Javascript is a powerful web design tool. It allows you to create a variety of features and functions for your website, including pop-up windows and rollover images.
If you want to incorporate Javascript into your website, the first thing you need to do is learn how it works. Luckily, there are hundreds of tutorials available online to help you get started.
It’s also important to keep in mind that Javascript is not part of HTML or CSS. Instead, it is a separate language used to enhance HTML and CSS.
The design software we use at [company name] makes it easy for anyone to create custom Javascript functions for their website. All you have to do is drag-and-drop the elements you want onto our interface and we’ll generate the code for you. Then just copy-and-paste it into your HTML file!
Javascript Web Design Software

Editing HTML and CSS code can be done without any specific tools. In fact, if you have a simple text editor, you are good to go. However, just because you can do something doesn’t mean it is the best way to do it – and that applies to web development as well.
If you use proper tools for your work, not only will you make things easier for yourself, but you will also step it up on the quality level. We noticed that at TMS while working to create wpDataTables and the Amelia WordPress Booking Plugin. With that in mind, we are well aware that not everybody can or want to spend lots of money on the best HTML editor. Luckily, they don’t have to.
Today, you can easily find a great and free IDE and develop apps with ease. Whether you need a JavaScript IDE, an HTML IDE, or any other web development IDE, they are all out there and many of them are open-source.
So let’s dig a bit deeper and find the best IDE for web development.
What is the difference between IDE and Text Editor?
Web development IDE does all the things simple text editors do plus a number of more advanced stuff that you can’t do with text editors. For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code.
Of course, they come with a bunch of convenient features such as syntax highlighting, customizable interfaces, and extensive navigation tools, you will need additional features to make a functional app. For example, you will need a debugger and a compiler.
However, with the best IDEs, you won’t have to worry about that. They often come with additional tools for automating, testing, and visualizing the development process. Basically, they equip you with everything you need to turn code into a functioning app or program.
If an advanced text editor is enough for your tasks, you may check out this comparison of the best 13 editors to pick one that would work best for you.
So what is the best IDE for you? We will help you choose the best free IDE that will be your new favorite HTML CSS editor or free JavaScript editor.
1. Visual Studio Code

Visual Studio Code is possibly the best JavaScript ide for Windows, Mac, and Linux. Not only does it support JavaScript, but it also supports Node.js, TypeScript, and it comes with a whole ecosystem of extensions for other languages including C++, C#, Python, PHP etc.
It provides great syntax highlighting and auto-complete with IntelliSense based on variable types, function definitions, and imported modules. It also allows you to debug code by launching or attaching to your running apps debug with breakpoints, call stacks, and an interactive console. You can effortlessly integrate a JavaScript UI library into Visual Studio Code. All in all, this IDE for JavaScript is definitely one to check out. An important note – it is free to use.
To get the most productivity out of the Visual Studio Code, we recommend this quick 1-hour online course, which will guide you through adding custom hotkeys, creating templates and boilerplates to increase coding speed, integrating with GitHub to be able to work on Git repositories without leaving VS Code.
2. RJ TextEd

RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development.
It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE include but are not limited to:
- Auto-completion.
- Code folding
- Column mode
- Multi-edit and multi-select
- Document map
- Annotation bar
- Advanced sorting
- Handles both ASCII and binary files
- CSS and HTML wizards
- Highlighting of colors in CSS/SASS/LESS
- An advanced color hint that can convert between color formats
- Dockable panels
- FTP and SFTP client with synchronization
- File explorer, text clips, code explorer, project manager
- Convert between code pages, Unicode formats and text formats
- Unicode and ANSI code page detection
- Open/Save UTF-8 encoded files without a signature (BOM)
- Unicode file paths and file names
- HTML validation, format, and repair
- Tools available like syntax editor, color picker, charmap
3. Light Table

Light Table is a reactive work surface for the creation and exploration of apps or programs. It’s a quite unique web development IDE based on a simple idea that people need a real work surface to code on rather than just using an editor.
With Light Table, you can move things around, keep clutter down, bring information to the places you need it most etc. In addition to that, Light Table is a standalone app and you can run it just like any other editor you have been using so far.
Here are the guiding principles of this cool web development IDE:
- You don’t have to look for documentation
- Files are not the best representation of code, just a convenient serialization
- Editors can be anywhere and show you anything – not just text
- Trying is encouraged – changes produce instantaneous results
- We can shine some light on related bits of code
4. NetBeans

NetBeans is high on the list for the best web development IDE because it is easy to use and it lets you develop cool desktop, mobile, and web apps in no time. It works equally as good with JavaScript, HTML5, PHP, C/C++ etc. It is a free JavaScript IDE and a great HTML5 IDE for your day-to-day use.
This web development IDE comes with cool code analyzing and editing tools compatible with the latest Java 8 technologies. This makes NetBeans 8.1 one of the best if not the best JavaScript editor.
It is also a great AngularJS IDE as well as a fantastic tool for working with Node.js, Knockout.js etc. In addition to all that, it is available in a variety of languages including English, Brazilian Portuguese, Japanese, Russian, and Simplified Chinese.
As mentioned earlier, NetBeans supports a wide range of programming languages, but if you want the coolest web development IDE for your projects, we recommend downloading the HTML5/JavaScript built installation from the download page.
As NetBeans IDE is a massive package, configuring the environment, setting up the debugger, deploying and executing an app could be tricky when you’re just getting started – this short NetBeans crash course will help you to get started.
5. Brackets

Brackets is the best web IDE if you are looking for an editor that understands web design. It comes with a great set of visual tools, such as website form creators or other, preprocessor supports and it has been created by web designers for web designers.
Another great thing about this web development IDE is the fact that it is open source and completely free of charge. In addition to that, it has a big and passionate community which is always there to help.
Here are some of the Bracket’s useful and unique features:
- Inline Editors: you can simply open a window into the code you care about most instead of jumping between file tabs.
- Live Preview: allows you to get a real-time connection to your browser; whenever you make changes to HTML and CSS, you immediately see the changes on the screen
- Preprocessor Support: allows you to use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them much easier than usually
To get started with Brackets quickly make sure to watch this short 40-minute set of tutorials.
6. Komodo Edit

Komodo Edit is the free and Open-Source counterpart of Komodo IDE (paid software). It is a great JavaScript IDE free of charge with a bunch of new integrations that will allow you to get your favorite frameworks, languages, and tools in one cross-platform web development IDE.
While there is a paid version of this JS IDE, you will get a bunch of cool features with the JavaScript editor free version as well. Here are some of them:
- Customizable UI including split view and multi-window editing
- Version control integration for Bazaar, CVS, Git, Mercurial, Perforce and Subversion
- Python and PHP code profiling
- Convenient code collaboration for multi-user editing
- Deploy to the cloud thanks to Stackato PaaS
- Graphical debugging for NodeJS, Perl, PHP, Python, Ruby, and Tcl
- Autocomplete and refactoring
- Consistent performance across Mac, Linux and Windows platforms
- Many add-ons allow a high level of customization
However, we have to mention that there have been some complaints about the free version not enabling all of the features.

Be a part of our community and get expert software development and project management tips straight to your inbox!Email*Submit
7. Atom by Github

Atom by Github is the best editor for JavaScript if you are looking for something customizable and easy to use. It has a built-in package manager for installing new packages or start creating your own within this cool tool.
Atom comes pre-installed with four UI and eight syntax themes in a variety of colors. The rich and supportive community also creates cool themes for everybody to use so you might find what you’re looking for there.
Here are some of the Atom’s best features:
- It works across different operating systems such as OS X, Windows, or Linux
- Find, preview, and replace text as you type in a file or across all your projects.
- Easily browse and open a single file, a whole project, or multiple projects in one window.
Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross-platform apps using web technologies. It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE.
This 2-hour set of video tutorials by Ray Villalobos helps to quickly onboard to all Atom’s features, including advanced ones like Atom Teletype, integration with Github and others.
8. SUBLIME TEXT 3

Sublime is a top IDE and one of the best JavaScript editors available for free. It is currently available on Windows, Mac, and Linux. It is fast and flexible and it will do everything one should expect from the best IDE for website development.
Many users, even ones that work with Sublime for many years, do not realize that it can actually be configured as a fully-featured IDE, with features like code autocompletion, using snippets and macros, etc. This 2-hour video course will help both beginners and advanced users to tweak Sublime the way that would work best for them.
9. NOTEPAD++

Notepad++ is an opensource IDE and one of the top free IDEs written in C++. It supports over 50 languages and while it is not far from being the best IDE for Windows, you have to keep in mind that it is available for Windows only.
10. PyCharm

While PyCharm isn’t exactly the best free JavaScript IDE, the paid Professional Edition is definitely worth checking out if you are looking for a reliable web development IDE for Python programmers.
That being said, Python is not the only language PyCharm supports. In fact, it works great with pretty much all the popular languages and frameworks out there including AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript and template languages.
Here are the key features:
- Compatible with Windows, Linux, and Mac OS
- Comes with Django IDE
- Easy to integrate with Git, Mercurial, and SVN
- Customizable interface with VIM emulation
- JavaScript, Python and Django debuggers
- Supports Google App Engine
However, we have to mention that the users sometimes complain about PyCharm having certain bugs, such as the autocomplete feature occasionally not working.
If you’re just starting your Python learning path, this 2-hour video course by Bruce Van Horn, a Senior Python developer, which combines a quickstart guide both for PyCharm and Python as a language itself, could be a worthwhile time investment. The course covers PyCharm installation, integrating it with Git, SQL systems, configuring the debugger, etc. – in parallel explaining the Python basics as well.
11. IntelliJ IDEA

IntelliJ IDEA is a great web development IDE that offers several plans. There is a free community version but if you want to take advantage of all the Java Script development tools it has to offer, you should consider checking out the paid-for Ultimate Edition. It might actually be worth your while.
IntelliJ IDEA is a great CSS IDE, but it also supports a wide variety of programming languages such as AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript, and more.
The most important features include:
- Extensive database editor and UML designer
- Supports multiple build systems
- Test runner UI
- Code coverage
- Git integration
- Supports Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts, and more
- Deployment and debugging tools for most application servers
- Intelligent text editors for HTML, CSS, and Java
- Integrated version control
- AIR Mobile supports Android and iOS devices
However, keep in mind that while it might be the best JS editor, IntelliJ comes with a pretty steep learning curve so it is probably not the best option for absolute beginners.
12. RubyMine

RubyMine is a premium web development IDE and while you will be able to get a free trial, this IDE isn’t free of charge. However, if you are a Ruby enthusiast, it is definitely worth checking out.
That being said, Ruby isn’t the only programming language this IDE supports. It also supports CoffeeScript, CSS, HAML, HTML, JavaScript, LESS etc.
Notable features include:
- Code snippets, autocomplete and automatic refactoring
- Project tree allows for quick code analysis
- Rails Models Diagram
- Rails Project View
- RubyMotion allows for the iOS development
- Stack support includes Bundler, pik, rbenv, RVM and more
- JavaScript, CoffeeScript and Ruby debuggers
- Integration with CVS, Git, Mercurial, Perforce and Subversion
- Bundled keyboard schemes
- Code inspections for possible errors
Note: Keep in mind that you need at least 4GB of RAM for RubyMine to run smoothly.
13. PHPStorm
PHPStorm is another IDE developed by JetBrains. It is the best coding environment for web developers that work with PHP Frameworks like WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii, and others.
It is renowned for its Visual Debugger that has zero-configuration and provides detailed insight into everything that happens in your code and application.
The user interface is very attractive and simple to use and it enables the use of cutting-edge front-end technologies like CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus, and others.
Among the features you can use for PHP coding are:
- Compatible with Windows, Linux, and Mac OS
- Automatic code completion
- Error highlighting
- Remote deployment
- Databases/SQL
- HTML and CSS Editor
- JavaScript Editor
- Command-line tools
- Smart code navigator
- Refactoring and debugging tools
- Docker
- REST Client
- Composer
- Unit testing
Thanks to the Version Control Systems integration, you can easily perform many routine tasks. It has intelligent coding assistance that will automatically take care of your code and check if it is okay while you type.
Additionally, you can refactor your code using reliable options for moving, renaming, deleting, extracting methods, manipulating variables, pushing members up, pulling members down and many other refactorings. With the language-specific refactorings, you can make project-wide changes safely undo them with just a few clicks.
14. Webstorm

The leading IDE development company, JetBrains, targeted JavaScript with the WebStorm IDE.
It is an extremely user-friendly and lightweight IDE that was designed with the aim of creating a state of the art web apps. For that reason, it supports technologies like JavaScript, HTML, and CSS, but also Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova, and others.
It is the best IDE for modern JavaScript development in terms of client-side, server-side and mobile. WebStorm offers a very modern and slick user interface with many features that will help you with your coding. Some of the features WebStorm can offer are:
- Compatible with Windows, Linux, and Mac OS
- Intelligent Code Completion
- Multi-line todos
- Automated refactoring of code
- Debugger
- Syntax error detection
- Unit testing
- Convert to variables with arrow functions
- Integration with VCS
- Cross-platform features
- Powerful navigation
- Parameter hints
- Seamless tool integration
- Git integration
- Refactoring for JavaScript, TypeScript, and stylesheet languages
WebStorm also gives you one place within the IDE where you can run Grunt, Gulp, and NPM tasks. It takes advantage of intelligent support and increases your productivity with its automation.
Additionally, it has a cool feature called secret service or Spy.js, where you don’t have logs to trace, debug, and profile. The feature triggers a node.js server into running a proxy that will intercept all browser traffic and enable you to edit a JS file as you go.
offline website builder software
We can’t deny the importance of the online world today. Every now and then lots of people reach for smartphones and spend their time in the internet. To be seen, you need to have a website and since the web users are getting more picky, you have to take care of your website’s design and content. For you to make your first website that beats others out there, there are tools like offline website builder software. Mobirise belongs to the best ones.

Free Offline Website Builder
Need a slick website for your next idea or project? Look no further! Mobirise is a great Offline Website Builder that will help you build your own website with no effort at all! Download Mobirise for free now
Best Offline Website Builder Features
There are a great bunch of features that come along with the Offline Web Builder. The great thing about them is they let anyone with no tech knowledge or coding experience easily manage and create a nice website with outstanding designs and layouts. Here are some of benefits you will get when working with the Offline Website Builder:
Free app
The Offline Website Builder Software is free of charge. You can get it started in seconds and no one will charge you for using it. Mobirise Website Maker provides you with free starter themes and extensions, so you can literally craft your first website at no cost at all. Try for free!https://www.youtube.com/embed/hGaQaBeUfGw?rel=0&showinfo=0&autoplay=1&loop=1&playlist=hGaQaBeUfGw
Cool layouts
The Offline Website Builder always tries to catch up with the pace of time and release cutting-edge and unique templates and themes. This is why there are design features like gradients, animations, rounded images, responsive icons, grid patterns and more. Mobirise Website Design Software gives you access to over 70 versatile themes which allow you to create a website to your taste!

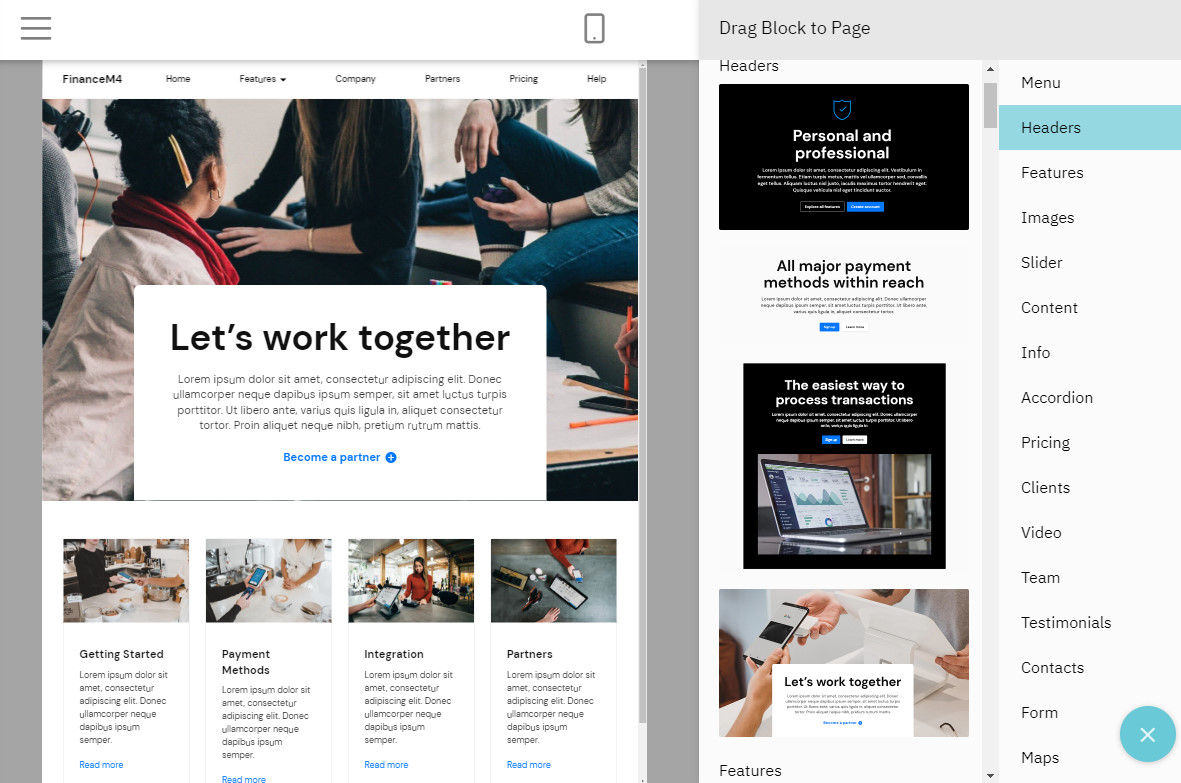
5500+ blocks
Website blocks are functional units any website consists of. Every theme of the Offline Web Builder has approximately 100 blocks at its disposal. Each and every block is absolutely unique and you can shape it to anything you want. There are standard blocks such as headers, footers, contact forms, contents, maps as well as specific blocks like shops, booking forms, pricing plans and others.

Latest techs
There are two great technologies the Offline Website Builder is based on: Accelerated Mobile Pages and Bootstrap. Accordingly, you can pick either a Bootstrap theme or an AMP theme for your next project. These frameworks make it possible for your website to resize to fit the screen of ant device as well as load fast and quickly which improves the overall user experience!

User-friendly
Actually, you don’t need to read any manuals to start using Mobirise Web Page Maker. Its interface is easy and totally simple to understand!
Visual design
Design your website visually. You permanently have control over your website appearance! You can preview how your website displays on smartphones and tablets!
No coding
There is no need to code! You can do almost everything needed in a visual way without writing a single string of code. But you can also switch into the coding mode!
Site export
Export your website and host it wherever you want! The website builder gives you freedom to choose any hostig provider. You can also have your website on Mobirise servers as well.
Integrations
Meet lots of integrations with newest technologies and social media. Freely use Google Fonts, Google Maps, Icons, YouTube, Vimeo, Instagram, social media feed and comments and more!
Mobile-friendly
Mobile-friendly or responsive design is a must for websites today. Due to Bootstrap and AMP, this feature is implemented in Mobirise websites and you need to do nothing about it!
How to use an offline website builder?
You are just 3 simple steps away from the website you’ve been dreaming of!

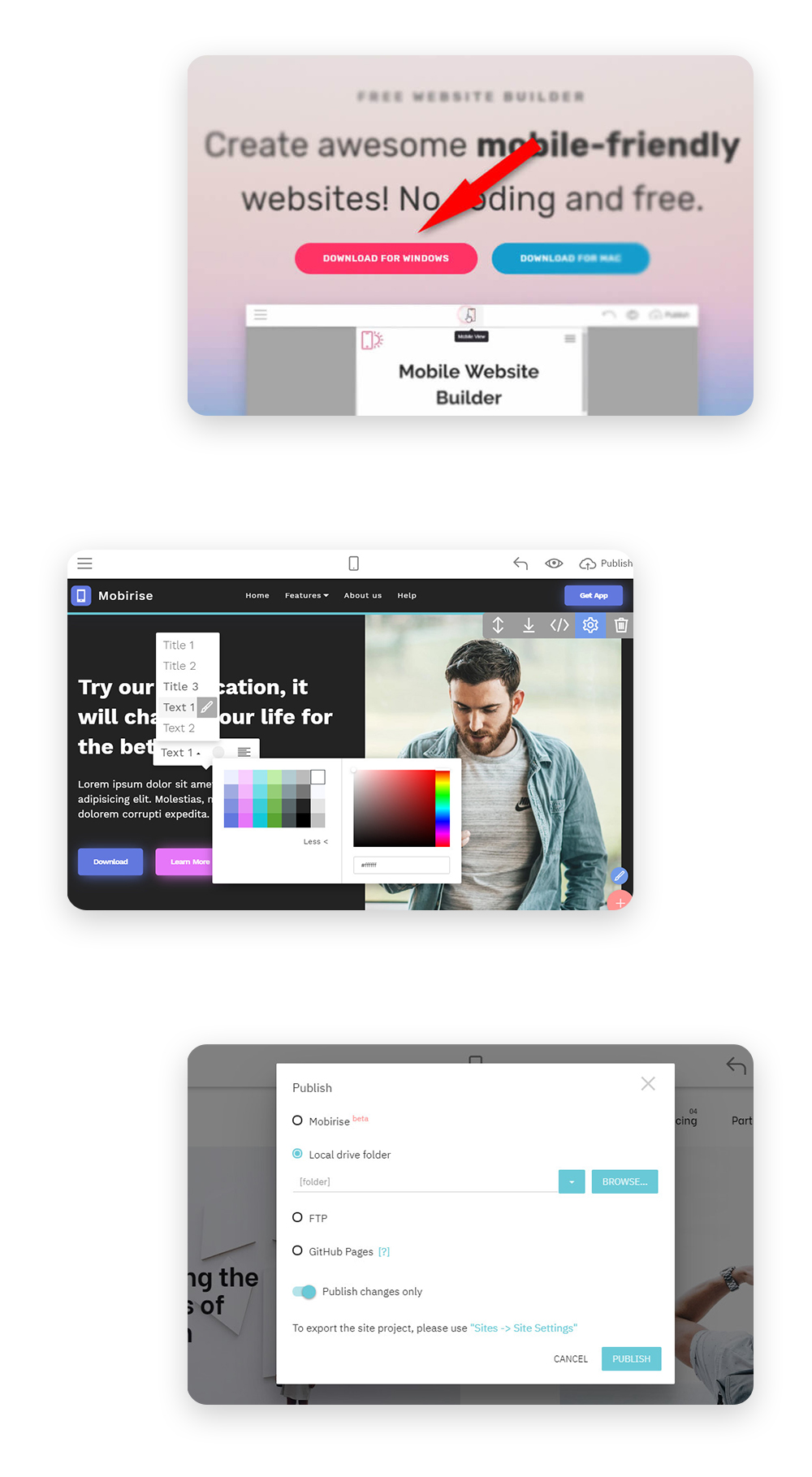
1 Install Mobirise
Go to Mobirise.com or click on the button below to download the Offline Website Builder. You can get started just in a few minutes since the installation is very quick.
Download now
2 Design your website
Choose one of the themes and manage your website the way you wish: add pages, drop blocks, change colors, texts, pictures and videos.
3 Publish with ease
Once your website is completely finished, publish it to your server via FTP, download it on your local drive, place it under *.mobirisesite.com or, if needed, put your website on GitHub Pages.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines