There is no such thing as a shortcut to ranking high on search engines. But there are tools that can help you reach your destination sooner and more effectively.
As an SEO marketer, I’ve used many different tools to help me optimize websites. Some of them were great, some of them were mediocre, and some of them were crap. Here’s my rundown on the best tools for both beginners and experts to know about.
Table of Contents
Most Effective Seo Software
1. WordPress (Free and Paid)
Here at websitesetup.org, we recommend people use WordPress to create their websites.
Why?
Through our experience creating hundreds of sites, we’ve found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.
And it seems like the internet agrees with us! Over 35% of all websites run on WordPress. WordPress powers popular blogs, e-commerce stores, communities, and more.
To get started with WordPress, you have two options:
- Set up a self-hosted WordPress site (WordPress.org)
- Sign up for a free WordPress.com account
If you’re just looking to host a small personal site, WordPress.com may be a great choice. However, if you’re starting a more complex project a self-hosted WordPress site is probably a better option.
If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder.
Visit WordPress.com
- How to Create a Website using WordPress (step-by-step)
- How to Create a Blog using WordPress (step-by-step)
2. Bootstrap (Free)

Originally created by the engineering team at Twitter, Bootstrap is now the world’s most popular framework for building responsive, mobile-first websites.
Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy.
The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization.
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding.
Visit GetBootstrap.com
- How to Use Bootstrap (step-by-step)
3. Wix (Free and Paid)
Wix is an easy-to-use, affordable alternative to WordPress.
Much like WordPress, Wix can be used to create a variety of different sites, including blogs and stores. Through its drag-and-drop editor, Wix makes it simple to set up and launch your site in just a few minutes.
Wix is a fully-managed subscription service, meaning that the company handles all the details around hosting the site, backing it up, and handling security.
Wix offers a free, ad-sponsored plan that includes hundreds of templates and options to choose from. Paid plans start at $14 per month and include ad removal, increased bandwidth, and additional space for videos.
Visit Wix.com
- How to Use Wix (step-by-step)
4. Dreamweaver (Free Trial)

Dreamweaver is Adobe’s application for coding, editing, and maintaining websites. It lets you edit websites both by coding them manually and through an intuitive visual interface.
Dreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code completion, and the ability to collapse and expand sections of code. You can even use Dreamweaver with Bootstrap!
Unlike a traditional IDE, however, Dreamweaver’s visual interface is what makes it really stand out. Any changes you make in your website’s code are automatically displayed in real-time in Dreamweaver’s interface, and you can also point and click to edit your website’s code visually.
If you’d like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options, and discounts for students are frequently available.
Visit adobe.com
- How to Use Dreamweaver (step-by-step)
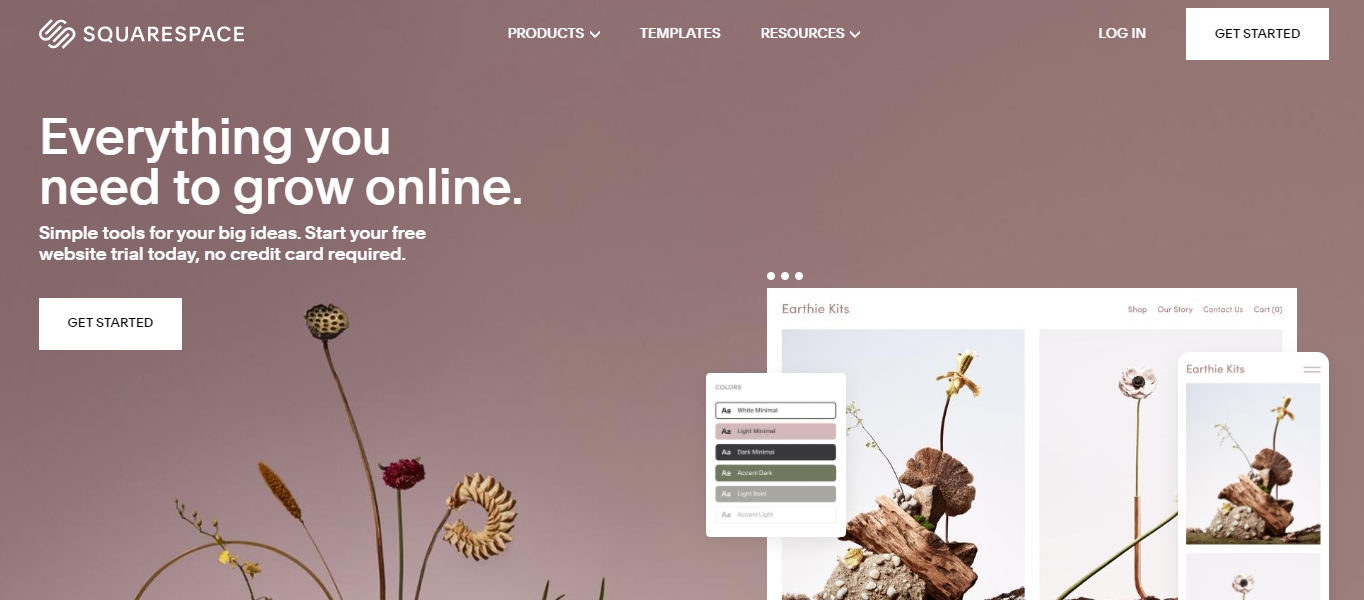
5. Squarespace (Paid)

Squarespace is another good website builder that serves as a third alternative to Wix and WordPress.
Much like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. Squarespace also offers a huge variety of different themes and color customizations and includes many of the standards you’d expect like SSL encryption and the ability to build an online store.
Squarespace’s personal plan starts at $14 per month with limits of 20 pages and two contributors. The business plan lifts these limitations and costs $23 per month.
Visit Squarespace.com
- How to Use Squarespace (step-by-step)
Best Software for Interface Design & Prototyping
Interface design apps and prototyping tools help designers envision and communicate how websites will look and behave before they’re launched. Here are a few great candidates to consider.
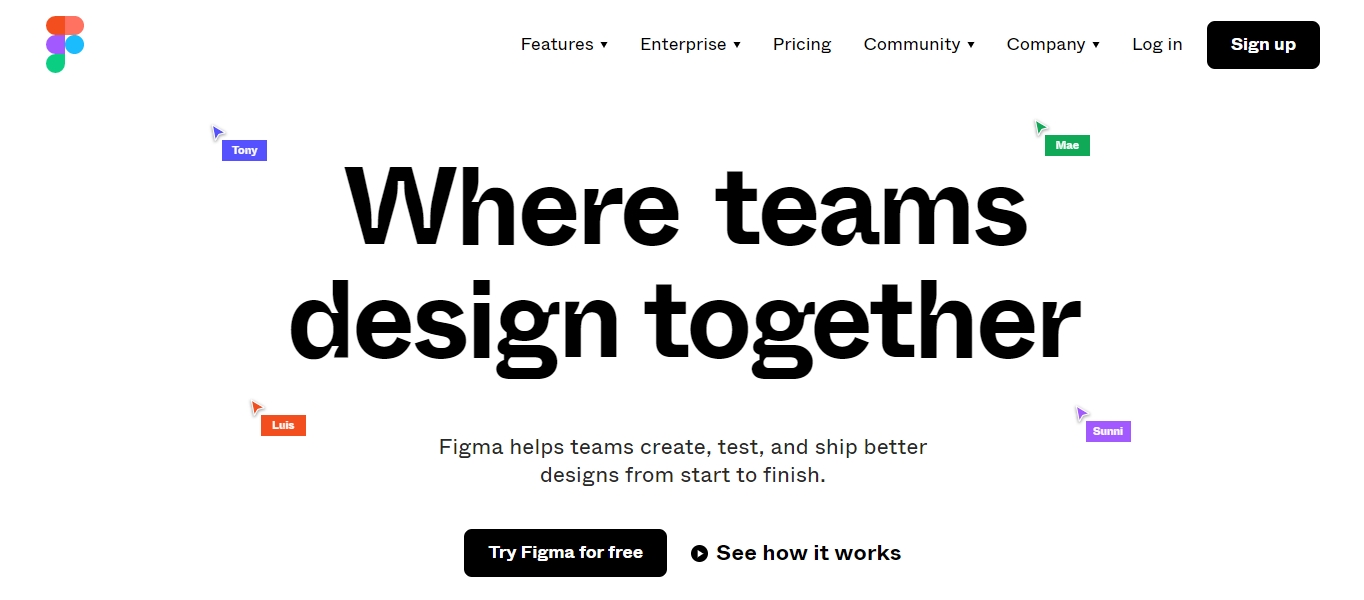
6. Figma (Free and Paid)

Despite being one of the newest tools on this list, Figma is also one of the most powerful. If you’re looking for a feature-loaded tool for interface design and prototyping, Figma may be the perfect fit.
Much like Sketch, the next app on this list, Figma features an intuitive, vector-based interface that makes designing websites simple. Anything you can do with Sketch or Adobe XD, you can also do with Figma.
What makes Figma really shine, however, is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously. Business stakeholders can also leave comments, and developers can copy code snippets to simplify the process of turning your design into a real site.
