Industry standard web design software for your business is the best way to create a professional website without the headache and hassle of learning how to code. These products come with a variety of options that can suit any business need, from ecommerce design software to content management systems (CMS). Industry standard web design software is typically inexpensive, making it a good solution for small businesses that don’t have lots of money to spend on their website.
Table of Contents
Industry Standard Web Design Software
1. WordPress

Source: WordPress
WordPress powers 40% of websites around the world, and no wonder. This web builder offers thousands of pre-made themes and a high level of customization (thanks to its functionality and 50,000+ plugins), making it a perfect choice when building a website to fit your brand. WordPress also has an excellent content management system (CMS). It’s easy and straightforward to publish content in the blink of an eye. And word has it that it’s the best CMS for SEO.
WordPress offers a free plan. Paid plans start at $4/month.
2. Webflow

Source: Webflow
Webflow is an all-in-one responsive web design tool that folds a CMS, managed web hosting, and free SSL certificate all in one no-code platform. Build interactions and animations into your website, drag-and-drop unstyled HTML elements. Or make use of pre-built elements like sliders, tabs, and background videos. The tool features a master component library of core layouts, components, and patterns. Plus, Webflow gives you the ability to prototype and export code to hand off to developers if you don’t want to launch a site on its native subdomain.
Webflow starts free, with plans going up from $12/month on an annual basis.
3. Wix

Source: Wix
Wix is a user-friendly web design software for complete beginners. Don’t know where to start? Choose from over 800 templates or answer a few questions from Wix Artificial Design Intelligence (ADI). ADI will automatically build a website based on your responses. To customize it, drag and drop elements on the screen and edit as you see fit.
Wix offers a free plan. Paid plans start at $4.50/month.
Additional options of a drag-and-drop website builder include Boxmode and Webwave.
4. Statamic

Say hello to Statamic, the CMS of the future. Built by developers for developers, this laravel-based and open-sourced CMS handles everything without any plugins. And by everything, we mean everything. Custom fields, navigation builder, search, you name it. Compared to other CMS, it’s easy to customize Statamic from the frontend. Its flat-file mode reduces complexity and makes maintenance a piece of cake. This is one cool web builder.
It’s free to use Statamic. Paid plans start at $259/site with an additional $59 for updates (free for the first year).
5. Ghost

Source: Ali Abdaal
Ghost is a simple professional publishing platform. In addition to the blogging tool’s standard features, Ghost also offers built-in memberships and email newsletters. Other great features include the minimalistic and powerful editor, site speed, and user-friendly and lightweight CMS. If you want to set up a membership website with zero hassle, look no further!
Ghost offers a 14-day free trial, with plans going up from $29/month when billed annually.
Best web editors
6. Adobe Dreamweaver

Dreamweaver is a simplified coding engine allowing a real-time preview of your content as you made edits to the code. Start your next responsive website project from a template or build from scratch. With Git support and code hints, you can custom-build all kinds of HTML assets like emails, eCommerce sites, portfolios, blogs, and more.
Start with a 30-day free trial. Plans start at $20.99/month or $52.99/month for the entire Adobe Creative Cloud when billed annually. (Prices vary for students, teachers, and businesses.)
7. RapidWeaver

RapidWeaver is a native web design software exclusively on and for Mac. Choose from 50 built-in or over 100 community-built themes, and instantly see how your designs will look on various Apple devices. The software integrates with Unsplash and has a big focus on giving you SEO-friendly code.
RapidWeaver has a free trial. Download it for $84.99.
8. openElement

openElement is a free WYSIWYG web editor with a whole host of editing features that support many different page elements such as text, images, tables, lines. Some web elements are even drag-and-drop. Users praise it for being lightweight and SEO-friendly.
openElement is free.
9. Atom

Atom is an open-source hackable desktop code editor from GitHub. Use this tool to access thousands of open source packages, explore text editor themes built by the Atom community, and work in CSS, HTML, and JavaScript. You can also run Teletype for Atom to share workspaces for synchronous code editing.
Atom is free.
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor was built for WYSIWYG precision and excellence. Work from scratch in HTML, CSS, and PHP, or choose from an existing theme. Use the “Open from Web” option to take any website as a starting point for your new design. With a components library, code validation tool, and live preview, you’ll have your next web design up and running quickly.
Try CoffeeCup for free or buy it for $29.
11. Sublime Text

