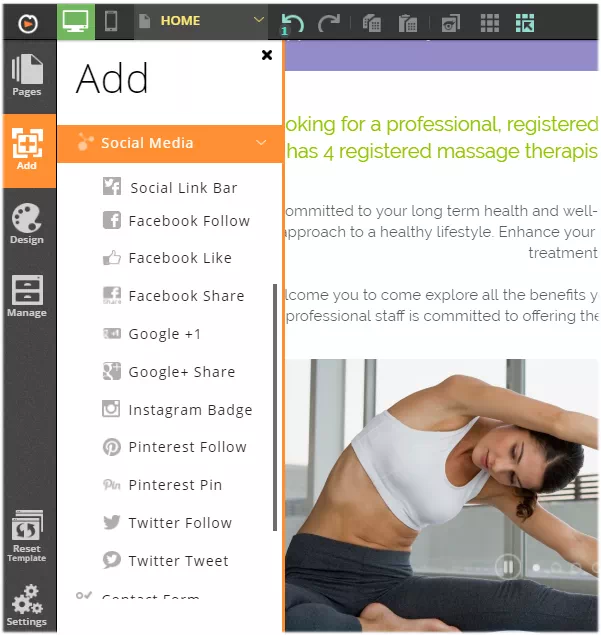
- Social sharing functionalitySocial media integration and sharing buttons are important features to look for in a website builder. For example, in the case of Facebook, it should allow you to add a Facebook Like and/or Share button. Same with Twitter, Instagram, Pinterest, Google+, LinkedIn and other major social media platforms. Luckily, most website builders come with integrated social sharing buttons you can easily add on your web pages.What to expect from Website.com’s social sharing functionalityWebsite.com offers one-click social sharing buttons for Facebook, Google +1, Instagram, Pinterest and Twitter.
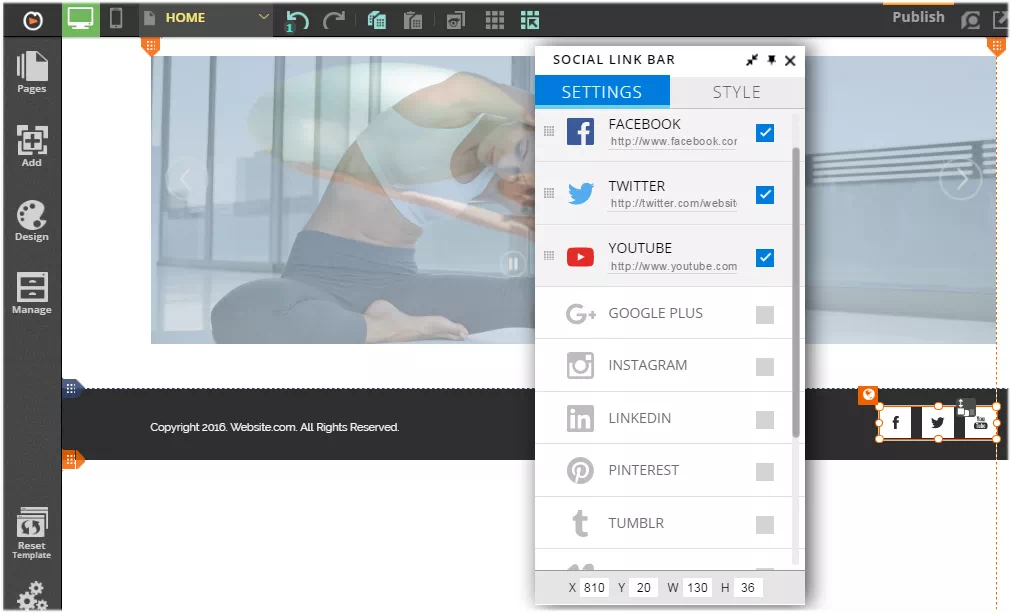
 In addition, you can also add a social link bar on your website. You can link up to 12 different social media profiles on your social link bar, including Facebook, Twitter, YouTube, Instagram, LinkedIn, Pinterest, Vimeo, Flickr and more.
In addition, you can also add a social link bar on your website. You can link up to 12 different social media profiles on your social link bar, including Facebook, Twitter, YouTube, Instagram, LinkedIn, Pinterest, Vimeo, Flickr and more.
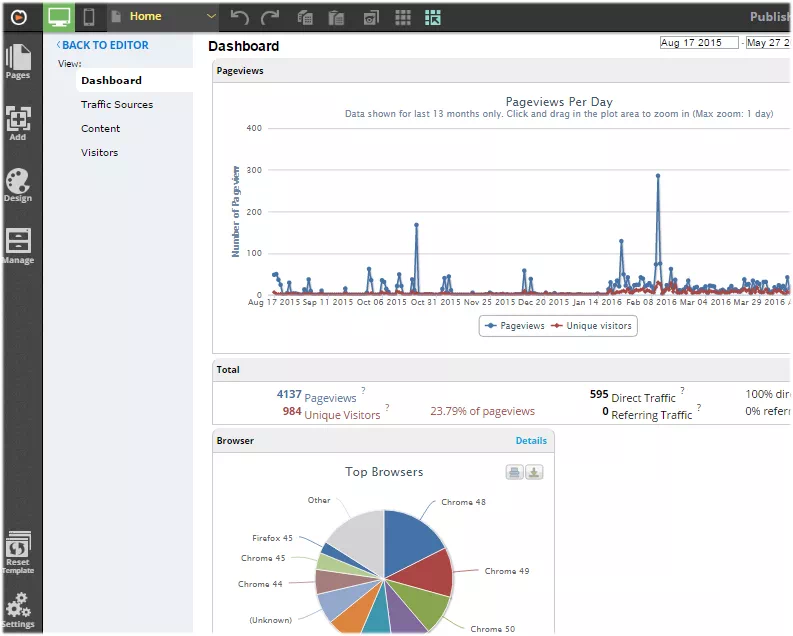
- Website analytics and reportsYour website builder needs to let you track daily visitors and help you determine what pages are popular on your website. Look for website builders that allow you to integrate third-party analytics services (such as Google Analytics) or provide a built-in solution.What to expect from Website.com’s site analytics and reportsWebsite.com is one of the handful website builders that offers both an built-in website analytics tool as well as allow the integration of Google Analytics. You can access your website statistics reports right from your account dashboard.

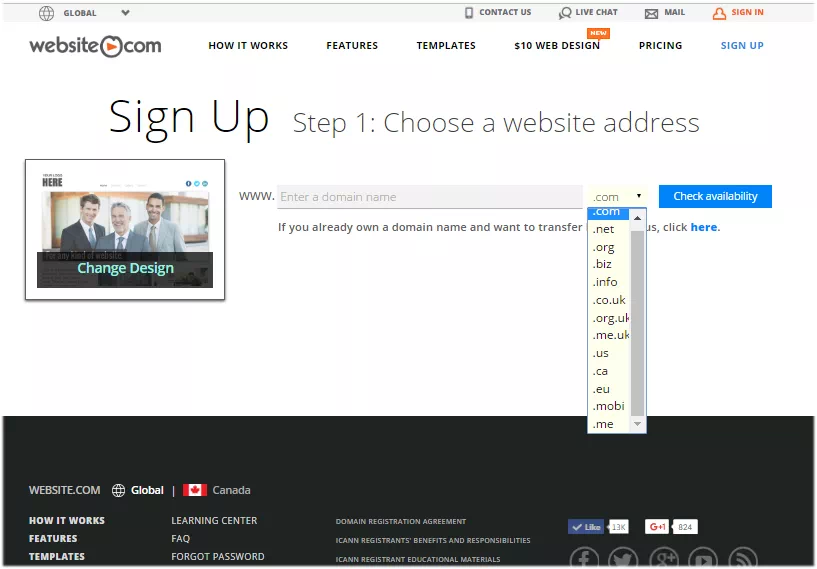
- Custom domain nameWhen you create a website with a website builder, you are generally given a temporary site address and it’s usually in the form of a sub-domain, such as yoursite.example.com. Then, when you are ready to publish your website, you will be given the choice to use a custom domain (ie. yourdomain.com) or keep using the assigned sub-domain.It is important that you use a custom domain – not only does it give your website credibility, it increases your website’s search engine ranking.Luckily, most website builders will let you use your own custom domain name and a majority of website builders even throw in a free 1-year domain name with the purchase of their website builder service, but if you want to keep using the domain name after the first year, you will need to pay the then current renewal rates.What to expect from Website.com’s domain name registrationLike many other website builders, Website.com also gives you a free domain name upon your purchase of an annual service plan. But Website.com takes the free domain offer to the next level:1. Website.com doesn’t restrict the free domain to a .com or .net domain name. You get to choose from13 different domain extensions.
 2. Website.com will auto-renew your free domain for the lifetime of your website builder service plan. In other words, if you renew your service plan for another year, Website.com will extend the free domain offer for another year.
2. Website.com will auto-renew your free domain for the lifetime of your website builder service plan. In other words, if you renew your service plan for another year, Website.com will extend the free domain offer for another year. - Domain email hostingDomain name and domain email accounts go hand-in- hand. You need to have a custom domain if you want to create custom domain email addresses.For example, in order to create the email address you@YourSiteName.com, you will first have to register the domain name YourSiteName.com.While many website builders offers domain name registrations, not all of them offer domain email services. In fact, many website builders have partnered with either Google Apps/Gmail or Microsoft 365 to offer you domain email services; unfortunately, these email services are not free. Only a few website builders offers a built-in domain email management interface.What to expect from Website.com’s domain email managementWebsite.com is one of the few website builders that offer a built-in domain email management interface, accessible right from your account dashboard. You can also access your domain emails via a configured email client, such as Outlook.
best free web design software
If you’re new to web design, you probably want to know which web design software is worth the investment. You might also want to know what are the must-haves that every web designer should know?
Choosing a great web design tool comes down to its functionality and purpose. There isn’t the best all-in-one solution. Also, depending on your goal, you may need to use more than one design software to achieve the best-designed website.
We recommend testing out several types of web development software to learn which one suits your work the most.
To help you find what you’re looking for, we’ve put together a list of the 15 best web design software tools for building websites, graphic design, interface design, and prototyping.
Table of Contents
Best Design Software for Website Creation
Best Software for Interface Design & Prototyping
Best Software for Graphic Design
To Sum Up: Best Web Design Software Tools
Best Design Software for Website Creation
Code libraries, development environments, and hosting services allow developers to launch their websites and share them with the world.
Take a look at some of the best tools for this purpose.
- WordPress (Free and Paid)
WordPress.com web design software
Here at websitesetup.org, we recommend people use WordPress to create their websites.
Why?
Through our experience creating hundreds of sites, we’ve found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.
And it seems like the internet agrees with us! Over 35% of all websites run on WordPress. WordPress powers popular blogs, e-commerce stores, communities, and more.
To get started with WordPress, you have two options:
Set up a self-hosted WordPress site (WordPress.org)
Sign up for a free WordPress.com account
If you’re just looking to host a small personal site, WordPress.com may be a great choice. However, if you’re starting a more complex project a self-hosted WordPress site is probably a better option.
If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder.
Visit WordPress.com
Further Reading:
How to Create a Website using WordPress (step-by-step)
How to Create a Blog using WordPress (step-by-step)
- Bootstrap (Free)
Bootstrap web design software
Originally created by the engineering team at Twitter, Bootstrap is now the world’s most popular framework for building responsive, mobile-first websites.
Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy.
The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization.
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding.
Visit GetBootstrap.com
Further Reading:
How to Use Bootstrap (step-by-step)
- Wix (Free and Paid)
Wix website builder software
Wix is an easy-to-use, affordable alternative to WordPress.
Much like WordPress, Wix can be used to create a variety of different sites, including blogs and stores. Through its drag-and-drop editor, Wix makes it simple to set up and launch your site in just a few minutes.
Wix is a fully-managed subscription service, meaning that the company handles all the details around hosting the site, backing it up, and handling security.
Wix offers a free, ad-sponsored plan that includes hundreds of templates and options to choose from. Paid plans start at $14 per month and include ad removal, increased bandwidth, and additional space for videos.
Visit Wix.com
Further Reading:
How to Use Wix (step-by-step)
- Dreamweaver (Free Trial)
Adobe Dreamweaver web design software
Dreamweaver is Adobe’s application for coding, editing, and maintaining websites. It lets you edit websites both by coding them manually and through an intuitive visual interface.
Dreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code completion, and the ability to collapse and expand sections of code. You can even use Dreamweaver with Bootstrap!
Unlike a traditional IDE, however, Dreamweaver’s visual interface is what makes it really stand out. Any changes you make in your website’s code are automatically displayed in real-time in Dreamweaver’s interface, and you can also point and click to edit your website’s code visually.
If you’d like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options, and discounts for students are frequently available.
Visit adobe.com
Further Reading:
How to Use Dreamweaver (step-by-step)
- Squarespace (Paid)
Squarespace web design software
Squarespace is another good website builder that serves as a third alternative to Wix and WordPress.
Much like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. Squarespace also offers a huge variety of different themes and color customizations and includes many of the standards you’d expect like SSL encryption and the ability to build an online store.
Squarespace’s personal plan starts at $14 per month with limits of 20 pages and two contributors. The business plan lifts these limitations and costs $23 per month.
Visit Squarespace.com
Further Reading:
How to Use Squarespace (step-by-step)
Best Software for Interface Design & Prototyping
Interface design apps and prototyping tools help designers envision and communicate how websites will look and behave before they’re launched. Here are a few great candidates to consider.
- Figma (Free and Paid)
Figma interface design software
Despite being one of the newest tools on this list, Figma is also one of the most powerful. If you’re looking for a feature-loaded tool for interface design and prototyping, Figma may be the perfect fit.
Much like Sketch, the next app on this list, Figma features an intuitive, vector-based interface that makes designing websites simple. Anything you can do with Sketch or Adobe XD, you can also do with Figma.
What makes Figma really shine, however, is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously. Business stakeholders can also leave comments, and developers can copy code snippets to simplify the process of turning your design into a real site.
Figma offers a free plan that includes up to 3 projects. Paid plans start at $12 per month and include advanced options like custom user permissions.
Visit Figma.com
- Sketch 3 (Free Trial)
Sketch3 interface design software
Sketch is an extremely popular interface design tool focused on simplifying the process of creating beautiful, high-fidelity mockups. Sketch gained popularity in the early 2010s when it won a design award from Apple.
Designers love Sketch because its uncluttered and intuitive interface makes it easy to create beautiful designs quickly, without the steep learning curve often associated with other design tools. Sketch also has a comprehensive ecosystem of plugins and integrations that bring added power and make it simple to integrate Sketch into your workflow.
While Sketch has recently added some features focused on prototyping and collaboration, the program isn’t as advanced in these areas as some of the other tools on this list.
Sketch is available for macOS and costs $9 per editor, monthly (or $99 per editor, annually). Sketch comes with a 30-day trial.
Visit Sketch.com
- Adobe XD (Free Trial)
Adobe XD interface design software
Tired of being beaten out by simpler tools that were better-suited to interface design and prototyping, Adobe released XD in 2019 as its answer to the other tools on this list.
XD is a powerful, vector-based tool that also supports prototyping animations. If you like Adobe’s other products like Photoshop and Illustrator, chances are you’ll also like XD.
The program also supports opening and editing files from Sketch, making it a popular choice for Windows users who need to collaborate with other designers who use Sketch. That said, novices may find XD’s learning curve a bit steep, and even many professionals prefer other tools on this list.
You can subscribe to XD on its own for $9.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com/products/xd
- InVision Studio (Free and Paid)
InVision Studio interface design software
While InVision got its start offering a cloud-based prototype service that integrates with tools like Sketch and Photoshop, it now offers its own full-featured interface design and prototyping tool called Studio.
Think of InVision Studio like an advanced version of Sketch, complete with advanced motion animations, collaboration tools, and options to create and share prototypes.
InVision Studio is currently in free beta. To share prototypes using its cloud service, you can opt for a free plan or upgrade to one of InVision’s paid offerings, which allows for more collaborators and projects.
Visit InVisionapp.com
- Framer X (Free Trial)
Framer X interface design software
Framer originally started as a JavaScript library and toolset for prototyping, but it’s evolved into the most powerful tool on this list.
Framer X is a rapid prototyping tool that supports complex animations and generates the code for React components on the fly. At first glance, Framer’s vector-based interface looks extremely similar to Sketch, but there’s far more power under the hood.
Designers like Framer for its responsive design features, an array of premade components, and support for advanced animations. Developers love it because it simplifies the process of turning a design into production-ready code.
If you’re already part of the React ecosystem, or if you simply want a powerful interface capable of creating high-fidelity prototypes with realistic interactions and animations, Framer X is a fantastic option.
Framer X offers a free plan for up to two editors. Framer’s paid plans start from $20/month.
Visit Framer.com
Best Software for Graphic Design
Photo-editing and graphic design tools allow designers to manipulate images and create graphics. Here’s our top pick of the best graphic design tools.
- Adobe Photoshop (Free Trial)
Adobe Photoshop graphic design software
If you’re looking for a powerful, do-it-all graphic design tool, Adobe’s Photoshop has been the leader for decades.
While originally released purely for photo editing, Photoshop has evolved to support a variety of use cases, including interface design, video editing, and more, while remaining true to its photo-editing use.
While many designers prefer to work exclusively in Photoshop because of its flexibility, others prefer more specialized tools. Like Adobe’s other products, the learning curve is a bit steeper because of the vast array of tools and options Photoshop offers.
You can subscribe to Photoshop on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com
- Canva (Free and Paid)
Canva graphic design software
If you need a simple tool for creating graphics for social media posts, flyers, or business cards, Canva is a fantastic option.
Users love Canva for its easy-to-use, drag-and-drop interface. With thousands of templates and hundreds of design types, marketers and hobbyists can produce beautiful imagery in just a few clicks.
Canva offers a free plan with over 8000 templates. Pro plans start at $9.99 per month (up to five people) and include advanced features like the ability to export transparent PNGs and the option to resize a graphic for multiple use cases in just one click.
Visit Canva.com
- Vectr (Free)
Vectr graphic design software
Vectr is a free, cloud-based illustration tool with features similar to Sketch and Adobe Illustrator.
If you want to create complex illustrations, or simply design a website or mobile app, Vectr offers everything you need to get started.
Vectr’s drag-and-drop editor is easy to learn, and since it’s cloud-based, it’s easy to share designs with others for feedback and collaboration.
Visit Vectr.com
- Pixelmator (Free trial)
Pixelmator graphic design software
Much like Photoshop, Pixelmator is a feature-rich photo editor for macOS.
While you can use Pixelmator for illustration or interface design, it works best as a tool for editing and retouching photos, with features for color correction, retouching, and applying filters.
Pixelmator costs $39.99 and is available on the macOS app store. Pixelmator also offers a free, 15-day trial on its website.
Visit Pixelmator.com
- GIMP (Free)
GIMP graphic design software
GIMP (the GNU Image Manipulation Program), is a popular, open-source photo editor that supports Windows, Linux, and macOS.
While the interface feels a bit dated, don’t let that fool you. GIMP packs quite a bit of power and is capable of nearly everything that Photoshop can do.
While the free price point is certainly appealing, GIMP isn’t the easiest tool on this list to learn or use day-to-day. Still, it’s a great choice for budget-conscious designers who need to edit photos or design interfaces.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
