Web Design Tools for Rapid Web Design
There are a number of tools that can make the web design process much faster. The web designer will be able to make changes quickly, and the end user will not have to wait for a new version of the site to load in order to see any changes. This is good news for people who work on websites because it means that they can make changes quickly and get them out quickly so that they can keep up with any changes in fashion or technology.
One of the most useful tools is Adobe Dreamweaver CC. This is an application program that allows designers to create websites without having to know how HTML works or how CSS affects how your website looks. It also includes several templates so that you can get started right away even if you don’t know what kind of design you want yet! Another useful tool is Adobe Photoshop CC, which allows users to edit graphics images in order to make sure that they look exactly like what they need them too look like before adding them into their website’s source code (which would otherwise be impossible).
Rapid Web Design Tools
This is the first phase of the design process where communication with the client needs to be clear and precise. Most often, teams revert back to the client’s job brief to ensure that the requirements are clearly highlighted and communicated.
Let’s look at some tools for web designers and developers that help facilitate this real-time communication and make organizing information easy.
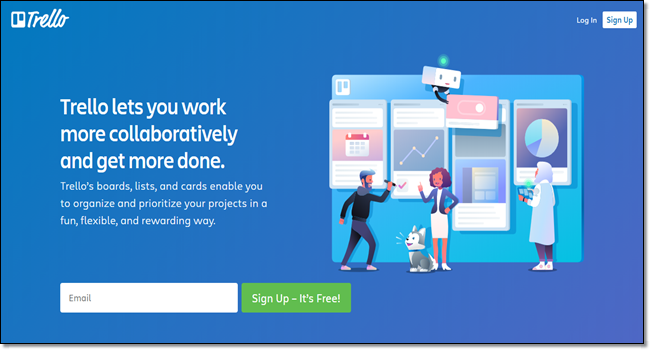
1. Trello

Trello’s platform makes it simple and manageable to create spreadsheets, emails, and do tasks that involve major teamwork and collaboration.
Projects, tasks, and assignments are all transparent – all team members can see what everyone else is doing, as well as what tasks are pending by accessing the relevant board and cards. This makes for excellent productivity.
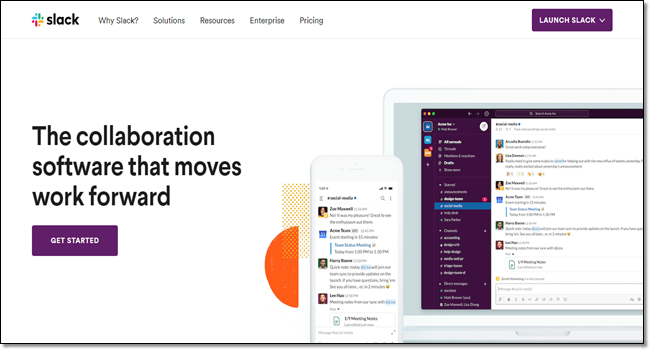
2. Slack

Slack is a single workspace that helps teams communicate in an organized way. For instance, communication between different teams in the digital agency and the client. Its multiple bots and app integrations help set up alerts and notifications when tasks are complete.
Slack also has some neat features for developers, such as the ability to share code snippets directly in the app, as well as notifications on change requests from customers and new bugs
You have the best web design tools. But, you also need fast hosting.
We are 4.8/5 on G2. With load times as low as 79ms, Cloudways is one of the fastest hosting providers out there.I want fast hosting!
Web Design Tools for Wireframing/Mockups
This is the second phase of the designing process is where the initial sketch and outline of the project are created. This helps structure the work and explain the user journey from the beginning to the desired actions.

Here, after the wireframing, mockups help create a visualization of how the end product will look so the client can see how close the end product is to the expected outcome according to the brief.
Let’s have a look at some of the best web design tools that help in creating clear and simple wireframes/mockups.
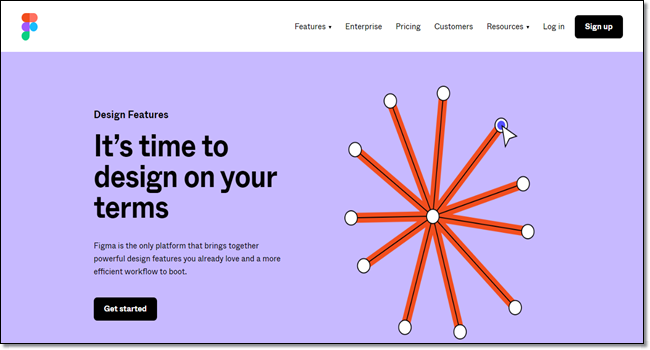
1. Figma

This flexible design platform helps demonstrate designs over the web. Designers and developers working independently or in a digital agency should consider adding Figma to their web design tools inventory for easy collaboration and real-time feedback from their clients.
With Figma, there is no need for other third-party tools to enable the exchange of mockups or updates. What’s more, its in-app commenting feature eases design review feedback without the need for making constant design updates.
2. Wireframe.cc

Wireframe.cc is a freemium web design tool that helps create simple wireframes for websites and mobile applications. Its minimalist design interface clearly demonstrates website elements, while removing distractions and clutter. Once the wireframe is complete, you can easily save the URL to show the client.
3. MockFlow

An online wireframing and website layout tool, this helps create initial sketches for software and websites. MockFlow’s inventory of buttons, tabs, and graphics explains the flow between screens in an intuitive, easy-to-understand way. There are a variety of templates to choose from so designers and developers don’t have to start from scratch for every project. You can use this for creating a fantastic web development proposal for your clients.
4. Balsamiq

Balsamiq is a rapid wireframing software that helps explain mockups using a simple paper sketching style. This web designing tool simplifies the mockups, following a minimalist design principle that reduces any other distractions for clients and stakeholders.
5. Canva

One of the more popular and accessible design tools, Canva helps you create quick images with the help of predefined, optimized templates. These customizable templates allow you to play with images and colors and easily create visuals, social media graphics, presentations, and posters. Further simplifying the process is the tool’s drag and drop interface and a premium library of graphical content.
6. GIMP

A Graphical Image Manipulation Program like GIMP, that’s light on the computer’s RAM, is a popular freemium tool to add to the inventory of web design tools. While it may not be as technically sophisticated as Photoshop, it’s a nifty little tool when it comes to explaining an idea in a presentation or retouching an image before uploading it on a blog post.
7. Pixel Dropr

Pixel Dropr is a Photoshop plugin among the popular web design tools created by UI Parade. The concept behind the Pixel Dropr is to ease out the web design process by grouping all commonly-used UI elements in one plugin.
By using this plugin, web designers can create a group of buttons, icons, vectors, and other web elements. These web elements can be dropped and dragged into any PSD file directly from Photoshop.
8. Niice

Niice is sort of a search engine for designers. It gathers results from Behance, Designspiration, and Dribble. If you’re looking for creative inspiration, just dig here and you won’t be disappointed. I recommend that you try searching for responsive web designs.
9. Intuitive Color Picker

Intuitive Color Picker online color picker tool. When it loads, the whole browser gets filled with color. You can move your mouse left to right to change the hue and up and down to adjust the brightness and change the saturation with scroll. You can choose a color theme and click on the screen to save that color and continue with the second color. You can create a whole collection of colors. Here’s a screenshot that shows how it works.
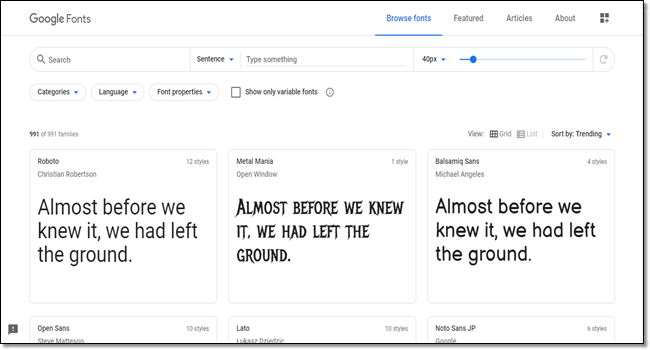
10. Google Fonts

Among many web design tools, Google Fonts is a popular option that helps you to enable a font type on your website with a simple one-line code. It contains a huge collection of fonts best optimized for the web. Follow these 3 simple steps:
- Choose
- Review
- Use
11. Behance

Behance is the leading online webpage designing tool for creative designers that work independently or with an agency. You can showcase your work to the world and find relevant works created by other designers.
It helps designers to update all their work in one place and broadcast it widely. It helps companies and agencies to explore creativity and find the right talent globally.
12. Place It

Place It is a drag and drop website layout tool that helps to place your product screenshots in a realistic environment. You can use this app to tell your product story in seconds with real-life examples. You will love it, give it a try!
13. Designmodo

Designmodo offers tools to create websites and email newsletters. There are two website builders: Slides and Startup. The latter is based on the Bootstrap framework. Users can create custom websites using these two builders and launch them via a host. Postcards is an email newsletter builder. It’s a no-code tool that you can use to create engaging newsletters. You can choose from different templates and save them for use later.
Web Design Tools that Support Coding/Debugging
Once the wireframing and mockups are approved, work starts on the real code behind the application and the script. Documentation at this time can get tricky to maintain along with the alterations to the code. Hence, it’s important to maintain both these tasks in parallel.
The work is not yet complete until a prototype is created and tested. This is where the application is tested and improved until it meets the satisfactory expectation as per the brief.

The following tools help developers work in a streamlined and organized way.
web design tools and techniques
# Envato HTML Templates
Envato is the beloved HTML5 website development tool that belongs to the top 10 website development tools following Guru 99, which is the free and trustworthy education resources website. The library of Envato includes more than 1000 pre-made HTML5 themes which are integrated powerful customization tools and SEO ready.
Envato templates are using Bootstrap, Laravel, Angular and other popular frameworks… All of the templates come with detailed documentation & unlimited colors so users can have a lot of choices.
# HTML5 Boilerplate
HTML 5 Boilerplate is one of the top Google website development tools which offers a kit of files that can be the foundation of any website. With this tool, your website can be customized faster and easier.
HTML 5 Boilerplate provides the optimized version of the Google Universal Analytics snippet which is the ideal add-on for any eCommerce or business website.
# Rendera Online HTML5 Editor
This is one of the preferred website development tools for beginners who start building and developing their websites with HTML5.
Rendera is a flexible tool that gives you a chance to work with different languages such as CSS, JS as long as your browsers work with these languages.
Your web development process will jump to a new level because you will be able to see your real-time result while you are working with your sites.
# HTML5 Outliner
HTML5 Outliner is an online website development tool which is easy to use for beginners. This website development tool allows users to upload an HTML5 document or write the new code directly on the editor.
With WYSIWYG (what you see is what you get) editor, you will be able to see your website appearance immediately and change the setup easily.
# Font Dragr
Font Dragr is a website development tool that brings cool fonts to your website which makes them unique and attractive to audiences.
This tool allows developers to write custom CSS code and test them manually. Everything you need to do is just drag & drop the new font to the editor and see the changes immediately.
# AngularJS
Angular is a free website development tool that is used by thousands of users from many countries.
This website development tool is recommended for any front-end developer because it offers rich Internet applications with the convenience of Javascripts code integration.
# Grunt
Grunt is the famous java web development tool that supports the website development process and makes it runs smoother. This is also a favorite tool for many developers because it provides lots of bundled extensions that support developers to build their website flexibly & easily.
# Meteor
Meteor is the java web development tool that includes a massive library of plugins and packages. The combination of other frameworks in this tool makes it easy to use and apply on any kind of website.
Otherwise, Meteor comes with various ready-to-use features that can edit from the front end and NODE js based servers. Therefore, these website development tools can be served on any kind of website from eCommerce to business sites.
# Webstorm
Webstorm is the website development tool that helps developers to work more efficiently with large projects. It supports many different frameworks such as Angular, React.js, Vue.js & Meteo.
Besides, Webstorm integrated many built-in features that can help developers to debug, test, and trace client-side to build the website quicker. This is also one of few website development tools for macOS that is recommended by developers.
The high customization level of Webstorm makes it become the top on the website development tools list.
# ProgressBar.js
The lightweight JS library of ProgressBar.js can support developers to build the most engaged & responsive bars. Similar to other bar creating website development tools open source, this tool allows users to make custom progress bars using available shapes & illustrations.
ProgressBar is also one of the online website development tools that offer online trials and testing for newcomers.
Conclusion
Let us know your thoughts in the comment section below.
Check out other publications to gain access to more digital resources if you are just starting out with Flux Resource.
Also contact us today to optimize your business(s)/Brand(s) for Search Engines