Sublime Text is a cross-platform source code editor compatible with Mac, Windows, and Linux.. It supports many programming and markup languages natively.
You can download and try Sublime Text out for free. The personal license costs a one-off purchase of $80. And the business license starts from $65 per year for up to 10 seats and get cheaper as you get more seats.
. . .
To save your time, we create a cheat sheet with all the tools and resources mentioned in this post. Download it to browse everything at a glance and pick what you need quickly.
WEB DESIGN TOOLS CHEAT SHEET
Best web design software for ecommerce
12. Squarespace

Source: SquareSpace
Squarespace is a feature-packed website builder with 100+ flexible designer website templates. It offers customer account functionality for online stores as well as inventory management, discount codes, and abandoned card recovery. This site builder is gorgeous, so if you’re looking for flawless layouts and bleeding-edge artistic vibes, Squarespace may be the right ecommerce site option for you.
Squarespace starts with a 14-day free trial and moves up from $12/month yearly from there.
13. Shopify

Source: Shopify
Shopify is quickly becoming the go-to digital storefront platform. Every Shopify store comes with an SSL certificate, and you can buy domain names directly from them. The team is continually revising the shopping cart experience. That way, they can help reduce cart abandonment and give store owners and drop shippers the flexibility they need to dynamically determine shipping rates, taxes, and more. Shopify also has a suite of marketing tools and mature third-party integration ecosystem to help you sell more.
After a free 14-day trial, Shopify starts at $29/month. There’s also Shopify Lite for $9 per month for pre-existing websites.
14. BigCommerce Essentials

BigCommerce is an enterprise ecommerce solution. For smaller businesses, there’s BigCommerce Essentials, which offers responsive designs, no-code editor, advanced product search, and CRO tools – including an abandoned cart saver feature. Plus, choose from a vast variety of payment gateways.
BigCommerce Essentials starts with a 15-day free trial and goes up from $29.95/month.
15. Weebly

With over 40M sites, Weebly is Square’s powerful drag-and-drop website builder that’s doubled down on eCommerce features in recent years. Choose from template designs and get all the brand assets you need to launch your site quickly. Weebly also has abandoned cart and welcome email features, dynamic shipping pricing, and inventory tracking. It’s a website builder at heart, so you’ll have access to more themes and a lot of easy, user-friendly design functionality for putting your site together as you want it.
Weebly starts free and moves up from $5/month annually.
16. WooCommerce

WooCommerce is an open-source ecommerce platform by Automattic, making it a great choice if your website is on WordPress. Select a theme in the marketplace and customize it to fit your brand. Add products, customize your tax system, and automatically generate an invoice. This plugin can do everything an ecommerce store needs. Its intuitive interface allows you to set up a store in minutes with no coding required!
WooCommerce is a free plugin. Pay 2.9% and $0.30 for each transaction made with U.S.-issued credit or debit cards. Non-US cards cost an additional 1% fee.
Best web design software for interface and prototyping
17. EpicPxls

EpicPxls gives you a quick mockup superpower with easy, downloadable premium design assets. Choose from a well-curated selection of beautiful UI kits and website design templates in various common file formats. You can also download from a library of fonts, graphics, and icons. Preview zip files and make sure your design is in the right format. After you download the zip, create your customized site or app.
EpicPxls starts free. Paid plans start at $22/month for 20 downloads. Grab the $39 EpicPxls lifetime deal, available for a limited time in the AppSumo store.
18. Picter

Source: Picter
Picter is a feedback tool that speeds up your review process. Organize your content assets and create sub-folders to streamline your workflow. Comment on images or videos frame-by-frame and assign an edit request to a teammate. Once done, share the link with your client. No login is required from your client! Enough said, Picter’s in a class of its own.
Picter offers a seven-day free trial. Paid plans start at $12/member per month. Grab the Picter lifetime deal on AppSumo today for $49.
19. Startup 4 by Designmodo

Startup 4 is a free drag-and-drop bootstrap theme builder. With its customizable blocks, you can easily create websites fast, even if you have zero programming skills. Select a style and drag it to the canvas to customize it. Pick your favorite font from Google Fonts (it’s integrated with the editor), then export it in HTML, CSS, and JavaScript to launch it.
It’s free to use Startup 4. Paid plans start at $21/month when billed annually.
20. Adobe XD

Adobe XD is the standard in UX/UI design that allows collaborative design and prototyping of intuitive web pages, apps, and much more — including voice interfaces! Add animations, build design systems, and build responsive web designs with content-aware layouts, responsive resize, and set reusable states for various components.
Adobe has a free starter plan. Pricing starts at $9.99/user per month or $52.99/month for the entire Adobe Creative Cloud when billed annually. (Prices vary for students, teachers, and businesses.)
how to design web app
1. Source an idea
This phase is not about generating foolproof ideas that are ready for implementation. Instead, focus on brainstorming sessions where solving customer problems is given precedence, generating raw and unproven ideas that can be shortlisted later.
The customer problem solving approach to brainstorming begins with the premise that if you have a problem, others may have that same problem. If you can identify and articulate this pain point (the problem) and which users are facing it, you can brainstorm products to solve that problem.
2. Research your target market and competition
The most important starting point for any product is user research. The team needs a real and accurate understanding of the user, the user problem, the scope of the problem (how many people face it), and the competition out there for other ways to solve that problem.
In the market research stage, insight into the user and the competition will help inform the technical direction of the web app.
The biggest culprit behind failure is not finding a strong unmet need and a differentiated and defendable solution for that need. – Tom Eisenmann, Harvard Business School in The Fail-Safe Startup
3. Plan key functionality and features of the web app
In today’s fast moving environment, speed is important – but so is developing the right product. At this stage, we want to ask at the most basic level: what does the web app do?
To prioritize key features and functionality of the web app, list down all the features (major & minor) that you want with the MoSCoW approach:
- Mo — Must have features
- S — Should have features
- Co — Could have features
- W — Won’t need features
These features will be used in later planning, for the feedback stage of wireframing and, prototyping, and ultimately the minimum viable product (MVP), a lean product that has the basic functionality and features to help get the product into the hands of early adopters.
Designing UX & UI Stage
Designing the web application first begins with an understanding of user interface (UI) and user experience (UX) – including how they are related and how they each impact the design choices in this stage of web app development.
User Interface (UI) is concerned with the look of the web app, dealing with design questions such as colors, fonts, placement, and overall design. UI design focuses on developing a UI that is aesthetically pleasing for the user.
User Experience (UX) manages the way a customer interacts with the app through a detailed understanding of what a user wants and feels. UX design is open-ended, asking at every stage what a user may want, need, and feel – and how to both feel better and to reduce friction in the experience. The elements of UX design include concepts of being useful, desirable, accessible, credible, findable, usable, and valuable.
While both UX and UI are influenced by trends (see 2021 UX trends & 2021 UI trends), both involve asking questions about the user, the user journey, and, above all, testing.
4. Map out the user journey
The user journey map is a visualization of the user flow through the web app over time. It tells the story of the user’s experience and puts the customer front and center in thinking. By mapping each step of the user (or customer) journey, it is easier to understand the motivations, needs, and challenges users experience – and how better UX design can overcome these stumbling blocks.
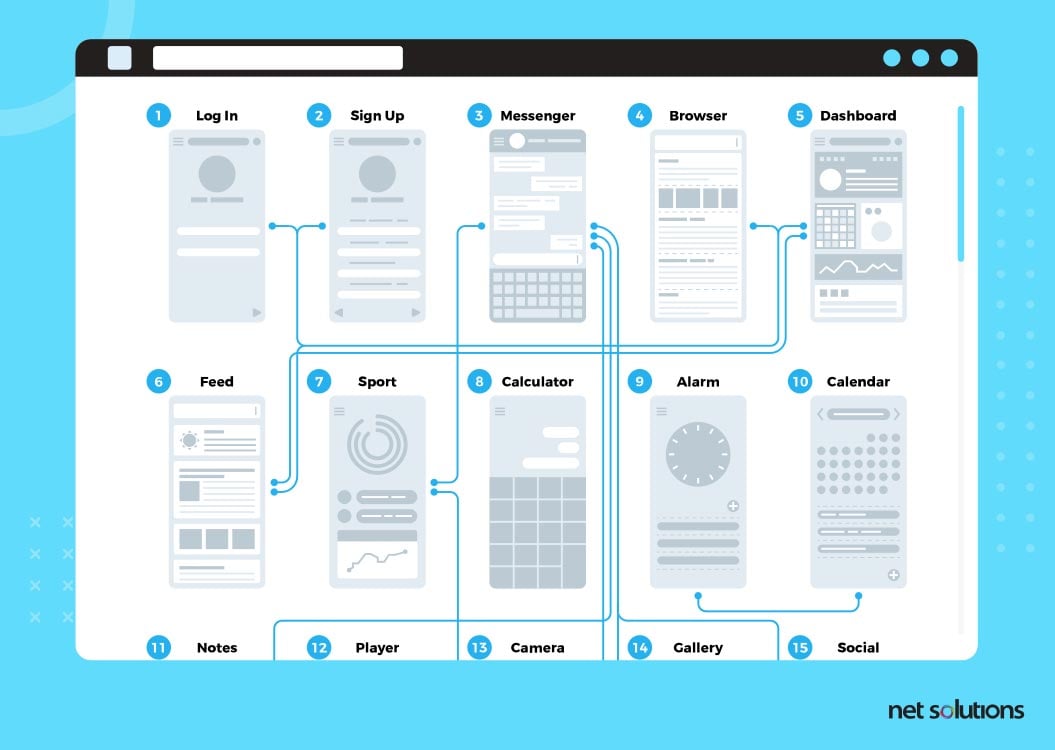
5. Wireframe the app
Wireframes are digital, simplified visual concepts of the future app. They lay out the structure, hierarchy, and relationship between the elements that make up the product. Think of the wireframe as the “draft” or “plans” for the app, both the front and the back end of how the mobile app will look and how it will work.
The wireframe section can include graphically designing the back-end database to have a visual workflow to reference in coding or can include test sections of code to see how they operate.

6. Build clickable prototype
By adding additional interactivity to the produced set of wireframes, the resulting prototype can appear and behave just like the real web app would do. This prototype can be both seen and experienced, with interactivity and enhanced UX elements that simulate the user experience, allowing for valuable feedback on functionality, design, and user experience before the full development has taken place.
7. Visual design
Visual design is an essential experience design method that focuses on the aesthetics of a site or application. At this stage, UI designers create mockups that show how the app will look, choosing elements of the UI including fonts, color schemes, icons, shapes, buttons, screen element sizes and proportions, illustrations and more. Where applicable, this will also include motion design elements such as animations and screen transitions.
But more than the ‘look & feel’ factor, the design is driven primarily by the ‘usability and functionality’ factor of UX, aiming for a delightful and useful user experience.
Development Stage
After design and validation comes development – the stage where larger technical decisions are made about the frameworks and technologies that will support the app as well as the actual coding of the web app. Choose your tech stack
A tech stack is the combination of technology services, frameworks, and languages that make up the back-end (how it works) and the front-end (how it looks).
- The front-end (client-side) contains all the elements that go into the visual representation, including the use of three programming languages: HTML, CSS, and JavaScript.
- The back-end (server-side) refers to everything that lives on the server; the workings or backbone of the web app. Back-end technologies include:
- Framework – Libraries and general functionalities that can be assembled or built upon to assist development
- Server-side languages – Python, PHP, Ruby, C#, C++, GO, Java, Perl
- Database – MongoDB, MySQL, Microsoft SQL Server
- Web server – Apache, Nginx, IIS
- Operating system – Windows, MacOS, iOS, Linux, Android
There are popular tech stack combinations that are well suited for web app development. The most common web app tech stacks are LAMP (Linux, Apache, MySQL, PHP / Perl / Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MonboDB, Express.js, React, Node.js) and Ruby on Rails (a “full stack” language covering the front and back end, with no fixed stack).
9. Architect your database
The database (also a server) is the repository for your web or mobile app code. The database is also responsible for collecting, storing, processing and managing collected data and providing secure access to that data. In this area, the decision is relatively straightforward, with the database market nearly cornered by two MySQL, with other options including MongoDB and PostgreSQL.
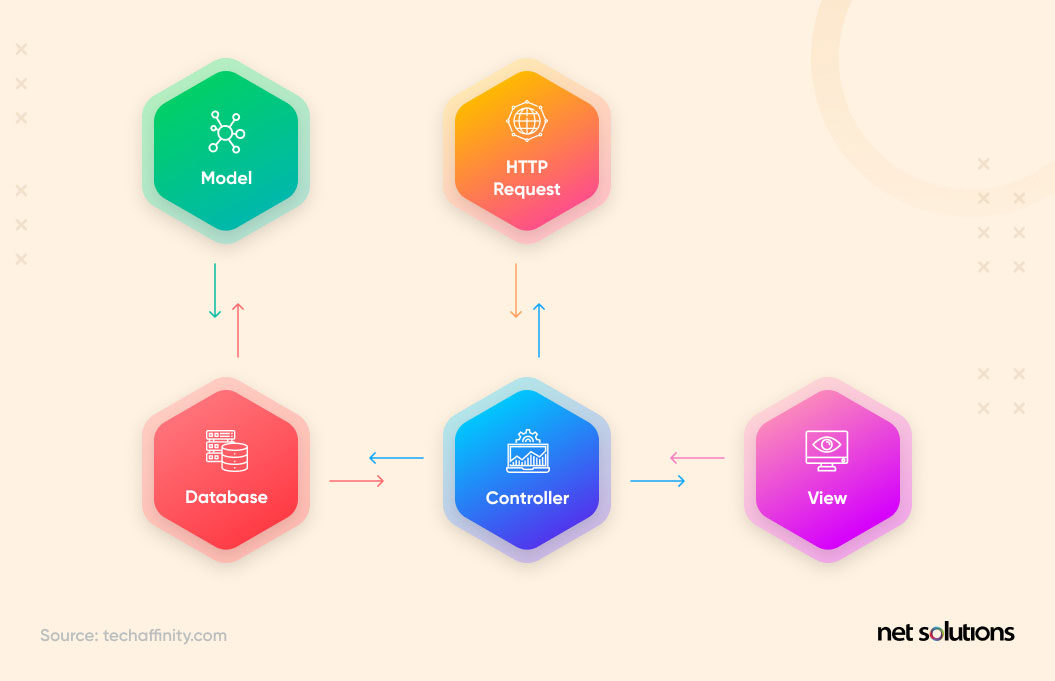
Once you have decided on a database, you create the architecture, typically following the model-view-controller (MVC) architecture:

- Model – How data is stored in the database.
- View – Displays the model data to the user / the components that are visible to the user, such as an output or a GUI.
- Controller – The central interface between the user and the system, helping to convert the output from the model to the view component.
10. Develop your front-end
Front-end development is the client-side application that presents the web app to the user in the browser. The frontend is developed with HTML, CSS, and JavaScript, with several frameworks providing basic templates and components.
Popular front-end frameworks include Bootstrap, Foundation, and JavaScript-only frameworks that include React, Angular, Vue and Backbone.
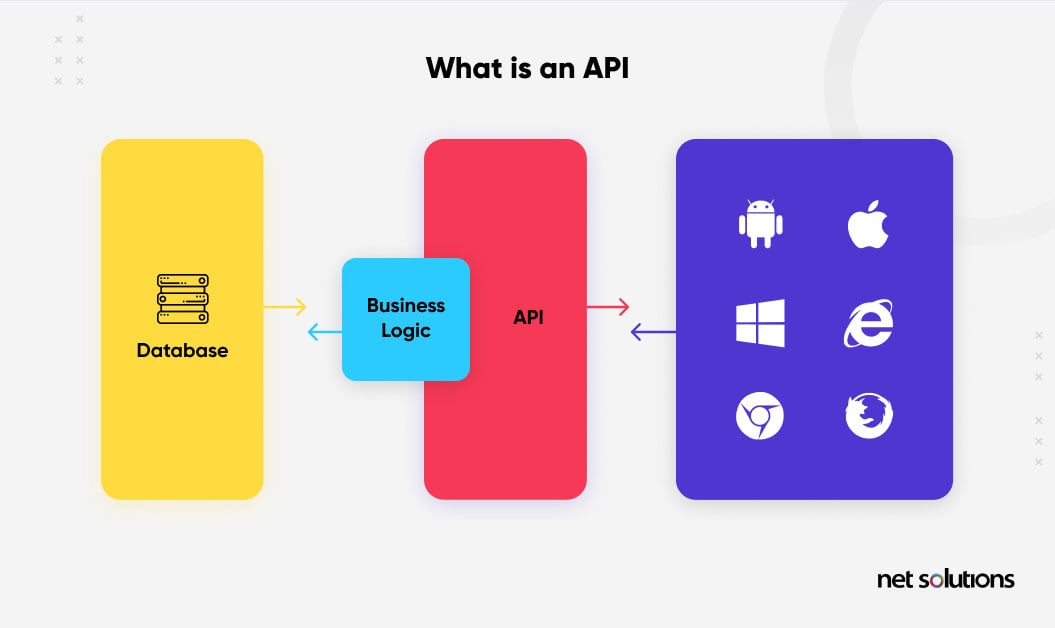
11. Build back-end APIs

Backend development includes the database (above), the server, and the actual logic (code) of the web application. While there are many choices here, the back-end begins with choosing either:
- Multiple Page Application – a traditional web app where a new page is requested from the server to display when data is exchanged back and forth.
- Single Page Application (SPA) – a single page that continuously interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. Single Page Applications requires an API only framework and has grown to become the most popular option for web apps.
As the back-end is quite extensive (see above), there are quite a number of frameworks that can assist in development. The choice of framework is driven in part by the tech-stack choice (if following a popular combination) or the programming languages being used. Popular options include Ruby on Rails, Node.js, Flask, Django, Laravel, Swift, and Flutter.
12. Integrate front-end with back-end APIs
The process of API integration helps connect the front-end with the back-end APIs to allow for data to be exchanged. Take eCommerce for example – every step of the customer journey involves an API integration between the front and back end – for the user login, the product inventory, and the payment processing.
13. Test your web app and improve
The hallmark of Agile development is testing – which should be an integrated and iterative part of the development process. Testing helps ensure the app works as expected (positive testing) and that it can handle unexpected conditions (negative testing).
Testing begins during development – with unit, component, and integration tests – and continues through development toward the user experience, where testing then involves specific user feedback.
Launch Stage
The last stage of development is the release of the finished web app – choosing a place to host it and getting it in front of real users.
14. Host your web app
Application hosting allows the web app to be available via the cloud, allowing for instant access to the web app from anywhere in the world. Choosing a server could follow your tech stack choice or be a matter of preference. Popular cloud hosting providers include Amazon, MS Azure, and Google Cloud.
15. Deploy your web app
This final step involves getting the web app from source control to the cloud hosting provider chosen above. As with many other parts of development, there are tools to help including GitLab, Bitbucket, and Jenkins.
Although the ultimate goal of any product development is deployment, Agile and DevOps principles imply that deployment is not a one-off step, but rather the start of a process of continuous feedback, refinement, and delivery to ensure new features and improvements are always being released.
Conclusion
Organizations today are expected to deliver superior omni-channel online experiences: on the web, in mobile apps, in social media. Whether designing and developing a new idea, or translating an existing product into a streamlined web app, time is a factor.
If you are looking to accelerate your time to market with an experienced full-stack design and development team, Net Solutions can help. Our teams have helped create global eCommerce sites, enterprise video portals, and dynamic CMS for brands including Nike, Sampleboard, and Soaq.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