Figma offers a free plan that includes up to 3 projects. Paid plans start at $12 per month and include advanced options like custom user permissions.
Visit Figma.com
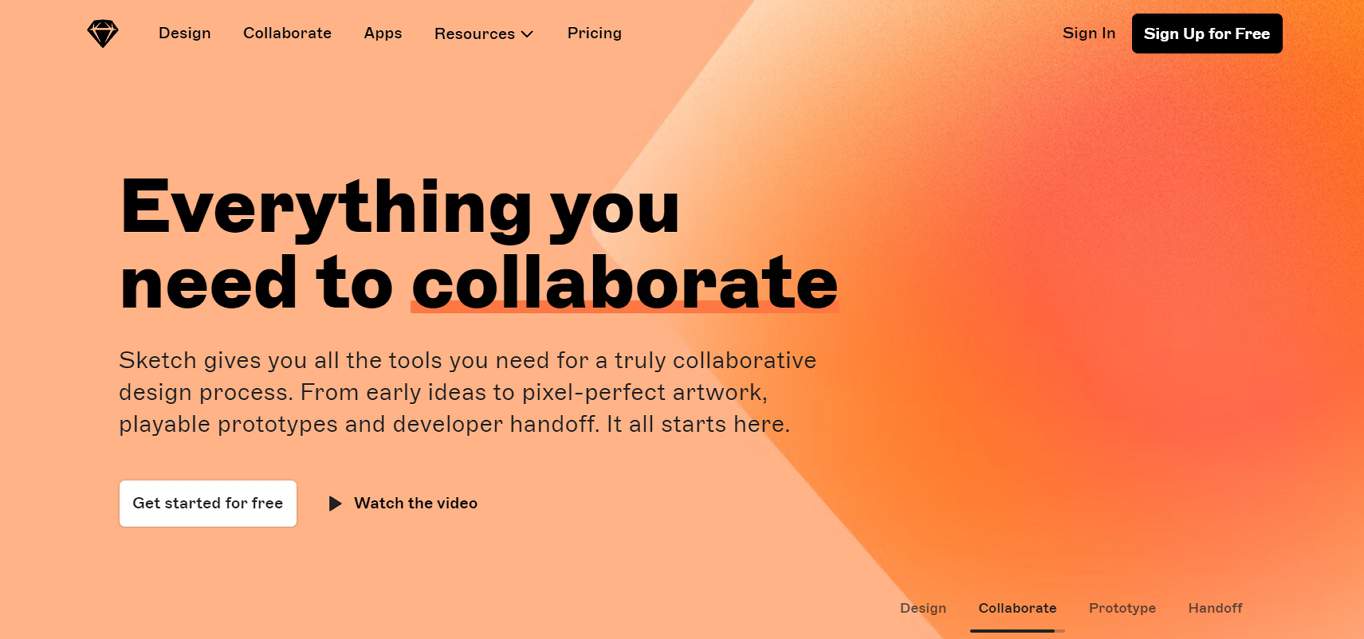
7. Sketch 3 (Free Trial)

Sketch is an extremely popular interface design tool focused on simplifying the process of creating beautiful, high-fidelity mockups. Sketch gained popularity in the early 2010s when it won a design award from Apple.
Designers love Sketch because its uncluttered and intuitive interface makes it easy to create beautiful designs quickly, without the steep learning curve often associated with other design tools. Sketch also has a comprehensive ecosystem of plugins and integrations that bring added power and make it simple to integrate Sketch into your workflow.
While Sketch has recently added some features focused on prototyping and collaboration, the program isn’t as advanced in these areas as some of the other tools on this list.
Sketch is available for macOS and costs $9 per editor, monthly (or $99 per editor, annually). Sketch comes with a 30-day trial.
Visit Sketch.com
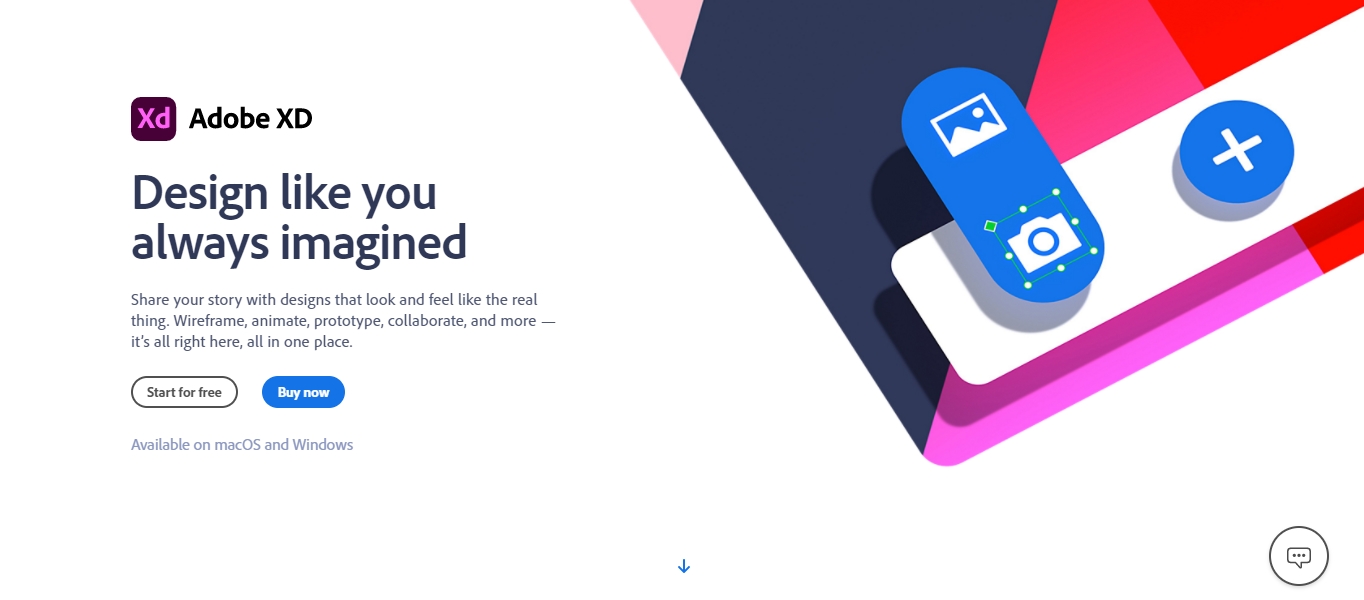
8. Adobe XD (Free Trial)

Tired of being beaten out by simpler tools that were better-suited to interface design and prototyping, Adobe released XD in 2019 as its answer to the other tools on this list.
XD is a powerful, vector-based tool that also supports prototyping animations. If you like Adobe’s other products like Photoshop and Illustrator, chances are you’ll also like XD.
The program also supports opening and editing files from Sketch, making it a popular choice for Windows users who need to collaborate with other designers who use Sketch. That said, novices may find XD’s learning curve a bit steep, and even many professionals prefer other tools on this list.
You can subscribe to XD on its own for $9.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com/products/xd
9. InVision Studio (Free and Paid)

While InVision got its start offering a cloud-based prototype service that integrates with tools like Sketch and Photoshop, it now offers its own full-featured interface design and prototyping tool called Studio.
Think of InVision Studio like an advanced version of Sketch, complete with advanced motion animations, collaboration tools, and options to create and share prototypes.
InVision Studio is currently in free beta. To share prototypes using its cloud service, you can opt for a free plan or upgrade to one of InVision’s paid offerings, which allows for more collaborators and projects.
Visit InVisionapp.com
10. Framer X (Free Trial)

Framer originally started as a JavaScript library and toolset for prototyping, but it’s evolved into the most powerful tool on this list.
Framer X is a rapid prototyping tool that supports complex animations and generates the code for React components on the fly. At first glance, Framer’s vector-based interface looks extremely similar to Sketch, but there’s far more power under the hood.
Designers like Framer for its responsive design features, an array of premade components, and support for advanced animations. Developers love it because it simplifies the process of turning a design into production-ready code.
If you’re already part of the React ecosystem, or if you simply want a powerful interface capable of creating high-fidelity prototypes with realistic interactions and animations, Framer X is a fantastic option.
Framer X offers a free plan for up to two editors. Framer’s paid plans start from $20/month.
Visit Framer.com
website design software free
- CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
OS: Any (web-based)
CMS Hub web design softwareCMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
CMS Hub Core Functionalities
Web Design
Collaboration
Wireframing
Content Management
Website Structure
URL Mapping
Analytics Reporting
Security
CMS Hub Pros
Comprehensive content management system
No coding required with an easy drag-and-drop page builder
Healthy selection of templates
Seamless integration with the rest of the HubSpot CRM platform
Hosting is include
CMS Hub Cons
Free trial only
Plans are priced higher than other options listed that offer paid plans (though this includes hosting costs)
Rich functionality may be under-utilized by beginner website owners
- WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)
free web design tool wordpress and block editor
WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don’t need coding skills to design your site.
It’s important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here.
WordPress Core Functionalities
Content Management
Blog Design
Website Structure
WordPress Pros
Most popular CMS on the web
Highly customizable and configurable thanks to its open-source build
Thousands of themes and plugins to customize and optimize your site
WordPress Cons
The WordPress CMS is free, but you’ll still have to pay for good hosting
Can feel too hands-on for those who want a more streamlined site-building experience
WordPress has known security vulnerabilities that leave your site at risk if not addressed
- Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)
Figma web design softwareBest defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it’s ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won’t need to download a tool to your desktop.
The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you’re all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes.
If you upgrade to the Professional tier, you’ll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Figma Pros
An excellent piece of web design freeware for wireframing, mockups, and prototyping
Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
Real-time collaboration with team members
Figma Cons
Free version is limited in collaboration features
Only tracks 30 days of changes
Can experience performance issues, especially over weaker connections
- Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
free web design tool sketch editor with comments overlaidSketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
Sketch Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Sketch Pros
Intuitive, easy-to-use, and popular design tool
Clean, simple displays for users who hate page clutter
Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
Free trial only
macOS only
Weaker collaboration features than other options on this list
- Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux
Free web design tool Lunacy editor
Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that’s rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Lunacy Pros
Built-in graphic assets to quickly add content to your screens
Compatible with Sketch files, letting you edit them on a Windows device
Allows for offline editing, unlike web-based competitors
Lunacy Cons
Still a relatively new product with some minor bugs being resolved
Performance issues have been reported, especially dealing with large files
Lacks prototyping features
- Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool Adobe XD editor
Though it’s one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers.
Even if you’re not familiar with Adobe’s products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It’s also handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
User Interface Design
Collaboration
Wireframing
Prototyping
Adobe XD Pros
Great reputation as an end-to-end UX design tools
Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
Good performance when handling large files
Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
Free trial only
Lacks real-time collaboration ability
While there is an extensions library, it is not as rich as some competitors’
- Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
Origami web design softwareOrigami is an interface design tool created by the designers of Facebook. It’s everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It’s tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you’re using those web design tools, you can switch back and forth without losing your work.
Origami Core Functionalities
User Interface Design
Animation
Wireframing
Prototyping
Origami Pros
Easy prototyping, animations, and micro-interactions
Specializes in mobile prototyping
Compatibility with Sketch and Figma
Origami Cons
Lacking in collaboration features
More difficult to learn than other options
Less support and community if you run into problems using the tool
- InVision Studio: Best Free Mobile Responsive Prototyping Software
Free
OS: Windows, macOS, iOS, Android (web version also available)
Free web design tool invision studio editor
Offering versions that work on PC and Mac desktops, InVision Studio offers an advanced mobile responsive feature that allows you to design for different screen sizes. Since its very first release, this tool has focused on providing a collaborative design experience. Moreover, it’s now on par with AdobeXD in terms of built-in functionality.
You can further extend its functionality by downloading apps from its AppStore. Many of these offer the same functionality as AdobeXD’s repeat grids feature. There are also UI Kits you can download and use to build screens immediately. The extensions and UI kits are all free.
InVision Studio Core Functionalities
User Interface Design
Animation
Wireframing
Responsive Prototyping
InVision Studio Pros
One of the best high-fidelity mockup and prototyping tools available
Advanced collaboration capabilities
Intuitive animation controls for more realistic prototypes
Many free extensions and UI kits
InVision Studio Cons
Collaboration tools exist but are not as convenient as competitors’
Users have experienced response issues with support
Occasional issues with tracking changes and saving files
Simple Free Web Design Software
- FluidUI: Best Simple Web Design Tool for Prototyping
Free
OS: Any (web-based)
FluidUI web design softwareFluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI Core Functionalities
Quick Prototyping
User Interface Design
Wireframing
FluidUI Pros
Quick, easy web design freeware for prototypes and wireframing
Accommodates both high-fidelity and low-fidelity prototyping
Real-time collaboration and easy sharing
FluidUI Cons
Free version is limited — you’re allowed one project with 10 pages and one user
Less ideal for higher-fidelity designs, as it’s meant for fast iterative prototypes
Paid plans are more expensive than other options here, but necessary for collaborative projects
- Vectr: Best Simple Web Design Tool for Vector Drawing
Free
OS: Any (web-based)
Free web design tool vector editor
A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application.
Learning how to use the drag-and-drop editor is easy, and because it’s cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache.
Vectr Core Functionalities
Vector Drawing
Prototyping
Wireframing
Vectr Pros
A solid Adobe Illustrator/Sketch alternative for vector graphics
Easy cloud-based collaboration
Simple, intuitive interface and features
Vectr Cons
Requires an internet connection to use
Importing and exporting have been reported as occasionally difficult
The tool displays ads
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines